jq实现左滑显示删除按钮,点击删除实现删除数据
2015-10-14 14:43
786 查看
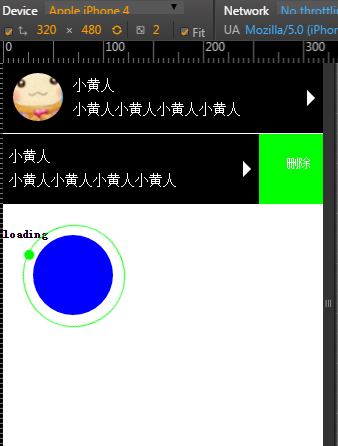
效果图

第一步:加载
<script src="js/jquery.min.js"></script> <script src="js/jquery.mobile-1.3.2.min.js"></script>
第二步:html
<div class="item-wrap"> <div class="item clearfix"> <div class="img-item"> <img src="images/icon.png"> </div> <div class="txt-item"> <p class="name"> 小黄人 </p> <p class="txt"> 小黄人小黄人小黄人小黄人 </p> </div> <i class="arrow"></i> <a class="delect-btn">删除</a> </div> <div class="item clearfix"> <div class="img-item"> <img src="images/icon.png"> </div> <div class="txt-item"> <p class="name"> 小黄人 </p> <p class="txt"> 小黄人小黄人小黄人小黄人 </p> </div> <i class="arrow"></i> <a class="delect-btn">删除</a> </div> </div>
第二步:css
.item-wrap{
overflow: hidden;
}
.item-wrap .item{
border-bottom: 1px #fff solid;
background: #000;
width: 125%;
overflow: hidden;
position: relative;
display: -webkit-box;
-webkit-transition: all 0.3s linear;
}
.item-wrap .item .img-item{
width: 50px;
height: 50px;
margin: 10px;
}
.item-wrap .item .img-item img{
width: 100%;
border-radius: 50%;
}
.item-wrap .item .txt-item{
padding-top: 10px;
margin-right:25px;
font-size: 14px;
line-height: 24px;
color: #fff;
-webkit-box-flex:1;
}
.item-wrap .item .arrow{
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border-style: solid;
border-color: transparent transparent transparent #fff;
border-width: 8px 0px 8px 8px;
position: absolute;
right: 22%;
top: 50%;
margin-top: -8px;
}
.delect-btn{
width: 20%;
margin-left: 15px;
color: #fff;
background: #0f0;
z-index:999;
display: block;
text-align: center;
padding-top: 5%;
}
.item-wrap .selected{
-webkit-transform: translate(-16%);
-webkit-transition: all 0.3s linear;
}第二步:jq
<script>
$(".item").on('swipeleft', function(event) {
event.preventDefault();
/* Act on the event */
$(this).addClass('selected').siblings('.item').removeClass('selected');
$(this).find('.delect-btn').on('click', function(event) {
event.preventDefault();
/* Act on the event */
$(this).parent(".item").animate({
height: 0,
width: 0},
300, function() {
/* stuff to do after animation is complete */
$(this).remove();
});
});
});
$(".item").on('swiperight', function(event) {
event.preventDefault();
/* Act on the event */
$(this).removeClass('selected');
});
</script>
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android Native 绘图方法
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- WEB标准网页布局中尽量不要使用的HTML标签
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- 使用Browserify配合jQuery进行编程的超级指南
- jquery如何实现在加载完iframe的内容后再进行操作
