根据用户需求数据来驱动设计实例
2015-10-18 20:11
267 查看
之前有设计类的文章有写过一篇关于UI设计师或者交换设计师都离不开数据的分析--《受用户喜爱的UI设计产品离不开数据分析》,今天就来说说那这些用户的需求数据来如何驱动设计?
很多设计师等到产品上线的时候才意识到,原来自己的设计方向和理念并不能符合用户的需求,最后就默默无闻的被遗忘。就好比如:你想买东西送你女朋友,你看到一条项链是1500元,然后别人了解到你女朋友最喜欢的款式,结果你给她买了一条2000元的项链。
关于用户需求是什么,我找到一个比较满意的答解释:满足目标用户在特定场景下的目标,基于这样的解释,我们可以提炼出用户需求两大要素:
1)目标用户
2)特定场景下的目标。
那么在实际产品规划中这两大要素是如何驱动设计呢?
业务驱动用户,用户驱动产品设计
以垂直电商“良仓”和“淘宝”为例:
“良仓”具体业务:较高单价产品,这导致良仓的用户群更为垂直固定,多为消费升级金字塔塔尖人群(较高单价的商品驱动更为垂直的塔尖消费用户群)。基于这样的目标用户定位,产品整体的架构与风格趋于简约、文艺、品质、高逼格(塔尖消费的用户群驱动产品整体高逼格设计)。

淘宝的业务是C2C模式,该模式决定了淘宝较泛的用户群:白领、学生、家庭主妇等(C2C业务驱动淘宝较泛的用户群),这部分用户的共性是:追求性价比,因此具体到产品设计会着重表现促销、降价、特卖、多元化商品,产品以Hot、Low逼格为主(较泛的用户群驱动Hot气氛的产品设计)。

情境驱动目标,目标驱动设计
以微信聊天界面跳转逻辑为例:
用户想和一位已经好久没联系朋友聊聊天,于是在通讯录Tab找到那位朋友,点击该好友进入聊天界面,开始聊天,聊了20分钟后点击返回,神奇的事情发生了,用户的返回操作并未按照我们的惯性逻辑,返回至上一级——通讯录,而是直接跳转到首页——消息。
为什么会这样?是BUG?
用户和这位好友已经聊了20分钟,这时的用户很有可能已经疲劳了,用户再找一个好久未联系的好友概率很低,依据这样的情境分析,我们得出用户很有可能的目标无非两种:
1)离开软件去干其他的事情;
2)继续留在软件查看一下有没有其他人给我发来消息、和经常联络的好友发个通知、简讯、看一下订阅号文章陶冶一下。基于用户很有可能的目标,再驱动产品的页面跳转逻辑——跳转至首页,而非我们惯性思维——返回上一级。
file:///C:/Users/Administrator/AppData/Local/YNote/data/qqDF5DF52C46ABD31C3283D60B13721D04/be86e8d13a204d9fb8ba7deb3b3aecb4/90.gif

再来看一反例:
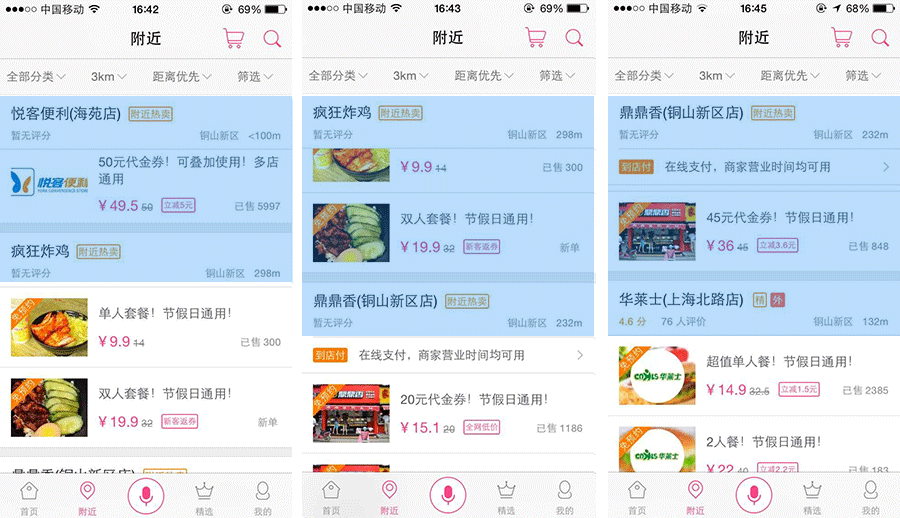
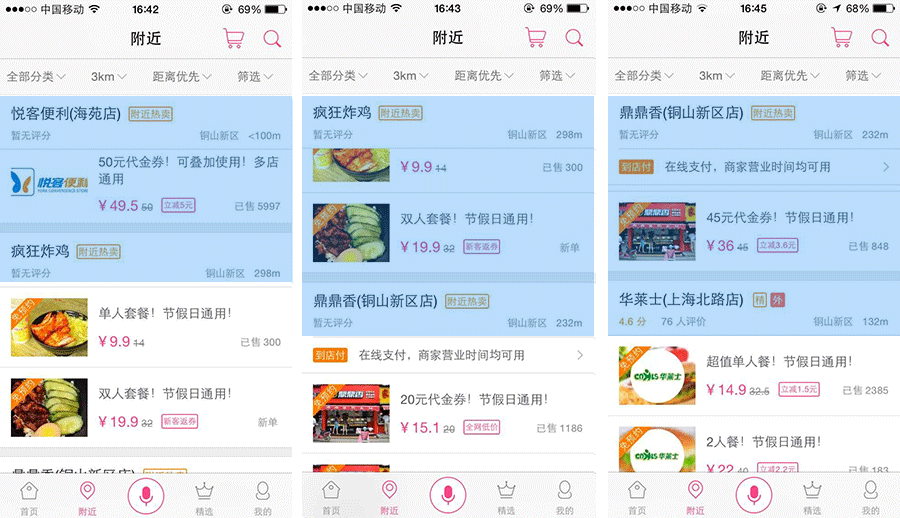
图中是百度糯米的一个附近列表页,在上滑页面时,页面中的“悦客便利”、“疯狂炸鸡”、“鼎鼎香”等店名出现标题栏式的交互。本以为用户在浏览时,目标感会更强,殊不知,这些交互严重干扰了用户的正常信息获取。
为什么会出现这样的尴尬?
说白了设计者在运用这一交互形式时压根没考虑自身产品的真实情景,只是感觉人家用的很好,于是自己也去YY一下。
标题栏式交互一般用户首屏浏览不完的同类内容展示场景,为了避免用户在跨屏浏览时迷茫,于是引入了标题栏式的交互,以帮助用户确认当前浏览的属于什么内容模块,如Instagram,在瀑布流呈现时,由于大图+评论,有时内容很难首屏浏览完,特别是当滑到一半看评论时,经常不记得这是关于谁的评论了。
对比Instagram我们再来看一下糯米,半屏能展示完的内容为毛也要增加一个标题栏式的交互呢?因此缺乏真实场景驱动的设计很多情况下其实在东施效颦。

Instagram的标题栏式的交互:

以上这三个根据用户需求的驱动设计总结一下:
1.业务驱动用户,用户驱动产品设计,是基于目标用户定位,调整产品整体的架构
2.情境驱动目标,目标驱动设计,是基于用户的使用习惯,调整产品的架构
更多UI设计培训文章--做自己的二维码设计大神
原文来自:中国UI
很多设计师等到产品上线的时候才意识到,原来自己的设计方向和理念并不能符合用户的需求,最后就默默无闻的被遗忘。就好比如:你想买东西送你女朋友,你看到一条项链是1500元,然后别人了解到你女朋友最喜欢的款式,结果你给她买了一条2000元的项链。
关于用户需求是什么,我找到一个比较满意的答解释:满足目标用户在特定场景下的目标,基于这样的解释,我们可以提炼出用户需求两大要素:
1)目标用户
2)特定场景下的目标。
那么在实际产品规划中这两大要素是如何驱动设计呢?
业务驱动用户,用户驱动产品设计
以垂直电商“良仓”和“淘宝”为例:
“良仓”具体业务:较高单价产品,这导致良仓的用户群更为垂直固定,多为消费升级金字塔塔尖人群(较高单价的商品驱动更为垂直的塔尖消费用户群)。基于这样的目标用户定位,产品整体的架构与风格趋于简约、文艺、品质、高逼格(塔尖消费的用户群驱动产品整体高逼格设计)。

淘宝的业务是C2C模式,该模式决定了淘宝较泛的用户群:白领、学生、家庭主妇等(C2C业务驱动淘宝较泛的用户群),这部分用户的共性是:追求性价比,因此具体到产品设计会着重表现促销、降价、特卖、多元化商品,产品以Hot、Low逼格为主(较泛的用户群驱动Hot气氛的产品设计)。

情境驱动目标,目标驱动设计
以微信聊天界面跳转逻辑为例:
用户想和一位已经好久没联系朋友聊聊天,于是在通讯录Tab找到那位朋友,点击该好友进入聊天界面,开始聊天,聊了20分钟后点击返回,神奇的事情发生了,用户的返回操作并未按照我们的惯性逻辑,返回至上一级——通讯录,而是直接跳转到首页——消息。
为什么会这样?是BUG?
用户和这位好友已经聊了20分钟,这时的用户很有可能已经疲劳了,用户再找一个好久未联系的好友概率很低,依据这样的情境分析,我们得出用户很有可能的目标无非两种:
1)离开软件去干其他的事情;
2)继续留在软件查看一下有没有其他人给我发来消息、和经常联络的好友发个通知、简讯、看一下订阅号文章陶冶一下。基于用户很有可能的目标,再驱动产品的页面跳转逻辑——跳转至首页,而非我们惯性思维——返回上一级。
file:///C:/Users/Administrator/AppData/Local/YNote/data/qqDF5DF52C46ABD31C3283D60B13721D04/be86e8d13a204d9fb8ba7deb3b3aecb4/90.gif

再来看一反例:
图中是百度糯米的一个附近列表页,在上滑页面时,页面中的“悦客便利”、“疯狂炸鸡”、“鼎鼎香”等店名出现标题栏式的交互。本以为用户在浏览时,目标感会更强,殊不知,这些交互严重干扰了用户的正常信息获取。
为什么会出现这样的尴尬?
说白了设计者在运用这一交互形式时压根没考虑自身产品的真实情景,只是感觉人家用的很好,于是自己也去YY一下。
标题栏式交互一般用户首屏浏览不完的同类内容展示场景,为了避免用户在跨屏浏览时迷茫,于是引入了标题栏式的交互,以帮助用户确认当前浏览的属于什么内容模块,如Instagram,在瀑布流呈现时,由于大图+评论,有时内容很难首屏浏览完,特别是当滑到一半看评论时,经常不记得这是关于谁的评论了。
对比Instagram我们再来看一下糯米,半屏能展示完的内容为毛也要增加一个标题栏式的交互呢?因此缺乏真实场景驱动的设计很多情况下其实在东施效颦。

Instagram的标题栏式的交互:

以上这三个根据用户需求的驱动设计总结一下:
1.业务驱动用户,用户驱动产品设计,是基于目标用户定位,调整产品整体的架构
2.情境驱动目标,目标驱动设计,是基于用户的使用习惯,调整产品的架构
更多UI设计培训文章--做自己的二维码设计大神
原文来自:中国UI
相关文章推荐
- 界面设计需要好手绘
- [leetcode] Partition List
- 从头开始实现神经网络:入门
- 第十九篇:学习好C++需要的读的书籍
- 2D Conforming Triangulations
- 做自己的二维码设计大神
- Objective-C Foundation框架实践——NSMutableDictionary(一)
- 关于JDK在windows环境下的安装与环境变量配置的问题
- autohotkey实现自动totalcmd 8.52点击未激活提示窗口
- 假设表达式中允许包括3中括号:(,[,{,设计一个算法采用顺序栈判断表达式中的括号是否正确配对
- 一键领取免费万圣节图表素材
- Xcode的一些常用快捷键
- Codevs2822 爱在心中
- bzoj3889【Usaco2015 Jan】Cow Routing
- Hadoop配置项整理(mapred-site.xml)
- 第十八篇:C++命名空间
- RIL源码分析
- 在Ubuntu上使用Nginx+uwsgi部署django
- proteus中验证串联电阻分压、并联电阻分流
- Debian/Ubuntu 已安装gcc/g++ 4.8.1
