实现easyui datagrid在没有数据时显示相关提示内容
2015-10-21 09:55
615 查看
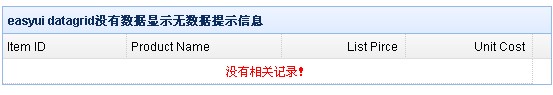
本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示

本实例要实现如下图所示的效果:

本示例easyui版本为1.3.4,如果运行后没有效果,自己检查easyui版本
不同版本对appendRow和mergeCells支持不一样,参数不一致什么的。
无法隐藏分页导航容器,可以用chrome开发工具或者firebug查看分页导航容器的样式和原始datagrid table表格的关系。
源代码如下

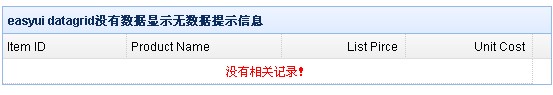
本实例要实现如下图所示的效果:

本示例easyui版本为1.3.4,如果运行后没有效果,自己检查easyui版本
不同版本对appendRow和mergeCells支持不一样,参数不一致什么的。
无法隐藏分页导航容器,可以用chrome开发工具或者firebug查看分页导航容器的样式和原始datagrid table表格的关系。
源代码如下
$(function () {
$('#dg').datagrid({
fitColumns: true,
url: 'product.json',
pagination: true,
pageSize: 3,
onLoadSuccess: function (data) {
if (data.total == 0) {
//添加一个新数据行,第一列的值为你需要的提示信息,然后将其他列合并到第一列来,注意修改colspan参数为你columns配置的总列数
$(this).datagrid('appendRow', { itemid: '<div style="text-align:center;color:red">没有相关记录!</div>' }).datagrid('mergeCells', { index: 0, field: 'itemid', colspan: 4 })
//隐藏分页导航条,这个需要熟悉datagrid的html结构,直接用jquery操作DOM对象,easyui datagrid没有提供相关方法隐藏导航条
$(this).closest('div.datagrid-wrap').find('div.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').show();
},
title: 'easyui datagrid没有数据显示无数据提示信息',
width: 550,
columns: [[{ field: 'itemid', width: 80, title: 'Item ID' },
{ field: 'productname', width: 100, editor: 'text', title: 'Product Name' },
{ field: 'listprice', width: 80, align: 'right', title: 'List Pirce' },
{ field: 'unitcost', width: 80, align: 'right', title: 'Unit Cost'}]]
});
});product.json
{"total":0,"rows":[]}
相关文章推荐
- HDU - 4027 Can you answer these queries?(线段树)
- request.getDispatcher().forward(request,response)和response.sendRedirect()的区别
- Using Arel to Compose SQL Queries
- IOS-UITableView
- DUILIB创建菜单窗口
- [AndroidUI]自定义view(三):实现圆环进度条
- Android view中的requestLayout和invalidate方法
- 国外设计师眼中的原型工具Mockplus
- FMDB和CoreData 怎么解决缓存池满的问题 CAAnimation的层级结构 UIButton和UITableView层级结构图 设置scroll view的contensize能在Viewdidload里设置么
- SSH-err:not-null property references a null or transient value:
- TableViewCell 的CheckMark属性
- Codeforces Round #216 (Div. 2) E. Valera and Queries (树状数组)
- iOS 9 UIAlertController 简单的介绍和用法
- interger.parserint(String)与integer.ValueOf(String)的区别
- iOS中 GCD-Grand Central Dispath 多线程 UI_21
- iOS中 GCD-Grand Central Dispath 多线程 UI_21
- String,StringBuffer与StringBuilder的区别??
- UIview基本
- 修改手机系统属性:冒充iPhone
- 远程调用服务(RPC)和消息(Message Queue)对比及其适用/不适用场合
