[前端] 实现单行文本溢出和多行文本溢出省略
2015-10-13 17:33
447 查看
项目中经常会用的标题或摘要超出省略的功能,从网找了一些参照,在这里写一下,希望对你有帮助。。。
知识点:
1、white-space: nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
HTML布局:
效果:

知识点:
1、word-break:break-all 允许在单词内换行
2、box-orient:vertical 子元素垂直排列
3、-webkit-line-clamp:指定到多少行出现省略号
HTML布局:
效果:

谢谢关注~
一、单行文本溢出省略
CSS样式:<style>
.box {
width: 120px;
height: 100px;
background: green;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>知识点:
1、white-space: nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
HTML布局:
<div class="box"> <a href="javascript:;">天涯何处无芳草,TMD就是找一到</a> </div>
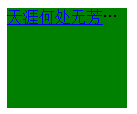
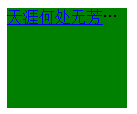
效果:

二、多行文本溢出省略
CSS样式:<style>
.box {
display: -webkit-box;
width: 120px;
height: 100px;
background: green;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
</style>知识点:
1、word-break:break-all 允许在单词内换行
2、box-orient:vertical 子元素垂直排列
3、-webkit-line-clamp:指定到多少行出现省略号
HTML布局:
<div class="box">天涯何处无芳草,TMD就是找不到天涯何处无芳草,TMD就是找不到天涯何处无芳草,TMD就是找不到 </div>
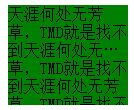
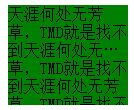
效果:

谢谢关注~
相关文章推荐
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- 前端必备神器 Snap.svg 弹动效果
- 一张Web前端的思维导图分享
- 浅谈AngularJS--基础
- 浅谈AngularJS--域变量(scope)
- AngularJS' Internals In Depth(深入理解 AngularJS)
- 3ff8 javascript 获取Flash下载进度兼容IE, FireFox,Chrome浏览器
- Pongo网页版JavaScript源代码及设计思路
- 拟物设计和Angular的实现 - Material Design (持续更新)
- 小明版前端工程师装x和面试指南
- 泡WeX5论坛,就能把钱给挣了! WeX5论坛 金币制启动 -- 让大家帮助大家,让知识变成收益
- 前端开发工程师最常问的问题
- Exchange 2007 前端 IIS 内存占用过高
- 一个前端与后端分离的架构实例
- 深入了解css的行高Line Height属性
- css笔试题整理——seo优化
