FileUpload控件优化样式
2015-10-19 11:58
766 查看
演示图 - IE8

演示图 - Chrome

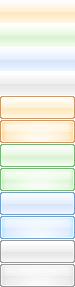
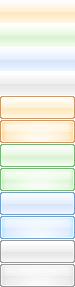
按钮图片 - sprites_btn23.png

代码块 - CSS:/*==== FileUpload ====*/
.txtFile{height:20px; width:20em;padding:3px 1px; border:1px solid #ccc; border-top-color:#999; border-left-color:#999; background-color:#fff}
/*== FileUpload hover ==*/
.txtFile:hover{background-color:#f5fdf1}
/*==== button ====*/
.rbtn23{cursor:pointer}
.rbtn23{border:none}
.rbtn23{height:23px}
.rbtn23{width:75px; background:url(../images/sprites_btn23.png) no-repeat 0 -240px}
/*== button hover ==*/
.rbtn23:hover{background-position:0 -264px}
代码块 - HTML
<asp:FileUpload ID="upFile" runat="server" CssClass="txtFile" />
CSS:

演示图 - Chrome

按钮图片 - sprites_btn23.png

代码块 - CSS:/*==== FileUpload ====*/
.txtFile{height:20px; width:20em;padding:3px 1px; border:1px solid #ccc; border-top-color:#999; border-left-color:#999; background-color:#fff}
/*== FileUpload hover ==*/
.txtFile:hover{background-color:#f5fdf1}
/*==== button ====*/
.rbtn23{cursor:pointer}
.rbtn23{border:none}
.rbtn23{height:23px}
.rbtn23{width:75px; background:url(../images/sprites_btn23.png) no-repeat 0 -240px}
/*== button hover ==*/
.rbtn23:hover{background-position:0 -264px}
代码块 - HTML
<asp:FileUpload ID="upFile" runat="server" CssClass="txtFile" />
CSS:
相关文章推荐
- html/css笔记
- css3简写
- CSS属性选择器
- css实现下拉列表
- CSS中伪类的使用
- CSS3动画
- CSS选择符详解之关系选择符篇
- css垂直居中
- css选择器问题
- block transform box-shadow
- CSS 多行文本换行,溢出部分省略号
- 复习CSS
- CSS3之选择器
- js+css制作悬浮提示层弹出特效
- HTML/CSS(六) typeof
- css标签
- 如何访问到静态的文件,如jpg,js,css?
- jsp、css文件一直红线警告- javax.servlet.jsp cannot be resolved 的解决办法
- CSS常用清除浮动方法总结
- CSS一些小总结——个人向
