让产品有效迭代,前端A/B Testing的简单实现
2015-10-19 21:31
519 查看
A/B Testing简介
互联网产品的迭代速度很快,往往一周一小发布,一月一大发布,产品提出的种种需求,哪些改动是提升产品体验的,哪些是阻碍产品进步的,如果没有数据可以参考,仅仅是靠拍脑袋的话,对产品成功与否来说是及其不严谨的,产品的成功不能只靠运气或者可能,而是要以数据为依据,靠数据说话,A/B Testing是众多数据中的一种。所谓A/B Testing是可以帮产品快速检验变化有效的一种手段,比如PC站点的导航栏开始在左边,一次产品迭代将它改到了右边,如何检测这次简单的改动是否有效,如何判断转换率的提升,当然我们可以检测上线后转换率的变化,但是这种检测不是最严谨的做法,更好的方法可能是:
将用户平均分成两组,一组使用旧的产品,一组使用新的产品,然后通过两组用户的数据对比,最终得出这次改动是不是有效的
这里的几个特点是:
① 至少有两个版本(一般来说两个即可)
② 可动态控制到每个版本的流量
③ 能够检测到每个版本的转换率,能收集数据
通过阅读本文,可以了解到一个简单的A/B Testing的前端实现方案的实现(多数A/B Testing还是基于服务器端的)
文中是我个人的一些框架&业务开发经验,希望对各位有用,也希望各位多多支持讨论,指出文中不足以及提出您的一些建议。
代码地址:https://github.com/yexiaochai/mvc/
建议对此文有兴趣的朋友先看这两篇博客:
【移动前端开发实践】从无到有(统计、请求、MVC、模块化)H5开发须知
【组件化开发】前端进阶篇之如何编写可维护可升级的代码
前端实现
做代码实现的时候,首先抓住一个关键点:关注不同版本转换率的变化,我们这里的转换率便是订单提交数据,所以这里可以得到一个结论(不同项目不一样)在创建订单的时候需要记录该次订单来源于A方案还是B方案,这样的话我们最终可以得到一个数据:
A方案今天创建了多少订单,B方案今天创建了多少订单,然后在微调不同方案的流量,这样便能对比出这次改动是否有意义了
PS:一般来说,A/B Testing针对的是大流量页面
本来A/B Testing可能还需要保证一个用户进入一个页面总是采用上次的方案,这个实现需要看你项目实际需要
根据以下需求,我得出了代码要求:
① 有方案可以让新老页面同时可访问 ② 有方案控制新老页面的访问比例 ③ 有方案得到各个页面(方案)最终产生订单的数据
这里我们依旧以list产品列表页为例,我们可能还需要记录进入不同方案的PV,这里可以使用百度统计类产品,自定义事件完成,我们这里不予关注
两个方案同时存在
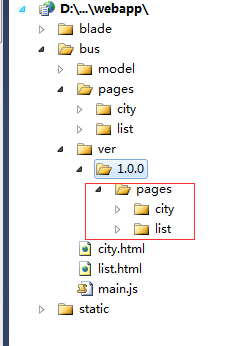
我们这里完成的第一个功能是两个方案同时存在,这里我们做了一个事情:将原有的pages复制了一份出来,作为过去版本:
因为框架的便宜,我们可以在实例化时候做简单操作便可以实现两套代码同时可访问,比如我们这里让url带一个plan=b便访问老代码,我们这里做一个变化是将下面工具栏的位置放上去:

当然我不得不说这次改动十分傻逼,但是我们也料不到产品会如何出招啊,这里仅仅是举个例子,我们这里只是简单的改了下main.js的代码:
(function () {
var project = './';
var viewRoot = 'pages';
//这里仅仅需要对list页做A/B Testing
var viewMapping = {};
var ver = 'ver/1.0.0/';
var APath = 'pages/list/list';
var BPath = ver + APath;
viewRoot = ver + viewRoot;
//默认最新方案
viewMapping.list = APath;
if (_.getUrlParam().plan && _.getUrlParam().plan == 'b') {
viewMapping.list = BPath;
project = './' + ver;
}
require.config({
paths: {
//BUS相关模板根目录
IndexPath: project + 'pages/index',
ListPath: project + 'pages/list',
CityPath: project + 'pages/city',
TemplatePath: project + 'templates',
BusStore: project + 'model/bus.store',
BusModel: project + 'model/bus.model'
}
});
require(['AbstractApp', 'UIHeader'], function (APP, UIHeader) {
window.APP = new APP({
//配置A/B Testing
viewMapping: viewMapping,
UIHeader: UIHeader,
viewRootPath: viewRoot
});
window.APP.initApp();
});
})();控制流量
我们这里要做的第二件事情是控制流量,这里如果想用户第二次依旧保持上一次的方案,可以使用localsorage,我们这里边简单的使用随机数控制吧,这里将上述代码做了一个优化:(function () {
var project = './';
var viewRoot = 'pages';
//这里仅仅需要对list页做A/B Testing
var ver = 'ver/1.0.0/';
//在这里设置比例参数,数字0-10,默认A方案为10,只使用最新方案
//a 方案所占比例为60%
var APlan = 6;
//产生1-10随机数,如果条件满足则为plan B
var abRandom = parseInt(Math.random() * 10);
if (abRandom >= APlan) {
project = './' + ver;
viewRoot = ver + viewRoot;
}
//如果url强制设置plan=b则使用老方案
if (_.getUrlParam().plan && _.getUrlParam().plan == 'b') {
project = './' + ver;
viewRoot = ver + viewRoot;
}
require.config({
paths: {
//BUS相关模板根目录
IndexPath: project + 'pages/index',
ListPath: project + 'pages/list',
CityPath: project + 'pages/city',
TemplatePath: project + 'templates',
BusStore: project + 'model/bus.store',
BusModel: project + 'model/bus.model'
}
});
require(['AbstractApp', 'UIHeader'], function (APP, UIHeader) {
window.APP = new APP({
UIHeader: UIHeader,
viewRootPath: viewRoot
});
window.APP.initApp();
});
})();于是我们做到了简单的流量控制,这里控制60%访问最新方案,40%访问老方案。
数据记录
我们这里完成的最后一步便是数据记录了,根据之前我们的接口设计,我们完全可以在此加上一个通用的字段:PS:这里不懂的请看此篇博客:【移动前端开发实践】从无到有(统计、请求、MVC、模块化)H5开发须知
head: {
us: '',
version: '1.0.0',
plan: ''
}我们每次创建订单的时候皆会将此参数传给服务器端,包括版本、渠道,现在现在一个plan服务器端即可收集。
而这个plan的记录方式有多种方案,可以释放全局方法,或者将该参数注入给APP等方案,因为我们这里不会有接口提交,这里便略去。
结语
今天我们简单的介绍了下A/B Testing的概念,并且站在前端的角度对其进行了实现,其中方案还没完全落地到实际项目中,后续落地到项目中去后可能会完善此文吧重要的事情
如果您觉得这篇博客对您哪怕有一丝丝的帮助,微博求粉博客求赞!!!
相关文章推荐
- js中eval详解,用Js的eval解析JSON中的注意点
- 使用 ARIA 改善网页可访问性
- JavaScript中使用Date() 在IE中返回NaN或者在Safari中返回Invalid Date
- 去除UC浏览器点击的默认样式
- js中实现中文按字母拼音排序
- Training LeNet on MNIST with Caffe
- 用反射的思想解释一下传说中的Fastjson解析
- Javascript使用方括号([])引用对象的属性和方法,[]和.的区别
- 高效的CSS代码(2)
- butterKnife插件不能用?不显示generate Butterknife Injections
- js解析XMl文件,兼容IE、Firefox、谷歌
- JSONP的原理
- JavaScript创建cookie
- JavaScript高级程序设计第25章(新兴的API)
- 高效的CSS代码(1)
- javascript之DOM操作
- HTML字符实体,转义字符串
- javascript入门
- java基础学习笔记——Stringbuffer(2)
- 应用库后关于_OBJC_CLASS_$_文件referenced from:objc-class-ref in报错的测试总结
