ExtJs 实现动态列,动态多表头
2015-10-14 16:44
555 查看
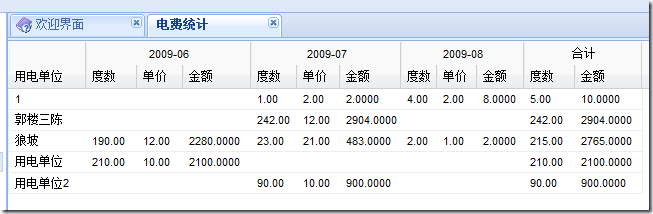
先看看效果

效果不错吧,就是样式稍微差点,没办法Extjs的表头是渐变的,不过样式改起来应该不难.
接下来是数据:
主要是红色的部分
然后是js:
实现多表头的方法依然是我上篇文章的方法/article/6045831.html

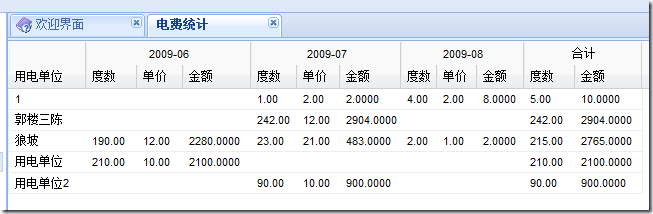
效果不错吧,就是样式稍微差点,没办法Extjs的表头是渐变的,不过样式改起来应该不难.
接下来是数据:
1: "{columModle:[{header:\"用电单位\",dataIndex:\"用电单位\"},2: {header:\"2009-06 _度数\",dataIndex:\"2009-06 _度数\"},3: {header:\"2009-06 _单价\",dataIndex:\"2009-06 _单价\"},4: {header:\"2009-06 _金额\",dataIndex:\"2009-06 _金额\"},5: {header:\"2009-07 _度数\",dataIndex:\"2009-07 _度数\"},6: {header:\"2009-07 _单价\",dataIndex:\"2009-07 _单价\"},7: {header:\"2009-07 _金额\",dataIndex:\"2009-07 _金额\"},8: {header:\"2009-08 _度数\",dataIndex:\"2009-08 _度数\"},9: {header:\"2009-08 _单价\",dataIndex:\"2009-08 _单价\"},10: {header:\"2009-08 _金额\",dataIndex:\"2009-08 _金额\"},11: {header:\"合计_度数\",dataIndex:\"合计_度数\"},12: {header:\"合计_金额\",dataIndex:\"合计_金额\"}],13: fieldsNames:[{name:\"用电单位\"},{name:\"2009-06 _度数\"},{name:\"2009-06 _单价\"},{name:\"2009-06 _金额\"},{name:\"2009-07 _度数\"},14: {name:\"2009-07 _单价\"},{name:\"2009-07 _金额\"},{name:\"2009-08 _度数\"},{name:\"2009-08 _单价\"},{name:\"2009-08 _金额\"},15: {name:\"合计_度数\"},{name:\"合计_金额\"}],16: data:[{\"用电单位\":\"1\",\"2009-06 _度数\":\"\",\"2009-06 _单价\":\"\",\"2009-06 _金额\":\"\",\"2009-07 _度数\":\"1.00\",\"2009-07 _单价\":\"2.00\",\"2009-07 _金额\":\"2.0000\",\"2009-08 _度数\":\"4.00\",\"2009-08 _单价\":\"2.00\",\"2009-08 _金额\":\"8.0000\",\"合计_度数\":\"5.00\",\"合计_金额\":\"10.0000\"}]}"主要是红色的部分
然后是js:
1: Ext.onReady(function() {2: var conn = new Ext.data.Connection();
3: conn.request({ url: '/Power/PowerStatList', callback: function(options, success, response) {4: var a = response.responseText;
5: var json = new Ext.util.JSON.decode(eval(a));
6: var jsonrows = "[[";
7: var rows = {};8: var _temp = [];
9: for (var item in json.columModle) {10: if (item >= 0) {11: var tempHeader = json.columModle[item].header
12: if (tempHeader.split('_').length > 1) {13: _temp.push(tempHeader.split('_')[0]);14: json.columModle[item].header = tempHeader.split('_')[1];15: }
16: else
17: _temp.push("");18: }
19: }
20: var i = 1;
21: for (var item in _temp) {22: if (item >= 0) {23: if (_temp[item] != _temp[Number(item) + 1]) {24: jsonrows += "{header:'" + _temp[item] + "',colspan:" + i + ",align:'center'},";25: i = 1;
26: }
27: else {28: i++;
29: }
30: }
31: }
32: jsonrows = jsonrows.substring(0, jsonrows.length - 1);
33: jsonrows += "]]";
34: var cm = new Ext.grid.ColumnModel({ columns: json.columModle,35: rows: new Ext.util.JSON.decode(jsonrows)
36: });
37: var ds = new Ext.data.JsonStore({38: data: json.data,
39: fields: json.fieldsNames
40: });
41: var grid = new Ext.grid.EditorGridPanel({42: height: 400,
43: region: 'center',
44: split: true,
45: border: false,
46: store: ds,
47: plugins: [new Ext.ux.plugins.GroupHeaderGrid()],
48: cm: cm
49: });
50: grid.render('grid-example');51: }
52: });
53: });
实现多表头的方法依然是我上篇文章的方法/article/6045831.html
相关文章推荐
- ExtJs Grid自动生成列
- JavaScript中list的简单使用<菜单>
- a标签中关于javascript:void(0)的几个问题
- JS中window.document对象
- JS获取标签属性值
- IE11下javascript脚本不执行的问题
- 企业号如何调用JS接口(以调用地理位置接口为例)
- premage.js 实现预览本地上传图片
- JavaScript中的this陷阱的最全收集--没有之一
- JS调用函数传递数组
- 说说JSON和JSONP,也许你会豁然开朗
- js中,判断一个字符在不在一个字符串中
- JS中getYear()和getFullYear()区别分析
- 《学习日记》原生JS写ajax
- seajs实例
- JS的splice()方法和slice()方法
- jsp页面传值中文出现乱码的问题
- javaScript中的将其他数据类型转换为Number类型
- Chance随机字符串生成插件
- js正则表达式手机号(邮箱)验证
