Tengine + Lua + GraphicsMagick
2015-10-11 16:37
435 查看
http://my.oschina.net/eduosi/blog/169606
一、背景
随着互联网的快速发展、需求频繁变更、内容数量的俱增、时间的持续增长,图片数量也会越来越多。在实际需求中,会出现在若干个页面或同一个页面不同位置,展示同一条信息以及其缩略图。在这时,如果使用 CSS 控制图片显示的大小,对于那些与该位置不成比例的图片,缩小后就会出现图片变形。也不可能让编辑人员,对所有的图片进行 PS,这时候就产生了强烈的自动化裁剪、缩放图片的需求,来适应不同规格的缩略图。Nginx 虽然有自带的 image filter module 也能实现此功能,但是有弊端:
image filter module 使用的是 GD,GD 性能、效率、处理后的图片质量不如 GraphicsMagick
image filter module 没法真正生成裁剪/缩放后的图片,而是通过 Nginx 直接输出的,这样每次请求或缓存过期后都需要重新裁剪/缩放,这样无疑会增加 Nginx 负担
二、系统环境
操作系统
CPU

内存

磁盘及分区

三、软件准备
Tengine:https://github.com/alibaba/tengineLua:http://www.lua.org/ftp/
LuaJIT: http://luajit.org/download.html
libjpeg、libjpeg-devel
libpng、libpng-devel
giflib、giflib-devel
freetype、freetype-devel
GraphicsMagick:http://sourceforge.net/projects/graphicsmagick/files/graphicsmagick/
四、软件安装
readline&readline-devel(Lua 所需)?
进入 Lua 源码目录
make 会提示类似以下信息:
?

make PLATFORM(例如你的操作系统是Linux,就执行:make linux,如果是 FreeBSD,就执行:make freebsd)
?
?
进入 Tengine 源码目录
?
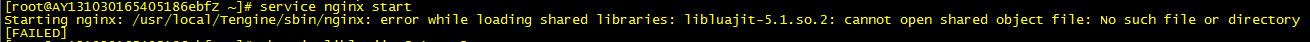
如果报有下面错误
?
?
?

如果在启动或者执行 Tengine 任意命令时,出现以上错误,那么就是,无法找到动态库 libluajit-5.1.so.2 ,64位系统貌似是去 /lib64 目录中寻找动态库的。
那么解决办法就是,将 /usr/local/lib/libluajit-5.1.so.2 软连接到 /lib64 目录下:
?
?
?
?
?
?
?

则,说明安装成功!!!
五、脚本编写
local command = "/usr/local/GraphicsMagick/bin/gm convert " .. ngx.var.request_filepath .. " -resize " .. ngx.var.width .. "x" .. ngx.var.height .. " +profile \"*\" " .. ngx.var.request_filepath .. "_" .. ngx.var.width .. "x" .. ngx.var.height .. "." .. ngx.var.ext; // 调用 GraphicsMagick 进行图片转换,相关信息查看 GraphicsMagick 帮助文档 os.execute(command); // 执行裁剪命令 ngx.exec(ngx.var.request_uri); // 输出裁剪后的图片 // ngx.var.request_filepath、ngx.var.width、ngx.var.height 即 Nginx location 中设置的变量
六、配置
?
七、测试
测试脚本(Lua,修改一下 /document_root/ImageResizer.lua 在做测试时生成随机图片)local command = "/usr/local/GraphicsMagick/bin/gm convert " .. ngx.var.request_filepath .. " -resize " .. ngx.var.width .. "x" .. ngx.var.height .. " +profile \"*\" " .. ngx.var.request_filepath .. "_" .. math.random(0, 100000000) .. ngx.var.width .. "x" .. ngx.var.height .. "." .. ngx.var.ext; os.execute(command); ngx.req.set_uri(ngx.var.request_uri, true);
测试网络环境:局域网
测试工具: Apache AB
测试方法:
?
A、GIF (大图)

启用 poll 测试结果


未启用 poll 测试结果


B、GIF (小图)

启用 poll 测试结果

未启用 poll 测试结果

C、JPEG(大图)

启用 poll 测试结果


未启用 poll 测试结果


D、JPEG(小图)

启用 poll 测试结果

未启用 poll 测试结果

E、PNG(大图)

启用 poll 测试结果


未启用 poll 测试结果


F、PNG(小图)

启用 poll 测试结果

未启用 poll 测试结果

G、照片原始图片

启用 poll 测试结果


未启用 poll 测试结果


相关文章推荐
- lua 的安装
- Lua入门
- Windows中编译Lua源码
- lua版本敏感词
- Lua查找表元素过程(元表、__index方法是如何工作的)
- lua对sqlite数据库操作封装
- (使用lua++)Lua脚本和C++交互(三)
- [lua]笔试-按字典序列出指指定的序列的位置
- [lua]笔试-组合概率
- 如何在lua中打印一个数组(table)
- lua中pairs 和 ipairs区别
- lua string.byte 中文处理
- lua学习
- Lua高级教程Metatables
- lua的开始之旅
- lua中实现类的继承
- 关于Lua中const型变量或者常量的实现
- lua中给表(table)重载运算符,使table之间可以互相加减乘除
- Lua学习笔记
- luaintf的多线程一个隐藏bug,库中的变量没有加锁
