360dip*640dip能全屏-保证美工图和android顺利对接
2015-10-09 12:31
363 查看
让美工在屏幕720*1280下设计图,一个背景图为30px*30px;这时在android应当将15dip*15dip
---------------------------------------------------以下是资料--------------------------------------------------------------------
计算并测试
宽高720*1280 dip: 360dip*640dip 2倍
宽高1080*1920 dip:360dip*640dip 3倍
宽高1440*2560(2k) dip:360dip*640dip 4倍
这几天一直与美工看图,老是不准,她做的图是1280*720的
实际测试
android 虚拟机 屏幕densityDpi:160, density 1,宽高320*480
小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
等比乘以推测一般手机是
一般屏幕densityDpi:320, density2,宽高720*1280
所以:小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
根据:小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
px = dip * (dpi / 160) 所以640PX就满屏幕了
实际测试:
宽高720*1280 dip: 360dip*640dip
宽高1080*1920 dip:360dip*640dip
参考:
别人公式
小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
指的是逻辑密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px
= dip * (dpi / 160)
小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
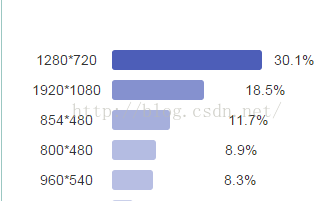
京东采集数据
小米5 ,乐视max ,vivo Xplay5,三星s6 ,s7均为2560×1440(2k) 分辨率
来源友盟(2016.3月)

---------------------------------------------------以下是资料--------------------------------------------------------------------
计算并测试
宽高720*1280 dip: 360dip*640dip 2倍
宽高1080*1920 dip:360dip*640dip 3倍
宽高1440*2560(2k) dip:360dip*640dip 4倍
这几天一直与美工看图,老是不准,她做的图是1280*720的
实际测试
android 虚拟机 屏幕densityDpi:160, density 1,宽高320*480
小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
等比乘以推测一般手机是
一般屏幕densityDpi:320, density2,宽高720*1280
所以:小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
根据:小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
px = dip * (dpi / 160) 所以640PX就满屏幕了
实际测试:
宽高720*1280 dip: 360dip*640dip
宽高1080*1920 dip:360dip*640dip
参考:
别人公式
小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
指的是逻辑密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px
= dip * (dpi / 160)
小米3 或者4 屏幕densityDpi:480, density 3,宽高1080*1920
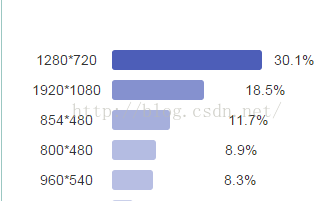
京东采集数据
小米5 ,乐视max ,vivo Xplay5,三星s6 ,s7均为2560×1440(2k) 分辨率
来源友盟(2016.3月)

相关文章推荐
- Android内部类声明问题DetailActivityUnable to find
- Android Studio 1.4 NDK 开发中Javah命令找不到类的解决方法
- Android Studio项目结构
- android——AS中添加Jar包、so文件、Assets资源文件
- ActionBar与android—API版本的关系
- Android布局优化
- 告别findViewById,android IOC初探
- 采用oauth2.0授权导致更换账号时使用原账号自动登录
- 广播退出多个Activity
- Android4.3 蓝牙BLE初步
- Android每日范例——文字超链接
- Android adapter优化方案
- Android Studio第二期 - 短信自动填写项目流程讲解
- Android中常用的XML生成方法实例分析
- [Android Pro] Android Fragment getActivity返回null解决
- JAVA环境变量配置、ANDROID环境变量配置
- android动画基础初探
- Android-ViewPager-OnPageChangeListener
- Android 边框圆角
- Android实现扩展Menu的方法
