百度地图JavaScript API覆盖物旋转时出现偏移
2015-10-16 18:52
543 查看
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了。
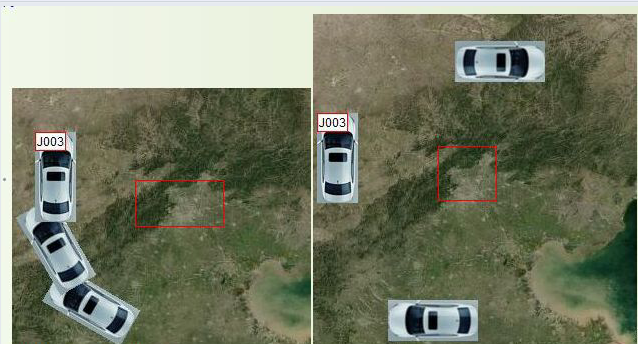
调试过程中的效果图:


发现图片的旋转并不是按车子的中心来的,而是之外的一个点。最后发现犯了一个很细节的错:
当初Icon的Size(Icon在地图上显示的大小)随便设了一个值,结果设大了,图片在旋转时是按Size的中心来的,只是在这里我们肉眼看到没有按车子的中心旋转。将Size的大小设置成图片的大小即可。
这个问题特做下记录!!
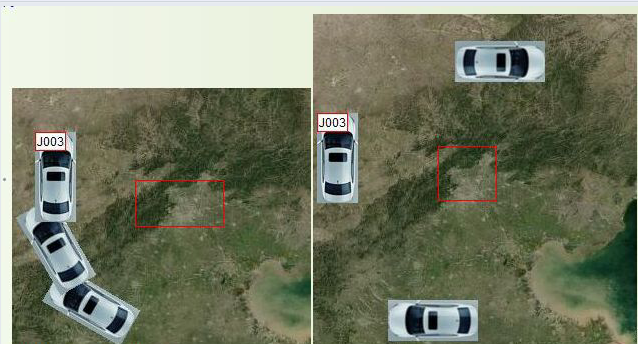
调试过程中的效果图:


发现图片的旋转并不是按车子的中心来的,而是之外的一个点。最后发现犯了一个很细节的错:
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(121.38750613, 31.1743319);
map.centerAndZoom(point, 15);
//创建车
var pt = new BMap.Point(121.38750613, 31.1743319);
var myIcon = new BMap.Icon("../../../../HelloWord/car.png", new BMap.Size(41,90));
//alert("图标的定位点相对于图标左上角的偏移值="+myIcon.anchor.width);
var marker = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
var label=new BMap.Label("test");
marker.setLabel(label);
marker.setRotation(180);
map.addOverlay(marker); // 将标注添加到地图中
</script>当初Icon的Size(Icon在地图上显示的大小)随便设了一个值,结果设大了,图片在旋转时是按Size的中心来的,只是在这里我们肉眼看到没有按车子的中心旋转。将Size的大小设置成图片的大小即可。
这个问题特做下记录!!
相关文章推荐
- 【前端学习】javascript面向对象编程(继承和复用)
- 原生javascript 实现瀑布流
- js转义字符串
- 将html中的代码拷贝到jsp后出现的问题 Failed to create the part's controls
- hive中导入json格式的数据(hive分区表)
- js最新手机号码、身份证正则表达式
- js 拨打电话号码的方法
- js合并数组
- 你不知道的JavaScript--Item6 var预解析与函数声明提升(hoist )
- 你不知道的JavaScript--Item6 var预解析与函数声明提升(hoist )
- 为何JS函数中使用RETURN后表单仍旧提交了
- JavaScript Array类型 小抄
- 【Miaov】JS0-热身运动
- 【前端学习】javascript函数function
- 我的Json解析实战
- 我的Json解析实战
- js原型(一)
- js时间对比的问题
- JSON和JSONP的区别及跨域访问
- GWT-EXT 问题 JavaScriptException: (TypeError)
