Android社会化组件-分享实现
2015-10-10 11:28
330 查看
Android 友盟社会化组件-分享实现
2014年2月10日 友盟一站式解决方案研究友盟--移动开发者服务平台,近期小巫想实现一个像一些应用实现多平台分享,例如LOFTER(网易轻博客,如下图)就实现了多平台分享,提供多个平台分享按钮,让用户选择自己想分享内容的平台,如果逐个来调用每个平台的API来实现的话那就太麻烦了,而刚好友盟就是为了方便开发者实现一站式分享和节省开发成本而诞生的,我稍微研究了一下子,发现确实听方便,根据它提供的Android 开发文档,我也实现整合到自己的应用当中去,下面根据自己的实现,总结一下。

可以到下面链接查看友盟提供的开发文档
http://dev.umeng.com/social/android/share/quick-integration
解决以下几个疑问:
怎么使用友盟SDK?
使用友盟SDK,跟其他开放平台一样,需要自己创建一个应用,得到属于自己的APP_key,具体如何操作你自己到友盟官网去探索。关于友盟SDK,分为开发组件和统计分析两种,开发组件又分为社会化组件、用户反馈、自动更新三种;统计分析分为统计分析和社会行为分析两种。本篇博客使用的是社会化组件的SDK,实现的是分享的功能。
实现步骤:
1. 导入必须的jar包
umeng_social_sdk.jar一定先要导入,下面你需要哪个平台就导入哪个平台相应的jar包
| 平台 | jar文件 |
|---|---|
| 腾讯微博 | SocialSDK_TencentWB_1.jar,SocialSDK_TencentWB_2.jar |
| QQ空间 | SocialSDK_QQZone_1.jar,SocialSDK_QQZone_2.jar |
| 微信好友 | SocialSDK_WeiXin.jar |
| SocialSDK_QQZone_1.jar,SocialSDK_QQZone_2.jar |
打开你的Menifest.xml文件,添加以下内容
[html]
view plaincopy

<!-- ###################注册SDK使用的Activity###################### -->
<!--分享编辑页-->
<activity
android:name="com.umeng.socialize.view.ShareActivity"
android:configChanges="orientation|keyboard"
android:launchMode="singleTask"
android:noHistory="true"
android:theme="@style/Theme.UMDialog"
android:windowSoftInputMode="stateVisible|adjustResize" >
</activity>
<!-- ############ QQ空间和QQ SSO授权的Activity注册 ############ -->
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true" >
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- 100424468,如果你使用的公用账号,则不需要修改;否则修改成你在QQ开放平台申请的 APP ID-->
<data android:scheme="tencent100424468" />
</intent-filter>
</activity>
<activity android:name="com.tencent.plus.ImageActivity" />
<activity android:name="com.tencent.connect.common.AssistActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:screenOrientation="portrait">
</activity>
<!-- ###################添加UmengAppkey###################### -->
<meta-data
android:name="UMENG_APPKEY"
android:value="xxxxxxxxxxxxxxxxxxxxxx" >
</meta-data>
</application>
<uses-sdk android:minSdkVersion="8" />
<!-- ###################声明SDK使用的相关权限###################### -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!-- 检测网络状态 -->
<uses-permission android:name="android.per
d902
mission.ACCESS_WIFI_STATE" /> <!-- 获取mac地址作为用户的备用唯一标识 -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" /> <!-- 获取用户手机的IMEI,用来唯一的标识用户。 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><!-- 缓存资源优先存入SDcard -->
<uses-permission android:name="android.permission.INTERNET" /> <!-- 允许应用程序联网,以便向我们的服务器端发送数据。 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <!-- 用于评论模块分享位置信息 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /><!-- 用于评论模块分享位置信息 -->
3. 导入相应的资源文件
找到你下载的SDK,解压后有libs和res文件夹,直接放入你的项目

4. 编写代码
[html]
view plaincopy

private void initialUM() {
// 首先在您的Activity中添加如下成员变量
mController = UMServiceFactory.getUMSocialService("com.umeng.share",
RequestType.SOCIAL);
// 设置分享内容
mController
.setShareContent("友盟社会化组件(SDK)让移动应用快速整合社交分享功能,http://www.umeng.com/social");
mController
.setShareMedia(new UMImage(mContext, R.drawable.ic_launcher)); // 设置分享图片内容
SocializeConfig config = mController.getConfig();
// 开通短信
config.setShareSms(true);
config.setShareMail(true);
config.setPlatforms(SHARE_MEDIA.QZONE, SHARE_MEDIA.TENCENT);
// wx967daebe835fbeac是你在微信开发平台注册应用的AppID, 这里需要替换成你注册的AppID
String appID = "wxfc7bdd52daa288f9";
// 微信图文分享必须设置一个Url
String contentUrl = "http://t.cn/zTXUNMu";
// 添加微信平台,参数1为当前Activity, 参数2为用户申请AppID,参数3为点击分享内容跳转到的目标url
UMWXHandler wxHandler = config.supportWXPlatform(getActivity(), appID,
contentUrl);
// 设置分享标题
wxHandler.setWXTitle("浪腾微博客户端不错");
// 支持微信朋友圈
UMWXHandler circleHandler = config.supportWXCirclePlatform(
getActivity(), appID, contentUrl);
circleHandler.setCircleTitle("浪腾微博客户端还不错..");
}
打开分享:
[html]
view plaincopy

mController.openShare(getActivity(), false);
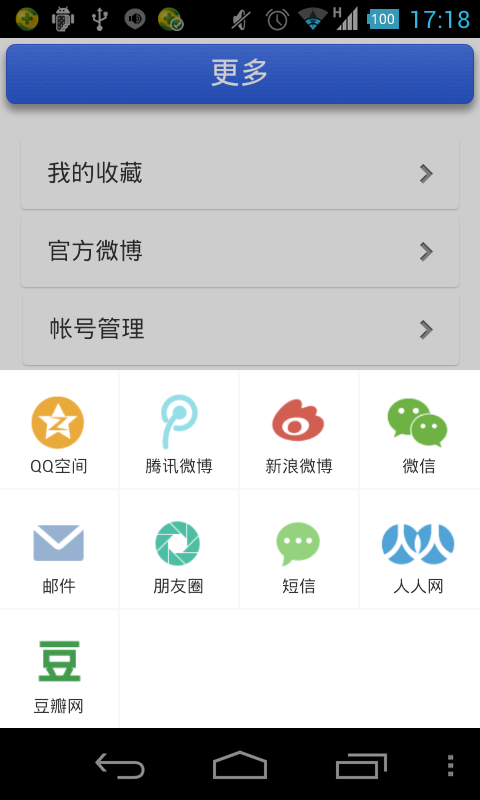
5. 最终效果:

相关文章推荐
- the android virtual Device AVD2.3.3 is currently running in an emulator and cannot be deleted.
- Android下加载GIF图片
- 对于android拦截短信的一些疑问
- Android 利用精简Zxing实现条形码/二维码 扫描
- android之interpolator的用法详解
- Android启动线程的几种方法
- Android Wifi获取组播
- Android - 应用程序的生命周期
- 倍数提高工作效率的Android Studio奇技
- android 自定义通知
- Android解析xml文件
- android 修改主题背景色
- Android listview checkbox 再次进入activity 保留checkbox状态
- Android开发最佳实践《IT蓝豹》
- android基于百度云消息推送通知集成
- Android Service完全解析
- Android 控制EditText输入为英文或数字
- Android 拦截onClick事件
- 使用ARM DS-5与Dstream StreamLine进行Android底层性能分析的一个实例
- Android开发最佳实践<IT蓝豹>
