FineUI开源版之TreeGrid实现
2015-10-14 18:06
387 查看
FineUI开源版是没有树表格的,但是又需要,怎么办呢?在博客园看到一位大大的文章
http://www.cnblogs.com/shiworkyue/p/4211002.html
然后参考,不知道为什么这位大大的代码我运行不了,有问题,然后自己修改了下,逻辑什么的各位可以前往这个大大的博客看,下面放上代码
FineUI的Grid.cs代码
添加的代码
View Code
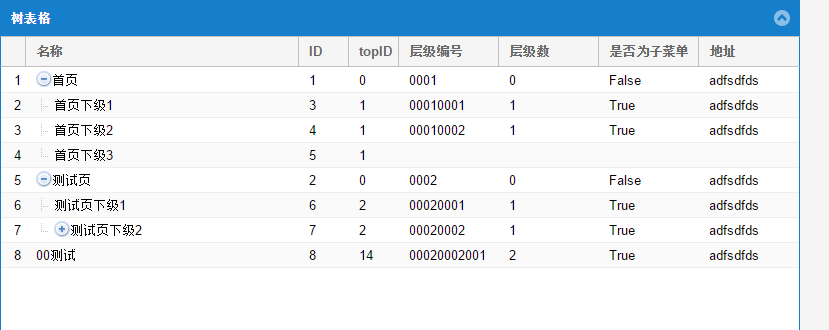
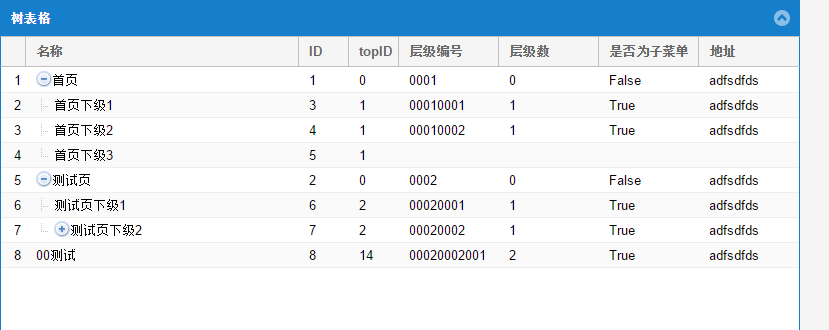
然后就是效果图了

再次感谢 @北京-没想好
http://www.cnblogs.com/shiworkyue/p/4211002.html
然后参考,不知道为什么这位大大的代码我运行不了,有问题,然后自己修改了下,逻辑什么的各位可以前往这个大大的博客看,下面放上代码
FineUI的Grid.cs代码
添加的代码
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace FineUI.Examples
{
public partial class TestPage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("name", typeof(string));
dt.Columns.Add("id", typeof(int));
dt.Columns.Add("topID", typeof(string));
dt.Columns.Add("levelcode", typeof(string));
dt.Columns.Add("levelnub", typeof(int));
dt.Columns.Add("subitem", typeof(bool));
dt.Columns.Add("url", typeof(string));
DataRow dr1 = dt.NewRow();
dr1[0] = "首页";
dr1[1] = 1;
dr1[2] = 0;
dr1[3] = "0001";
dr1[4] =0;
dr1[5] = false;
dr1[6] = "adfsdfds";
dt.Rows.Add(dr1);
DataRow dr2 = dt.NewRow();
dr2[0] = "测试页";
dr2[1] = 2;
dr2[2] = 0;
dr2[3] = "0002";
dr2[4] = 0;
dr2[5] = false;
dr2[6] = "adfsdfds";
dt.Rows.Add(dr2);
//====================
DataRow dr11 = dt.NewRow();
dr11[0] = "首页下级1";
dr11[1] = 3;
dr11[2] = 1;
dr11[3] = "00010001";
dr11[4] = 1;
dr11[5] = true;
dr11[6] = "adfsdfds";
dt.Rows.Add(dr11);
DataRow dr12 = dt.NewRow();
dr12[0] = "首页下级2";
dr12[1] = 4;
dr12[2] = 1;
dr12[3] = "00010002";
dr12[4] = 1;
dr12[5] = true;
dr12[6] = "adfsdfds";
dt.Rows.Add(dr12);
DataRow dr13 = dt.NewRow();
dr13[0] = "首页下级3";
dr13[1] = 5;
dr13[2] = 1;
dt.Rows.Add(dr13);
//========================
DataRow dr21 = dt.NewRow();
dr21[0] = "测试页下级1";
dr21[1] = 6;
dr21[2] = 2;
dr21[3] = "00020001";
dr21[4] = 1;
dr21[5] = true;
dr21[6] = "adfsdfds";
dt.Rows.Add(dr21);
DataRow dr22 = dt.NewRow();
dr22[0] = "测试页下级2";
dr22[1] = 7;
dr22[2] = 2;
dr22[3] = "00020002";
dr22[4] = 1;
dr22[5] = true;
dr22[6] = "adfsdfds";
dt.Rows.Add(dr22);
DataRow dr221 = dt.NewRow();
dr221[0] = "测试页下下级1";
dr221[1] = 8;
dr221[2] = 7;
dr221[3] = "00020002001";
dr221[4] = 2;
dr221[5] = true;
dr221[6] = "adfsdfds";
dt.Rows.Add(dr221);
DataRow dr00 = dt.NewRow();
dr00[0] = "00测试";
dr00[1] = 8;
dr00[2] = 14;
dr00[3] = "00020002001";
dr00[4] = 2;
dr00[5] = true;
dr00[6] = "adfsdfds";
dt.Rows.Add(dr00);
Grid1.DataSource = dt;
Grid1.DataBind();
}
protected void PageManager_CustomEvent(object sender, CustomEventArgs e)
{
if (e.EventArgument.IndexOf("GridTreeClick_") >= 0)
{
string rowindex = e.EventArgument.ToString().Split('_')[1];
Grid1.DoTreeClick(rowindex);
}
}
}
}View Code
然后就是效果图了

再次感谢 @北京-没想好
相关文章推荐
- iOS 手写代码UICollectionView
- IOS 开发学习(3): IOS UI架构设计
- UICollectionView的下拉刷新问题
- UESTC 1712 Easy Problem With Numbers (线段树区间修改+非互素逆元)
- UIMenuController使用
- The resource identified by this request is only capable of generating responses with characteristics
- 给UIImageview 添加边框或者设置成圆角
- CALayer与UIView的关系
- UICollectionView详解 +实例
- Ant 打包war 生成文件内容build.xml
- UITableView刷新数据reLoadData
- iOS-UIKit(UIWindow.h--解读)
- easyUI相关知识
- UITableView小知识点总结
- Android AlertDialog.Builder详解
- iOS开发UI篇—UITabBarController简单介绍
- iOS截屏分享二维码(UIView)
- 继续使用Win10过期版本(build 10240之前的版本) 或有什么后果?
- UE3 预计算可见性
- UE3 可见性剔除
