Android仿搜狗浏览器加载动画
2015-10-10 17:07
435 查看
Android仿搜狗浏览器加载动画
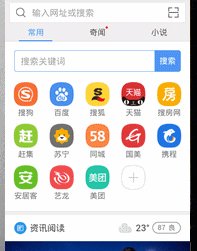
周六,国庆放假调休,今天闲来无事,就看了下搜狗浏览器的加载动画。感觉结合前面学习的基础还是能做出来的,所以就简单的实现了下,然后写下这边博客给大家参考参考,权当巩固基础。我们先来看看搜狗的效果图,效果图是通过豌豆荚的屏幕截取的,由于公司电脑配置太差,用的Android Sutido导致卡的一笔。所以效果大家见谅了。有兴趣的可以下载个搜狗浏览器看看。

参照效果图,无非就是简单的绘制一个圆然后搞点动画,所以结合前面博客的基础,是基本能做出来的,如果对动画还不是很熟悉的朋友,可以参照我的这篇博客来了解下。Android基础之Android动画。
下面看看我们的效果图:

还是比较像的,这里就提供个思路,具体的大家可以参照代码进行修改。下面简要说下里面涉及到的几个技术点。
技术点一:弹跳动画
这里我们使用的ValueAnimator进行动画的实现,不熟悉的同学,可以参照上面的博客。先来看看这部分的代码:@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//获取视图的中心点
startX = getWidth()/2;
endY = getHeight() / 2;
startY= endY * 5 / 6;
mPaint.setColor(color);
if(currentY == 0){
playAnimator();
}else{
drawCircle(canvas);
drawShader(canvas);
}
}
//动画执行
private void playAnimator(){
//我们只需要取Y轴方向上的变化即可
ValueAnimator valueAnimator = ValueAnimator.ofInt(startY,endY);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentY = (Integer)animation.getAnimatedValue();
invalidate();
}
});
valueAnimator.setInterpolator(new AccelerateInterpolator(1.2f));
valueAnimator.setRepeatCount(-1);
valueAnimator.setRepeatMode(2);
valueAnimator.setDuration(500);
valueAnimator.start();
}为了掩饰效果,我们将View放置在视图中心,我们首先根据当前点是否为0进行判断,然后如果为0,我们执行属性动画。属性动画,我们只需要对Y轴变量进行变动处理即可,x轴无需关心,然后通过:
currentY = (Integer)animation.getAnimatedValue(); invalidate();
进行刷新每次的视图,所以就开始绘制圆形了。同时为了处理到达底部有个压扁的效果,我用了绘制椭圆来处理。
/**
* 绘制圆形
* @param canvas
*/
private void drawCircle(Canvas canvas){
//当接触到底部时候,我们为了要描绘一种压扁的效果
if(endY - currentY >10){
canvas.drawCircle(startX,currentY,radius * density,mPaint);
}else{
rectF = new RectF(startX - radius * density - 2,currentY - radius * density+5,
startX + radius * density+2,currentY + radius * density);
canvas.drawOval(rectF,mPaint);
Log.d(TAG,"Oval");
}
}技术点二:影子的处理
我们通过效果图发现,当球离的比较近的时候,会出现黑压压的影子,这里,我们采用的是绘制一个椭圆的效果来实现,按照常理,影子的大小也会随着高度的变化而变化,这里我是通过判断当前高度和总高度差的比率来计算,然后确定椭圆的范围进行绘制,这样就能达到椭圆的动态伸缩效果。/**
* 绘制阴影部分,由椭圆来支持,根据高度比来底部阴影的大小
*/
private void drawShader(Canvas canvas){
//计算差值高度
int dx = endY - startY;
//计算当前点的高度差值
int dx1 = currentY - startY;
float ratio = (float) (dx1 *1.0 / dx);
if(ratio <= 0.3){//当高度比例小于0.3,所在比较高的时候就不进行绘制影子
return;
}
int ovalRadius = (int) (radius * ratio * density);
//设置倒影的颜色
mPaint.setColor(Color.parseColor("#3F3B2D"));
//绘制椭圆
rectF = new RectF(startX-ovalRadius,endY+10,startX+ovalRadius,endY+15);
canvas.drawOval(rectF,mPaint);
}这样就完成了全部的代码,是不是很简单,只要会点动画基础就能做出来了。
下面附上全部代码:
/**
* Created by shiwei.deng on 2015/10/10.
*/
public class SoGouBrowserLoading extends View{
private final String TAG = "QQBrowserLoading";
//画笔
private Paint mPaint;
//颜色
private int color = Color.parseColor("#0000FF");
//半径
private int radius = 10;
private float density;
private RectF rectF;
//起点、终点、当前点
private int startY,startX,endY,currentY;
public SoGouBrowserLoading(Context context, AttributeSet attrs) {
super(context, attrs);
density = getResources().getDisplayMetrics().density;
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//获取视图的中心点
startX = getWidth()/2;
endY = getHeight() / 2;
startY= endY * 5 / 6;
mPaint.setColor(color);
if(currentY == 0){
playAnimator();
}else{
drawCircle(canvas);
drawShader(canvas);
}
}
//动画执行
private void playAnimator(){
//我们只需要取Y轴方向上的变化即可
ValueAnimator valueAnimator = ValueAnimator.ofInt(startY,endY);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentY = (Integer)animation.getAnimatedValue();
invalidate();
}
});
valueAnimator.setInterpolator(new AccelerateInterpolator(1.2f));
valueAnimator.setRepeatCount(-1);
valueAnimator.setRepeatMode(2);
valueAnimator.setDuration(500);
valueAnimator.start();
}
/**
* 绘制圆形
* @param canvas
*/
private void drawCircle(Canvas canvas){
//当接触到底部时候,我们为了要描绘一种压扁的效果
if(endY - currentY >10){
canvas.drawCircle(startX,currentY,radius * density,mPaint);
}else{
rectF = new RectF(startX - radius * density - 2,currentY - radius * density+5,
startX + radius * density+2,currentY + radius * density);
canvas.drawOval(rectF,mPaint);
Log.d(TAG,"Oval");
}
}
/**
* 绘制阴影部分,由椭圆来支持,根据高度比来底部阴影的大小
*/
private void drawShader(Canvas canvas){
//计算差值高度
int dx = endY - startY;
//计算当前点的高度差值
int dx1 = currentY - startY;
float ratio = (float) (dx1 *1.0 / dx);
if(ratio <= 0.3){//当高度比例小于0.3,所在比较高的时候就不进行绘制影子
return;
}
int ovalRadius = (int) (radius * ratio * density);
//设置倒影的颜色
mPaint.setColor(Color.parseColor("#3F3B2D"));
//绘制椭圆
rectF = new RectF(startX-ovalRadius,endY+10,startX+ovalRadius,endY+15);
canvas.drawOval(rectF,mPaint);
}
/**
* 设置颜色
* @param color
*/
public void setColor(int color) {
this.color = color;
}
}至此,全部的开发工作已经完成,基本功能已经实现,客官,你看懂了没有?
源码下载
github地址
作者:mr_dsw 欢迎转载,与人分享是进步的源泉!
转载请保留地址:http://blog.csdn.net/mr_dsw
相关文章推荐
- android图片文件的路径地址与Uri的相互转换
- 如何解决android studio模拟器显示中文乱码的问题?
- android 数据存储SharedPreferences 学习笔记
- Android常见崩溃或闪退的问题描述及原因总结
- Android下常见的内存泄露 经典
- Android实战-使用gradle打多渠道包
- Android动画学习总结---下
- Android内存泄漏分析及调试
- Android之SeekBar定制
- 黑马66期android学习笔记 day7_Service学习笔记
- 倍数提高工作效率的Android Studio奇技
- 《Android 疯狂讲义》下载
- Android学习手记(4) BroadcastReceiver监听电池信息
- android新版本中如何解决厂商应用的su权限
- Android CardView和Palette
- android学习 view的事件体系
- Android内存优化神器——MAT使用进阶
- Android M Runtime Permission 介绍
- Android内存优化神器——MAT入门使用
- Android-xUtils-使用GET方式,从服务器获取json字符串
