JS仿淘宝实现的简单滑动门效果代码
2015-10-14 09:59
1026 查看
本文实例讲述了JS仿淘宝实现的简单滑动门效果代码。分享给大家供大家参考。具体如下:
这是一个简单的仿淘宝滑动门效果代码,个人感觉真的挺不错,以前有过一款和这个差不多。在滑动门里你可以再次布局你的网页,可以做成一个功能超强大的导航,原示例是一个拼音索引程序,改成菜单也是可以的。
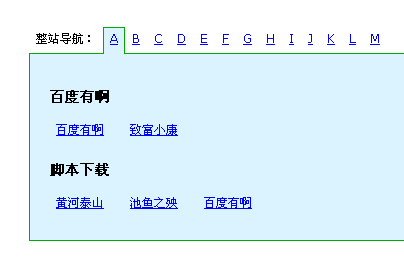
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-f-taobao-simple-hdm-style-demo/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单仿淘宝的一个不错的滑动门</title>
<style type="text/css">
body{font-size:12px;position:relative;font-family:Verdana, Geneva, sans-serif;}
a{color:blue;}
ul{margin:0;padding:0;list-style:none;}
#navigation{height:26px;}
#navigation li{float:left;}
#navigation li.show .content{display:block;}
#navigation li a,#navigation li span{display:inline-block;border:solid 1px #fff;border-bottom:none;height:26px;padding:0 6px;line-height:20px;overflow:hidden}
#navigation li a:hover,#navigation li.show a.index{background:#DBF3FE;border-color:#0a0;position:relative;top:0px;z-index:2;}
#container{position:relative;width:800px;margin:50px;}
#navigation li .content{position:absolute;left:0;top:26px;background:#DBF3FE;border:solid 1px #0a0;width:760px;padding:20px;display:none;}
#navigation li .content ul li{margin-right:10px;float:none;display:inline;}
#navigation li .content ul li a{border:none;}
#navigation li .content ul li{width:120px;}
#navigation li .content ul li h3{clear:both;text-align:left;}
</style>
</head>
<body>
<div id="container">
<ul id="navigation">
<li><span>整站导航:</span></li>
<li>
<a href="#" class="index">A</a>
<div class="content">
<h3>百度有啊</h3>
<ul>
<li><a href="http://www.baidu.com">百度有啊</a></li>
<li><a href="#">致富小康</a></li>
</ul>
<h3>脚本下载</h3>
<ul>
<li><a href="#">黄河泰山</a></li>
<li><a href="#">池鱼之殃</a></li>
<li><a href="#">百度有啊</a></li>
</ul>
</div>
</li>
<li>
<a href="#" class="index">B</a>
<div class="content">
<h3>网页特效</h3>
<ul>
<li><a href="//www.jb51.net/jiaoben/">网页特效</a></li>
<li><a href="http://www.baidu.com">百度搜索</a></li>
<li><a href="http://mp3.baidu.com">百度MP3</a></li>
</ul>
<h3>精品代码</h3>
<ul>
<li><a href="#">代码索引</a></li>
<li><a href="#">百度搜索</a></li>
</ul>
</div>
</li>
<li><a href="#" class="index">C</a><div class="content">C</div></li>
<li><a href="#" class="index">D</a><div class="content">D</div></li>
<li><a href="#" class="index">E</a><div class="content">E</div></li>
<li><a href="#" class="index">F</a><div class="content">F</div></li>
<li><a href="#" class="index">G</a><div class="content">G</div></li>
<li><a href="#" class="index">H</a><div class="content">H</div></li>
<li><a href="#" class="index">I</a><div class="content">I</div></li>
<li><a href="#" class="index">J</a><div class="content">J</div></li>
<li><a href="#" class="index">K</a><div class="content">K</div></li>
<li><a href="#" class="index">L</a><div class="content">L</div></li>
<li><a href="#" class="index">M</a><div class="content">M</div></li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
function showAjaxContent(){
var obj=document.getElementById("navigation");
var liObj=obj.getElementsByTagName("li");
var length=liObj.length;
var currentLiObj;
for(var i=0;i<length;i++){
currentLiObj=liObj[i];
if(currentLiObj.parentNode!=obj){continue;}
//然后循环添加事件
currentLiObj.onmouseover=function(){
if(this.className.indexOf("show")<0){
this.className+=" show";
}
clearStyle(this);
}
currentLiObj.onmouseout=function(){
this.className=this.className.replace("show","");
clearStyle(this);
}
}
function clearStyle(obj){
for(var i=0;i<length;i++){
currentLiObj=liObj[i];
if(obj!=currentLiObj){
currentLiObj.className=currentLiObj.className.replace("show","");
}
}
}
}
showAjaxContent();
</script>
希望本文所述对大家的JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- 过滤淘宝网弹出窗口
- js可突破windows弹退效果代码
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- js显示当前星期的起止日期的脚本
- 爆炸式的JS圆形浮动菜单特效代码
- js select常用操作控制代码
- 从jsp发送动态图像
- 原生js结合html5制作小飞龙的简易跳球
- js 页面模块自由拖动实例
- js实现小鱼吐泡泡在页面游动特效
- js 提交和设置表单的值
- PHP VBS JS 函数 对照表
- PHP+JS实现大规模数据提交的方法
- 仿51JOB的地区选择效果(可选择多个地区)
- js身份证验证超强脚本
- C#与js实现去除textbox文本框里面重复记录的方法
