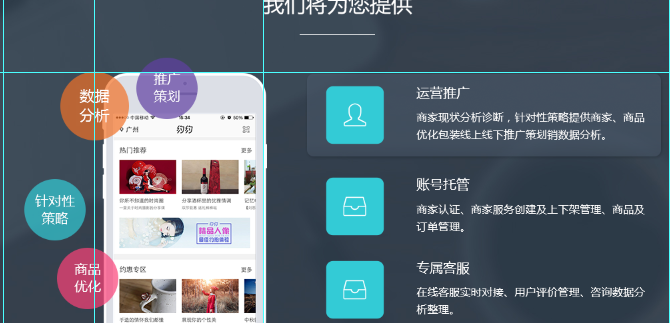
用jq实现点击右边内容实现,左边内容切换、自动切换,当鼠标放上右边li上面,左边内容停止切换。
2015-10-09 16:05
639 查看
用jq实现点击右边内容实现,左边内容切换、自动切换,当鼠标放上右边li上面,左边内容停止切换。

HTML代码:
<div class="item clearfix"> <div class="nav-list-content fldi">//左边内容 <ul class="clearfix" id="shenfen_wrap_img"> <li class="cur"> <img src="../../../../images/recruit/operate/img-1-395x402.png" /> </li> <li > <img src="../../../../images/recruit/operate/img-2-395x402.png" /> </li> <li > <img src="../../../../images/recruit/operate/img-3-395x402.png" /> </li> </ul> </div> <div class="nav-list fldi" id="shenfen_wrap"> //右边内容 <ul> <li class="clearfix cur" > <i class="pro-icon fldi"> <img src="../../../../images/recruit/operate/provide-icon-1.png" /> </i> <div class="txt-con fldi"> <h4 class="pro-title">运营推广</h4> <p class="txt"> 商家现状分析诊断,针对性策略提供商家、商品优化包装、线上线下推广策划、数据分析。 </p> </div> </li> <li class="clearfix" > <i class="pro-icon fldi"> <img src="../../../../images/recruit/operate/provide-icon-2.png" /> </i> <div class="txt-con fldi"> <h4 class="pro-title">账号托管</h4> <p class="txt"> 商家认证、商家服务创建及上下架管理、商品及订单管理。 </p> </div> </li> <li class="clearfix" > <i class="pro-icon fldi"> <img src="../../../../images/recruit/operate/provide-icon-3.png" /> </i> <div class="txt-con fldi"> <h4 class="pro-title">专属客服</h4> <p class="txt"> 在线客服实时对接、用户评价管理、咨询数据分析整理。 </p> </div> </li> </ul> </div> </div>
JQ代码:
<script type="text/javascript">
// 右侧导航
var $nav_ele = $('#shenfen_wrap');
var $nav_ele_li = $('#shenfen_wrap li');
// 左侧内容
var $content_ele = $('#shenfen_wrap_img');
var $content_ele_li = $('#shenfen_wrap_img li');
// 初始化
var init = 0 ;
$nav_ele_li.on('click',function(){
$nav_ele_li.removeClass('cur');
$(this).addClass('cur');
init = $nav_ele_li.index($(this));
$content_ele_li.removeClass('cur');
$content_ele_li.eq(init).addClass('cur');
});
//自动执行
function autoExt()
{
$nav_ele_li.removeClass('cur');
$content_ele_li.removeClass('cur');
if ( init >= $nav_ele_li.length)
{
init = 0 ;
}
init++ ;
$nav_ele_li.eq(init-1).addClass('cur');
$content_ele_li.eq(init-1).addClass('cur');
autoTime = setTimeout(autoExt, 3000);
}
autoExt();
$nav_ele.on('mouseover',function(){
clearTimeout(autoTime);
});
$nav_ele.on('mouseout',function(){
clearTimeout(autoTime);
autoTime = setTimeout(autoExt, 3000);
});
</script>
相关文章推荐
- Android Native 绘图方法
- android 代码实现控件之间的间距
- [Android]在代码里运行另一个程序的方法
- 微软无线镭射简报鲨8000激光笔记本鼠标 - (2)
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 肯特·贝克:改变人生的代码整理魔法
- 网页恶意代码的预防
- 通过Mootools 1.2来操纵HTML DOM元素
- 高手写的Tracer-Flash代码调试类代码下载
- WEB标准网页布局中尽量不要使用的HTML标签
- 鼠标与“助手”的不解之缘
- Flash 与 html 的一些实用技巧
- Delphi实现窗体感知鼠标滑过并自动隐藏与显示窗口的方法
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- CSS代码缩写技巧
- 非主流Q-zOne代码代码搜集第1/2页
- CreateWeb.vbs 代码
- C#自写的一个HTML解析类(类似XElement语法)
