利用border-radious画图形
2015-10-07 18:11
375 查看
今天才发现,border-radius可以画很多图形,下面跟我来看一下吧:
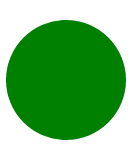
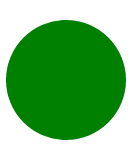
在设有宽和高的情况下画一个圆:
运行结果:

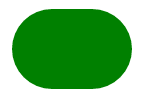
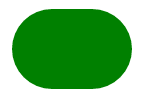
当宽和高不相等的时候:
结果:

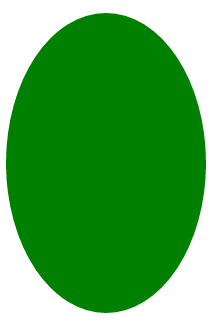
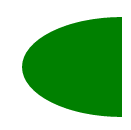
因为border-radius可以接受不同的参数,我们可以利用这个画一个椭圆:
结果:

一个椭圆就出现了。
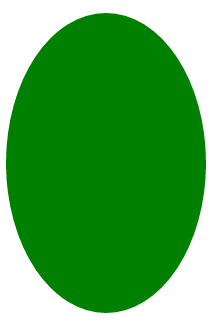
以上的方法画圆和椭圆很不灵活,如果宽度和高度改变,形状也会发生改变,我们想用灵活的方式画出我们想要的图形,就要用到百分比了:
结果:

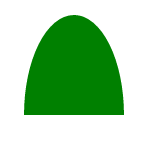
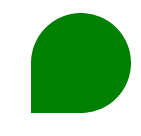
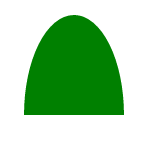
还可以通过修改border-radius的值实现半个圆或椭圆的图形:
运行结果:

结果:

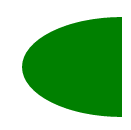
四分之一的椭圆也是可以的哦:
结果:

结果:

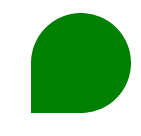
绘制其他图形:

运行结果:


大家可以自己修改border-radius的值去看看会产生哪些图形,这里我就不再写了。
在设有宽和高的情况下画一个圆:
#div1{
/*宽高相等,圆角范围为高或宽的一半或以上*/
background-color: green;
width: 120px;
height: 120px;
border-radius: 60px;
}运行结果:

当宽和高不相等的时候:
#div1{
/*宽大于高,圆角范围为宽的一半或以上*/
background-color: green;
width: 120px;
height: 80px;
border-radius: 60px;
}结果:

因为border-radius可以接受不同的参数,我们可以利用这个画一个椭圆:
#div1{
/*border-radius接受水平和垂直方向不同的值,用/隔开*/
background-color: green;
width: 120px;
height: 80px;
border-radius: 60px/40px;
}结果:

一个椭圆就出现了。
以上的方法画圆和椭圆很不灵活,如果宽度和高度改变,形状也会发生改变,我们想用灵活的方式画出我们想要的图形,就要用到百分比了:
#div1{
/*border-radius接受百分比,用/隔开 灵活的椭圆*/
background-color: green;
width: 200px;
height: 300px;
/*等同于border-radius: 50%/50%;*/
border-radius: 50%;
}结果:

还可以通过修改border-radius的值实现半个圆或椭圆的图形:
#div1{
/*border-radius半椭圆*/
background-color: green;
width: 100px;
height: 100px;
/*等同于border-radius: 水平半径/垂直半径;*/
border-radius: 50%/100% 100% 0 0;
}运行结果:

#div1{
/*border-radius半椭圆*/
background-color: green;
width: 100px;
height: 100px;
/*等同于border-radius: 水平半径/垂直半径;*/
border-radius: 100% 0 0 100%/50%;
}结果:

四分之一的椭圆也是可以的哦:
#div1{
/*border-radius 1/4半椭圆*/
background-color: green;
width: 100px;
height: 100px;
/*等同于border-radius: 水平半径/垂直半径;*/
border-radius: 100% 0 0 0/100%;
}结果:

#div1{
/*border-radius 1/4半椭圆*/
background-color: green;
width: 100px;
height: 100px;
/*等同于border-radius: 水平半径/垂直半径;*/
border-radius: 0 0 100% 0/100%;
}结果:

绘制其他图形:
#div1{
/*border-radius半椭圆*/
background-color: green;
width: 100px;
height: 100px;
/*等同于border-radius: 水平半径/垂直半径;*/
border-radius: 100% 0 100% 0/50%;
}
#div1{
/*border-radius半椭圆*/
background-color: green;
width: 100px;
height: 100px;
/*等同于border-radius: 水平半径/垂直半径;*/
border-radius: 0 100% 0 100% /100%;
}运行结果:

#div1{
/*border-radius半椭圆*/
background-color: green;
width: 100px;
height: 100px;
/*等同于border-radius: 水平半径/垂直半径;*/
border-radius: 50% 50% 50% 0/50%;
}
大家可以自己修改border-radius的值去看看会产生哪些图形,这里我就不再写了。
相关文章推荐
- 用css实现条纹背景
- centos Linux系统日常管理2 tcpdump,tshark,selinux,strings命令, iptables ,crontab,TCP,UDP,ICMP,FTP网络知识 第十五节课
- 全景:Bundle adjustment算法
- 产生和为0的一组随机数
- PopupWindow的使用简介
- angular debug 调试
- iOS:多线程技术GCD的使用
- hdu 4431 Mahjong 模拟
- 如何完全删除SQL Server2008。
- vim文本编辑器
- LM算法入门
- 观察者模式
- /*捕食者与被捕食者求大神解题C++.*/
- C++ AES之CBC加密模式
- Java学习中遇到的一些问题
- 大龄屌丝自学笔记--Java零基础到菜鸟--027
- Excel函数、快捷键等
- IOS 键盘的显示与关闭,以及移动显示(UITextView处理完整版)
- V210 SPI驱动分析
- Java的一些经验讲述
