JavaScript高级程序设计之BOM之location 对象 第8.2讲笔记
2015-10-13 11:26
471 查看
location 是最有用的BOM 对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一
些导航功能。事实上,location 对象是很特别的一个对象,因为它既是window 对象的属性,也是
document 对象的属性;换句话说,window.location 和document.location 引用的是同一个对象。
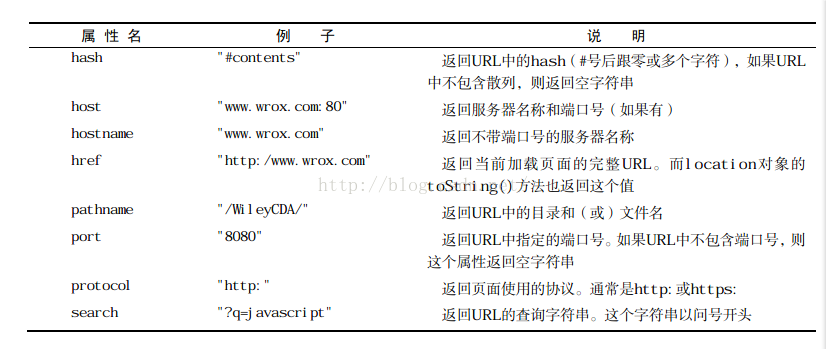
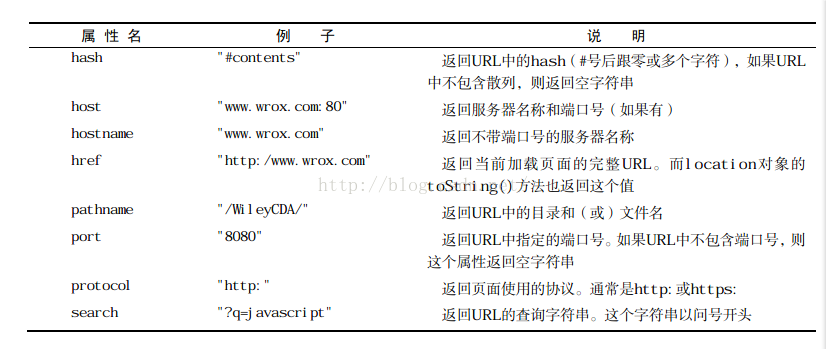
location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将URL 解析为独立的片段,让
开发人员可以通过不同的属性访问这些片段。下表列出了location 对象的所有属性(注:省略了每个属
性前面的location 前缀)。

8.2.1
查询字符串参数
虽然通过上面的属性可以访问到location 对象的大多数信息,但其中访问URL 包含的查询字符
串的属性并不方便。尽管location.search 返回从问号到URL 末尾的所有内容,但却没有办法逐个
访问其中的每个查询字符串参数。为此,可以像下面这样创建一个函数,用以解析查询字符串,然后返
回包含所有参数的一个对象:
function getQueryStringArgs(){
//取得查询字符串并去掉开头的问号
var qs = (location.search.length > 0 ? location.search.substring(1) : ""),
//保存数据的对象
args = {},
//取得每一项
items = qs.length ? qs.split("&") : [],
item = null,
name = null,
包含一或多个字符。然后,所有参数将被保存在args 对象中,该对象以字面量形式创建。接下来,
根据和号(&)来分割查询字符串,并返回name=value 格式的字符串数组。下面的for 循环会迭代
这个数组,然后再根据等于号分割每一项,从而返回第一项为参数名,第二项为参数值的数组。再使
用decodeURIComponent()分别解码name 和value(因为查询字符串应该是被编码过的)。最后,
将name 作为args 对象的属性,将value 作为相应属性的值。下面给出了使用这个函数的示例。
//假设查询字符串是?q=javascript&num=10
var args = getQueryStringArgs();
alert(args["q"]); //"javascript"
alert(args["num"]); //"10"
可见,每个查询字符串参数都成了返回对象的属性。这样就极大地方便了对每个参数的访问
8.2.2
位置操作
使用location 对象可以通过很多方式来改变浏览器的位置。首先,也是最常用的方式,就是使用
assign()方法并为其传递一个URL,如下所示。
location.assign("http://www.wrox.com");
这样,就可以立即打开新URL 并在浏览器的历史记录中生成一条记录。如果是将location.href
或window.location 设置为一个URL 值,也会以该值调用assign()方法。例如,下列两行代码与
显式调用assign()方法的效果完全一样。
window.location = "http://www.wrox.com";
location.href = "http://www.wrox.com";
在这些改变浏览器位置的方法中,最常用的是设置location.href 属性。
另外,修改location对象的其他属性也可以改变当前加载的页面。下面的例子展示了通过将hash、
search、hostname、pathname 和port 属性设置为新值来改变URL。
//假设初始URL 为http://www.wrox.com/WileyCDA/
//将URL 修改为"http://www.wrox.com/WileyCDA/#section1"
location.hash = "#section1";
//将URL 修改为"http://www.wrox.com/WileyCDA/?q=javascript"
location.search = "?q=javascript";
//将URL 修改为"http://www.yahoo.com/WileyCDA/"
location.hostname = "www.yahoo.com";
//将URL 修改为"http://www.yahoo.com/mydir/"
location.pathname = "mydir";
//将URL 修改为"http://www.yahoo.com:8080/WileyCDA/"
location.port = 8080;
每次修改location 的属性(hash 除外),页面都会以新URL 重新加载。
在IE8、Firefox 1、Safari 2+、Opera 9+和Chrome 中,修改hash 的值会在浏览
器的历史记录中生成一条新记录。在IE 的早期版本中,hash 属性不会在用户单击“后
退”和“前进”按钮时被更新,而只会在用户单击包含hash 的URL 时才会被更新。
当通过上述任何一种方式修改URL 之后,浏览器的历史记录中就会生成一条新记录,因此用户通
过单击“后退”按钮都会导航到前一个页面。要禁用这种行为,可以使用replace()方法。这个方法
只接受一个参数,即要导航到的URL;结果虽然会导致浏览器位置改变,但不会在历史记录中生成新记
录。在调用replace()方法之后,用户不能回到前一个页面,来看下面的例子:
<!DOCTYPE html>
<html>
<head>
<title>You won't be able to get back here</title>
</head>
<body>
<p>Enjoy this page for a second, because you won't be coming back here.</p>
<script type="text/javascript">
setTimeout(function () {
location.replace("http://www.wrox.com/");
}, 1000);
</script>
</body>
</html>
如果将这个页面加载到浏览器中,浏览器就会在1 秒钟后重新定向到www.wrox.com。然后,“后退”
按钮将处于禁用状态,如果不重新输入完整的URL,则无法返回示例页面。
与位置有关的最后一个方法是reload(),作用是重新加载当前显示的页面。如果调用reload()
时不传递任何参数,页面就会以最有效的方式重新加载。也就是说,如果页面自上次请求以来并没有改
变过,页面就会从浏览器缓存中重新加载。如果要强制从服务器重新加载,则需要像下面这样为该方法
传递参数true。
为此,最好将reload()放在代码的最后一行。
些导航功能。事实上,location 对象是很特别的一个对象,因为它既是window 对象的属性,也是
document 对象的属性;换句话说,window.location 和document.location 引用的是同一个对象。
location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将URL 解析为独立的片段,让
开发人员可以通过不同的属性访问这些片段。下表列出了location 对象的所有属性(注:省略了每个属
性前面的location 前缀)。

8.2.1
查询字符串参数
虽然通过上面的属性可以访问到location 对象的大多数信息,但其中访问URL 包含的查询字符
串的属性并不方便。尽管location.search 返回从问号到URL 末尾的所有内容,但却没有办法逐个
访问其中的每个查询字符串参数。为此,可以像下面这样创建一个函数,用以解析查询字符串,然后返
回包含所有参数的一个对象:
function getQueryStringArgs(){
//取得查询字符串并去掉开头的问号
var qs = (location.search.length > 0 ? location.search.substring(1) : ""),
//保存数据的对象
args = {},
//取得每一项
items = qs.length ? qs.split("&") : [],
item = null,
name = null,
value = null,
//在for 循环中使用
i = 0,
len = items.length;
//逐个将每一项添加到args 对象中
for (i=0; i < len; i++){
item = items[i].split("=");
name = decodeURIComponent(item[0]);
value = decodeURIComponent(item[1]);
if (name.length) {
args[name] = value;
}
}
return args;
}这个函数的第一步是先去掉查询字符串开头的问号。当然,前提是location.search 中必须要包含一或多个字符。然后,所有参数将被保存在args 对象中,该对象以字面量形式创建。接下来,
根据和号(&)来分割查询字符串,并返回name=value 格式的字符串数组。下面的for 循环会迭代
这个数组,然后再根据等于号分割每一项,从而返回第一项为参数名,第二项为参数值的数组。再使
用decodeURIComponent()分别解码name 和value(因为查询字符串应该是被编码过的)。最后,
将name 作为args 对象的属性,将value 作为相应属性的值。下面给出了使用这个函数的示例。
//假设查询字符串是?q=javascript&num=10
var args = getQueryStringArgs();
alert(args["q"]); //"javascript"
alert(args["num"]); //"10"
可见,每个查询字符串参数都成了返回对象的属性。这样就极大地方便了对每个参数的访问
8.2.2
位置操作
使用location 对象可以通过很多方式来改变浏览器的位置。首先,也是最常用的方式,就是使用
assign()方法并为其传递一个URL,如下所示。
location.assign("http://www.wrox.com");
这样,就可以立即打开新URL 并在浏览器的历史记录中生成一条记录。如果是将location.href
或window.location 设置为一个URL 值,也会以该值调用assign()方法。例如,下列两行代码与
显式调用assign()方法的效果完全一样。
window.location = "http://www.wrox.com";
location.href = "http://www.wrox.com";
在这些改变浏览器位置的方法中,最常用的是设置location.href 属性。
另外,修改location对象的其他属性也可以改变当前加载的页面。下面的例子展示了通过将hash、
search、hostname、pathname 和port 属性设置为新值来改变URL。
//假设初始URL 为http://www.wrox.com/WileyCDA/
//将URL 修改为"http://www.wrox.com/WileyCDA/#section1"
location.hash = "#section1";
//将URL 修改为"http://www.wrox.com/WileyCDA/?q=javascript"
location.search = "?q=javascript";
//将URL 修改为"http://www.yahoo.com/WileyCDA/"
location.hostname = "www.yahoo.com";
//将URL 修改为"http://www.yahoo.com/mydir/"
location.pathname = "mydir";
//将URL 修改为"http://www.yahoo.com:8080/WileyCDA/"
location.port = 8080;
每次修改location 的属性(hash 除外),页面都会以新URL 重新加载。
在IE8、Firefox 1、Safari 2+、Opera 9+和Chrome 中,修改hash 的值会在浏览
器的历史记录中生成一条新记录。在IE 的早期版本中,hash 属性不会在用户单击“后
退”和“前进”按钮时被更新,而只会在用户单击包含hash 的URL 时才会被更新。
当通过上述任何一种方式修改URL 之后,浏览器的历史记录中就会生成一条新记录,因此用户通
过单击“后退”按钮都会导航到前一个页面。要禁用这种行为,可以使用replace()方法。这个方法
只接受一个参数,即要导航到的URL;结果虽然会导致浏览器位置改变,但不会在历史记录中生成新记
录。在调用replace()方法之后,用户不能回到前一个页面,来看下面的例子:
<!DOCTYPE html>
<html>
<head>
<title>You won't be able to get back here</title>
</head>
<body>
<p>Enjoy this page for a second, because you won't be coming back here.</p>
<script type="text/javascript">
setTimeout(function () {
location.replace("http://www.wrox.com/");
}, 1000);
</script>
</body>
</html>
如果将这个页面加载到浏览器中,浏览器就会在1 秒钟后重新定向到www.wrox.com。然后,“后退”
按钮将处于禁用状态,如果不重新输入完整的URL,则无法返回示例页面。
与位置有关的最后一个方法是reload(),作用是重新加载当前显示的页面。如果调用reload()
时不传递任何参数,页面就会以最有效的方式重新加载。也就是说,如果页面自上次请求以来并没有改
变过,页面就会从浏览器缓存中重新加载。如果要强制从服务器重新加载,则需要像下面这样为该方法
传递参数true。
location.reload(); //重新加载(有可能从缓存中加载) location.reload(true); //重新加载(从服务器重新加载)位于reload()调用之后的代码可能会也可能不会执行,这要取决于网络延迟或系统资源等因素。
为此,最好将reload()放在代码的最后一行。
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 5个常见可用性错误和解决方案
- 如何成为一名专家级的开发人员
- 肯特·贝克:改变人生的代码整理魔法
- 你应该学习哪种编程语言?
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- [转]我们需要一种其他人能使用的编程语言
