jquery 实现邮箱输入自动提示功能:(一)
2015-10-03 22:52
1056 查看
记得去年做某个项目的时候,用到了邮箱输入自动提示功能,于是网上搜了一下,发现了这个写得不错,现在回想起来,转载一下,方便查阅。
邮箱的广泛使用得益于它的免费,因此很多网站在注册的时候都会直接使用邮箱作为账号名
为了提高用户的体验,很多网站都会实现邮箱输入的自动提示功能。
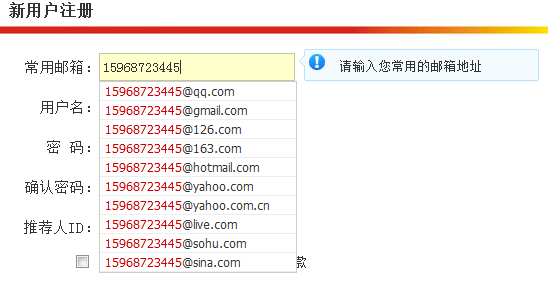
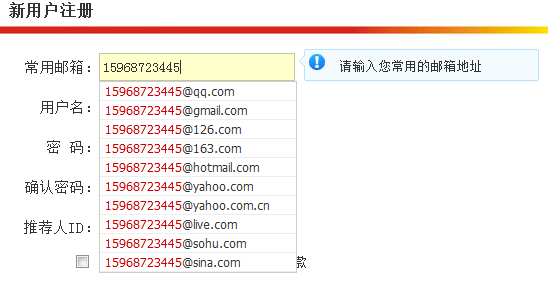
实现效果如图所示:

核心代码(需要jquery的支持):
html示例:
调用的jquery代码:
css,这大家自己修改成自己想要的色调
转载地址:http://www.cnblogs.com/shenliang123/archive/2013/08/19/3267884.html
邮箱的广泛使用得益于它的免费,因此很多网站在注册的时候都会直接使用邮箱作为账号名
为了提高用户的体验,很多网站都会实现邮箱输入的自动提示功能。
实现效果如图所示:

核心代码(需要jquery的支持):
(function($){
$.fn.mailAutoComplete = function(options){
var defaults = {
boxClass: "mailListBox", //外部box样式
listClass: "mailListDefault", //默认的列表样式
focusClass: "mailListFocus", //列表选样式中
markCalss: "mailListHlignt", //高亮样式
zIndex: 1,
autoClass: true, //是否使用插件自带class样式
mailArr: ["qq.com","gmail.com","126.com","163.com","hotmail.com","yahoo.com","yahoo.com.cn","live.com","sohu.com","sina.com"], //邮件数组
textHint: false, //文字提示的自动显示与隐藏
hintText: "",
focusColor: "#333"
//blurColor: "#999"
};
var settings = $.extend({}, defaults, options || {});
//页面装载CSS样式
if(settings.autoClass && $("#mailListAppendCss").size() === 0){
$('<style id="mailListAppendCss" type="text/css">.mailListBox{border:1px solid #369; background:#fff; font:12px/20px Arial;}.mailListDefault{padding:0 5px;cursor:pointer;white-space:nowrap;}.mailListFocus{padding:0 5px;cursor:pointer;white-space:nowrap;background:#369;color:white;}.mailListHlignt{color:red;}.mailListFocus .mailListHlignt{color:#fff;}</style>').appendTo($("head"));
}
var cb = settings.boxClass, cl = settings.listClass, cf = settings.focusClass, cm = settings.markCalss; //插件的class变量
var z = settings.zIndex, newArr = mailArr = settings.mailArr, hint = settings.textHint, text = settings.hintText, fc = settings.focusColor, bc = settings.blurColor;
//创建邮件内部列表内容
$.createHtml = function(str, arr, cur){
var mailHtml = "";
if($.isArray(arr)){
$.each(arr, function(i, n){
if(i === cur){
mailHtml += '<div class="mailHover '+cf+'" id="mailList_'+i+'"><span class="'+cm+'">'+str+'</span>@'+arr[i]+'</div>';
}else{
mailHtml += '<div class="mailHover '+cl+'" id="mailList_'+i+'"><span class="'+cm+'">'+str+'</span>@'+arr[i]+'</div>';
}
});
}
return mailHtml;
};
//一些全局变量
var index = -1, s;
$(this).each(function(){
var that = $(this), i = $(".justForJs").size();
if(i > 0){ //只绑定一个文本框
return;
}
var w = that.outerWidth(), h = that.outerHeight(); //获取当前对象(即文本框)的宽高
//样式的初始化
that.wrap('<span style="display:inline-block;position:relative;"></span>')
.before('<div id="mailListBox_'+i+'" class="justForJs '+cb+'" style="min-width:'+w+'px;_width:'+w+'px;position:absolute;left:-6000px;top:'+h+'px;z-index:'+z+';"></div>');
var x = $("#mailListBox_" + i), liveValue; //列表框对象
that.focus(function(){
//父标签的层级
$(this).css("color", fc).parent().css("z-index", z);
//提示文字的显示与隐藏
if(hint && text){
var focus_v = $.trim($(this).val());
if(focus_v === text){
$(this).val("");
}
}
//键盘事件
$(this).keyup(function(e){
s = v = $.trim($(this).val());
if(/@/.test(v)){
s = v.replace(/@.*/, "");
}
if(v.length > 0){
//如果按键是上下键
if(e.keyCode === 38){
//向上
if(index <= 0){
index = newArr.length;
}
index--;
}else if(e.keyCode === 40){
//向下
if(index >= newArr.length - 1){
index = -1;
}
index++;
}else if(e.keyCode === 13){
//回车
if(index > -1 && index < newArr.length){
//如果当前有激活列表
$(this).val($("#mailList_"+index).text());
}
}else{
if(/@/.test(v)){
index = -1;
//获得@后面的值
//s = v.replace(/@.*/, "");
//创建新匹配数组
var site = v.replace(/.*@/, "");
newArr = $.map(mailArr, function(n){
var reg = new RegExp(site);
if(reg.test(n)){
return n;
}
});
}else{
newArr = mailArr;
}
}
x.html($.createHtml(s, newArr, index)).css("left", 0);
if(e.keyCode === 13){
//回车
if(index > -1 && index < newArr.length){
//如果当前有激活列表
x.css("left", "-6000px");
}
}
}else{
x.css("left", "-6000px");
}
}).blur(function(){
if(hint && text){
var blur_v = $.trim($(this).val());
if(blur_v === ""){
$(this).val(text);
}
}
$(this).css("color", bc).unbind("keyup").parent().css("z-index",0);
x.css("left", "-6000px");
});
//鼠标经过列表项事件
//鼠标经过
$(".mailHover").live("mouseover", function(){
index = Number($(this).attr("id").split("_")[1]);
liveValue = $("#mailList_"+index).text();
x.children("." + cf).removeClass(cf).addClass(cl);
$(this).addClass(cf).removeClass(cl);
});
});
x.bind("mousedown", function(){
that.val(liveValue);
});
});
};
})(jQuery);html示例:
<div class="reg_lin1"> <div class="lin1_1">常用邮箱:</div> <div class="lin1_2"><input type="text" class = "reg_text" id = "email" name = "email"/></div> <div class="lin1_3"></div> </div>
调用的jquery代码:
$("#email").mailAutoComplete({
boxClass: "out_box", //外部box样式
listClass: "list_box", //默认的列表样式
focusClass: "focus_box", //列表选样式中
markCalss: "mark_box", //高亮样式
autoClass: false,
textHint: true //提示文字自动隐藏
});css,这大家自己修改成自己想要的色调
<style type="text/css">
.out_box{border:1px solid #ccc; background:#fff; font:12px/20px Tahoma;}
.list_box{border-bottom:1px solid #eee; padding:0 5px; cursor:pointer;}
.focus_box{background:#f0f3f9;}
.mark_box{color:#c00;}
</style>转载地址:http://www.cnblogs.com/shenliang123/archive/2013/08/19/3267884.html
相关文章推荐
- jQuery时间轴插件:jQuery Timelinr
- 一步一步学jQuery(三)
- ecshop与jquery冲突兼容问题解决办法只需增加一句代码
- jQuery对象级插件示例
- jquery 事件总结
- HTML5 Form Data 对象的使用-jQuery
- jquery动态移除/增加onclick属性详解
- web前端,jquery实现列表点击条目改变样式并拿到属性值总结3data-*
- web前端,jquery实现列表点击条目改变样式并拿到属性值总结2attr()
- web前端,jquery实现列表点击条目改变样式并拿到属性值总结1index()
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
- jQuery的delegate()与proxy()方法
- jQuery 源码callbacks
- jquery td 点击改变颜色
- jQuery 缺点
- jquery 获取元素内容和值
- jQuery 事件的命名空间
- 用jquery实现全选功能
- 用jquery实现全选/全部选功能(jquery-1.9.x 版本以上),使用 prop 属性
- jquery于form正在使用submit问题,未解决
