asp.net web开发中使用的Web弹窗/层的Layer使用介绍
2015-10-22 13:12
796 查看
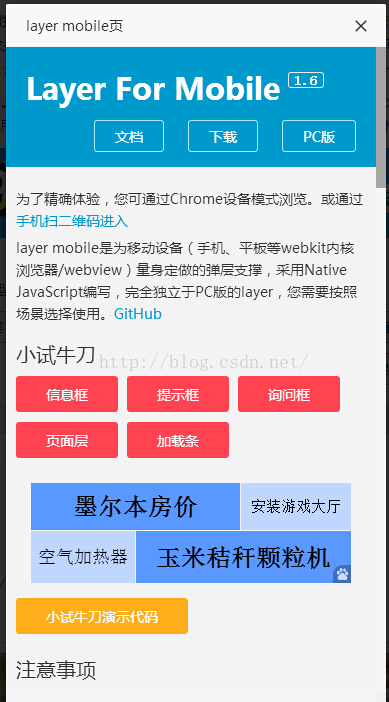
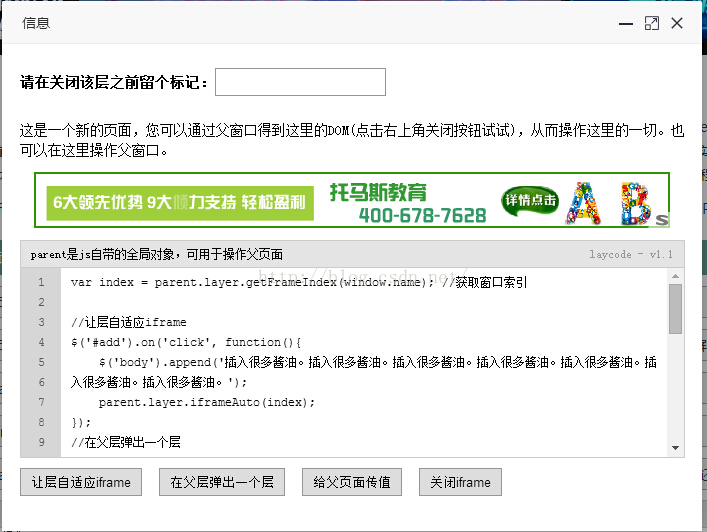
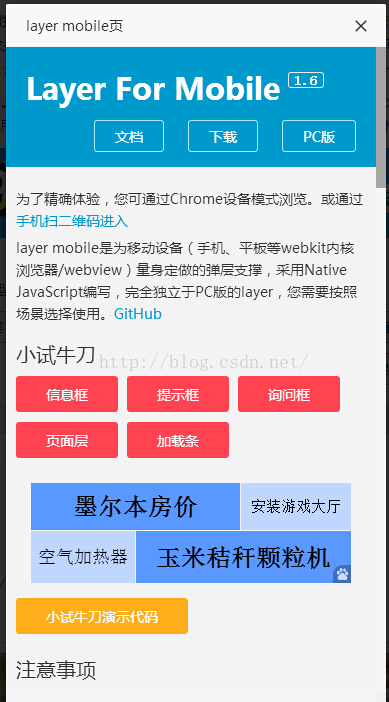
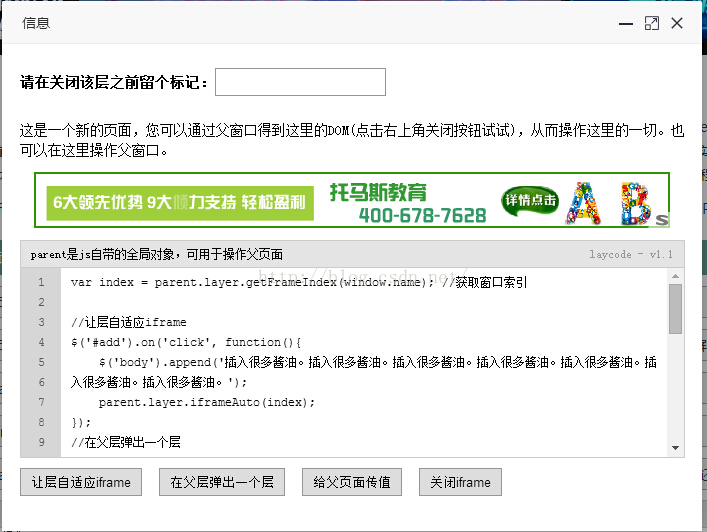
layer是一款近年来口碑极佳的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。其开元访问地址为:http://layer.layui.com/其支持皮肤扩展地址为:http://layer.layui.com/skin.html下面是效果截图展示:






下面介绍其使用方法:在其网站中下载组件包,将layer文件夹拷贝到项目目录中去。1)、在页面中引入juqery(使用1.8以上版本)、js和css <link href="../../Scripts/layer/skin/layer.css" rel="stylesheet" />
<script src="../../Scripts/Jquery-1.8.0.min.js"></script>
<script src="../../Scripts/layer/layer.js"></script>
2)、编写js方法,调用layer中的方法,这里要属性其属性和方法,详细参考地址:http://layer.layui.com/api.html
<script type="text/javascript">
function Add() {
layer.open({
title: '角色信息-添加',
type: 2,
content: 'RoleEdit.aspx',
area: ['350px', '300px'],
shade: false,
shift: 0
}); }
</script> <input type="button" value="添加" onclick="Add();" />






下面介绍其使用方法:在其网站中下载组件包,将layer文件夹拷贝到项目目录中去。1)、在页面中引入juqery(使用1.8以上版本)、js和css <link href="../../Scripts/layer/skin/layer.css" rel="stylesheet" />
<script src="../../Scripts/Jquery-1.8.0.min.js"></script>
<script src="../../Scripts/layer/layer.js"></script>
2)、编写js方法,调用layer中的方法,这里要属性其属性和方法,详细参考地址:http://layer.layui.com/api.html
<script type="text/javascript">
function Add() {
layer.open({
title: '角色信息-添加',
type: 2,
content: 'RoleEdit.aspx',
area: ['350px', '300px'],
shade: false,
shift: 0
}); }
</script> <input type="button" value="添加" onclick="Add();" />
相关文章推荐
- aspx中url重写
- ASP动态网页制作技术经验分享
- ASP新手必备的基础知识
- ASP.NET4的自动启动特性浅析
- ASP.NET预定义模板介绍
- 转:ASP.NET MVC利用TryUpdateModel来做资料更新 (二)
- 转:ASP.NET MVC利用TryUpdateModel来做资料更新 (一)
- casperJs input 赋值 点击 提交
- nopCommerce - asp.net开源商城
- 在Asp.net Ajax中使用Session
- ASP.NET预定义模板介绍
- ASP.NET4的自动启动特性浅析
- 成员资格、授权 – ASP.NET MVC 4 系列
- asp.net 访问未知文件类型的静态文件
- asp.net mvc pagedlist pagedlist.mvc分页
- 手脱ASPack v2.12
- 转:ASP.NET MVC + EF 更新的几种方式
- asp.net mvc 中生成pdf格式的表格PdfTTable 并设置表格的样式
- ASP.NET动态网站制作(16)-- SQL数据库(2)
- 使用ASP.NET开发的网站,怎么把动态的页面静态化?
