IOS UI控件-UIScrollView
2015-10-18 20:39
519 查看
1,属性
属性 作用 CGPoint <strong>contentOffSet</strong> 监控目前滚动的位置 CGSize <strong>contentSize</strong> 滚动范围的大小 UIEdgeInsets <strong>contentInset</strong> 视图在scrollView中的位置 id<UIScrollerViewDelegate> <strong>delegate</strong> 设置协议 BOOL <strong>directionalLockEnabled</strong> 指定控件是否只能在一个方向上滚动 BOOL <strong>bounces</strong> 控制控件遇到边框是否反弹 BOOL <strong>alwaysBounceVertical</strong> 控制垂直方向遇到边框是否反弹 BOOL <strong>alwaysBounceHorizontal</strong> 控制水平方向遇到边框是否反弹 BOOL <strong>pagingEnabled</strong> 控制控件是否整页翻动 BOOL <strong>scrollEnabled</strong> 控制控件是否能滚动 BOOL <strong>showsHorizontalScrollIndicator</strong> 控制是否显示水平方向的滚动条 BOOL <strong>showsVerticalScrollIndicator</strong> 控制是否显示垂直方向的滚动条 UIEdgeInsets <strong>scrollIndicatorInsets</strong> 指定滚动条在scrollerView中的位置 UIScrollViewIndicatorStyle <strong>indicatorStyle</strong> 设定滚动条的样式 float <strong>decelerationRate</strong> 改变scrollerView的减速点位置 BOOL <strong>tracking</strong> 监控当前目标是否正在被跟踪 BOOL <strong>dragging</strong> 监控当前目标是否正在被拖拽 BOOL <strong>decelerating</strong> 监控当前目标是否正在减速 BOOL <strong>delaysContentTouches</strong> 控制视图是否延时调用开始滚动的方法 BOOL <strong>canCancelContentTouches</strong> 控制控件是否接触取消touch的事件 float <strong>minimumZoomScale</strong> 缩小的最小比例 float <strong>maximumZoomScale</strong> 放大的最大比例 float <strong>zoomScale</strong> 设置变化比例 BOOL <strong>bouncesZoom</strong> 控制缩放的时候是否会反弹 BOOL <strong>zooming</strong> 判断控件的大小是否正在改变 BOOL <strong>zoomBouncing</strong> 判断是否正在进行缩放反弹 BOOL <strong>scrollsToTop</strong> 控制控件滚动到顶部
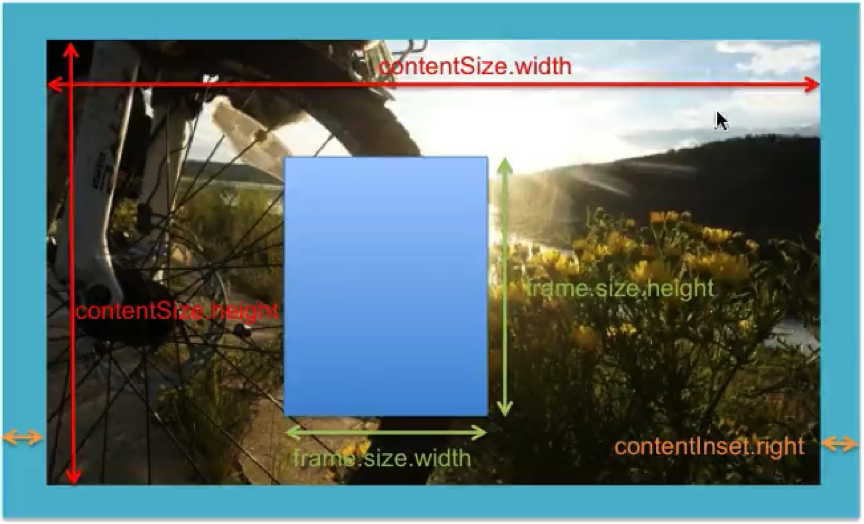
2,contentSize,frame.size,contentInset的区别

3,代理方法
//1,scrollView滚动时,就调用该方法。任何offset值改变都调用该方法。即滚动过程中,调用多次- (void)scrollViewDidScroll:(UIScrollView*)scrollView{
NSLog(@"scrollViewDidScroll");
CGPoint point=scrollView.contentOffset;
NSLog(@"%f,%f",point.x,point.y);
// 从中可以读取contentOffset属性以确定其滚动到的位置。
// 注意:当ContentSize属性小于Frame时,将不会出发滚动
}
//2,指示当用户点击状态栏后,滚动视图是否能够滚动到顶部。需要设置滚动视图的属性:_scrollView.scrollsToTop=YES;
-(BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView{
return YES;
}
//3,当滚动视图滚动到最顶端后,执行该方法
-(void)scrollViewDidScrollToTop:(UIScrollView *)scrollView{
NSLog(@"scrollViewDidScrollToTop");
}
//4,当开始滚动视图时,执行该方法。一次有效滑动(开始滑动,滑动一小段距离,只要手指不松开,只算一次滑动),只执行一次。
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
NSLog(@"scrollViewWillBeginDragging");
}
//5,滑动scrollView,并且手指离开时执行。一次有效滑动,只执行一次。
-(void)scrollViewWillEndDragging:(UIScrollView *)scrollViewwithVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint*)targetContentOffset{
NSLog(@"scrollViewWillEndDragging");
}
//6,滑动视图,当手指离开屏幕那一霎那,调用该方法。一次有效滑动,只执行一次。
// decelerate,指代,当我们手指离开那一瞬后,视图是否还将继续向前滚动(一段距离),经过测试,decelerate=YES
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollViewwillDecelerate:(BOOL)decelerate{
NSLog(@"scrollViewDidEndDragging");
if (decelerate) {
NSLog(@"decelerate");
}else{
NSLog(@"no decelerate");
}
CGPoint point=scrollView.contentOffset;
NSLog(@"%f,%f",point.x,point.y);
}
//7,滑动减速时调用该方法。
-(void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{
NSLog(@"scrollViewWillBeginDecelerating");
// 该方法在scrollViewDidEndDragging方法之后。
}
//8,滚动视图减速完成,滚动将停止时,调用该方法。一次有效滑动,只执行一次。
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
NSLog(@"scrollViewDidEndDecelerating");
[_scrollView setContentOffset:CGPointMake(0, 500) animated:YES];
}
//9,当滚动视图动画完成后,调用该方法,如果没有动画,那么该方法将不被调用
-(void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView{
NSLog(@"scrollViewDidEndScrollingAnimation");
// 有效的动画方法为:
// -(void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated 方法
// -(void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated 方法
}
//10,返回将要缩放的UIView对象。要执行多次
- (UIView*)viewForZoomingInScrollView:(UIScrollView *)scrollView{
NSLog(@"viewForZoomingInScrollView");
return self.imgView;
}
//11,当将要开始缩放时,执行该方法。一次有效缩放,就只执行一次。
-(void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView*)view{
NSLog(@"scrollViewWillBeginZooming");
}
//12,当缩放结束后,并且缩放大小回到minimumZoomScale与maximumZoomScale之间后(我们也许会超出缩放范围),调用该方法。
-(void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView*)view atScale:(float)scale{
NSLog(@"scrollViewDidEndZooming");
}
//13,当scrollView缩放时,调用该方法。在缩放过程中,回多次调用
- (void)scrollViewDidZoom:(UIScrollView*)scrollView{
NSLog(@"scrollViewDidScroll");
float value=scrollView.zoomScale;
NSLog(@"%f",value);
}
4,判断向上滑还是向下滑
int _lastPosition; //A variable define in headfile- (void)scrollViewDidScroll:(UIScrollView*)scrollView{
int currentPostion = scrollView.contentOffset.y;
if (currentPostion - _lastPosition > 25) {
_lastPosition = currentPostion;
NSLog(@"ScrollUp now");
}
else if (_lastPosition - currentPostion > 25)
{
_lastPosition = currentPostion;
NSLog(@"ScrollDown now");
}
}
// 25 可以是任意数字,可根据自己的需要来设定。
// 升级版:到达顶部或底部时不会反弹
- (void)scrollViewDidScroll:(UIScrollView*)scrollView
{
int currentPostion = scrollView.contentOffset.y;
if (currentPostion - _lastPosition > 20 && currentPostion > 0) { //这个地方加上 currentPostion> 0 即可)
_lastPosition = currentPostion;
NSLog(@"ScrollUp now");
}
else if ((_lastPosition - currentPostion > 20) &&(currentPostion <= scrollView.contentSize.height-scrollView.bounds.size.height-20)){
_lastPosition = currentPostion;
NSLog(@"ScrollDown now");
}
}
相关文章推荐
- [BZOJ3043] IncDec Sequence
- UIImagePickerController详解
- require头域
- UVA11235 - Frequent values
- UI初学者必须慎重对待的五个误区
- 一个UI设计小菜鸟的自行车旅途
- CALayer与UIView的关系
- UIAlertView显示后自动消失
- Android实用的开源框架(UI框架)
- 一步一步学Qt(Qt Quick)/qml 开发第五篇(第一个可视的应用)
- hdu5504 GT and sequence
- 编程技巧:使用整数同时进行多个true|false判断
- Ios学习之uiswitch的使用
- Handler与Looper,MessageQueue的关系
- UINavigationController屏蔽滑动返回
- IOS中调整UI控件位置和尺寸
- UIScrollView
- 【IOS 开发学习总结-OC-56】故事板storyborad的segue
- SPOJ GSS5 Can you answer these queries V
- Web Service Error wsse:InvalidSecurity Policy Requires Integrity (Doc ID 1370736.1)
