ViewPager与android.support.design.widget.TabLayout双向交互联动切换
2015-10-02 15:13
471 查看
ViewPager与android.support.design.widget.TabLayout双向交互联动切换
注意:本文是在上一篇文章的基础上写的:《Android L、M扩展支持包design中widget:TabLayout (文章链接地址:http://blog.csdn.net/zhangphil/article/details/48859961 )》。本文所涉及到内容非常依赖上一篇文章的技术点。
通常,android.support.design.widget.TabLayout与Android的ViewPager联合使用,实现与ViewPager的切换与联动。
(1)比如,当用户手指触摸选择TabLayout中的某一项时候,ViewPager应当自动切换跳转到相应的Page页面;
(2)同样,当用户在翻动ViewPager时候,TabLayout也会自动的滚动到与当前ViewPager页面像对应的子item tab并使该子item tab处于选中状态。
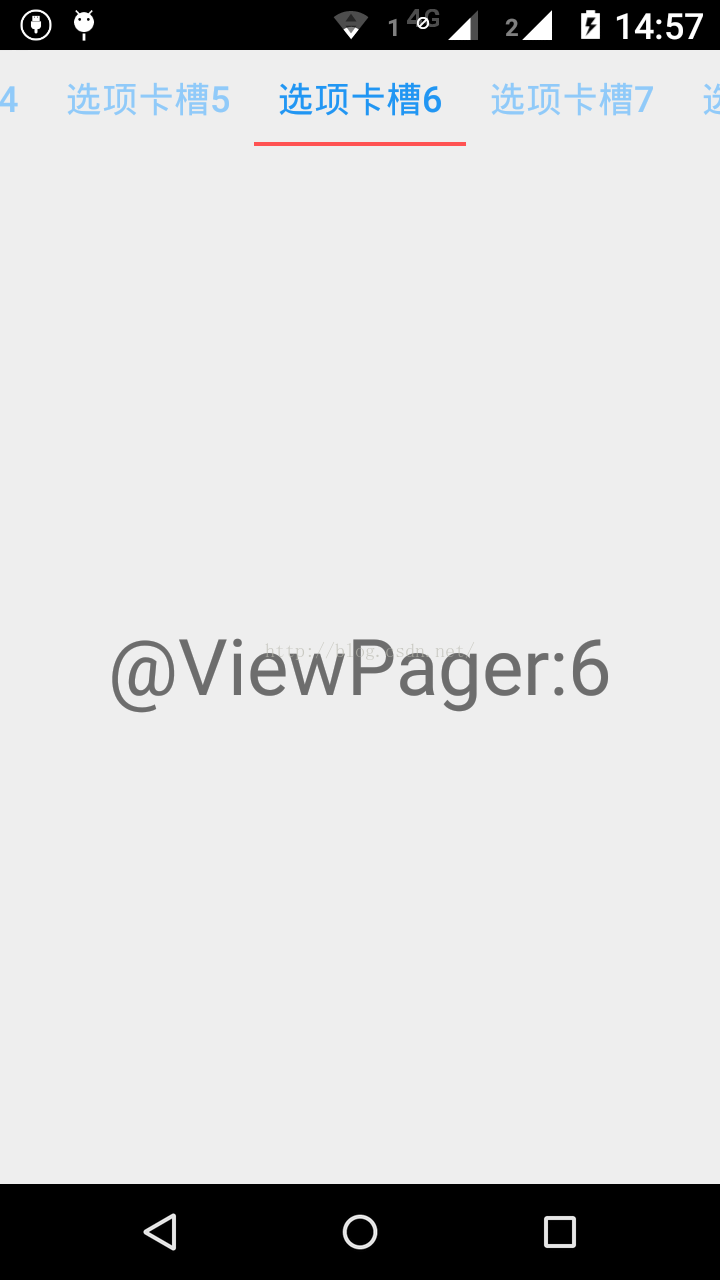
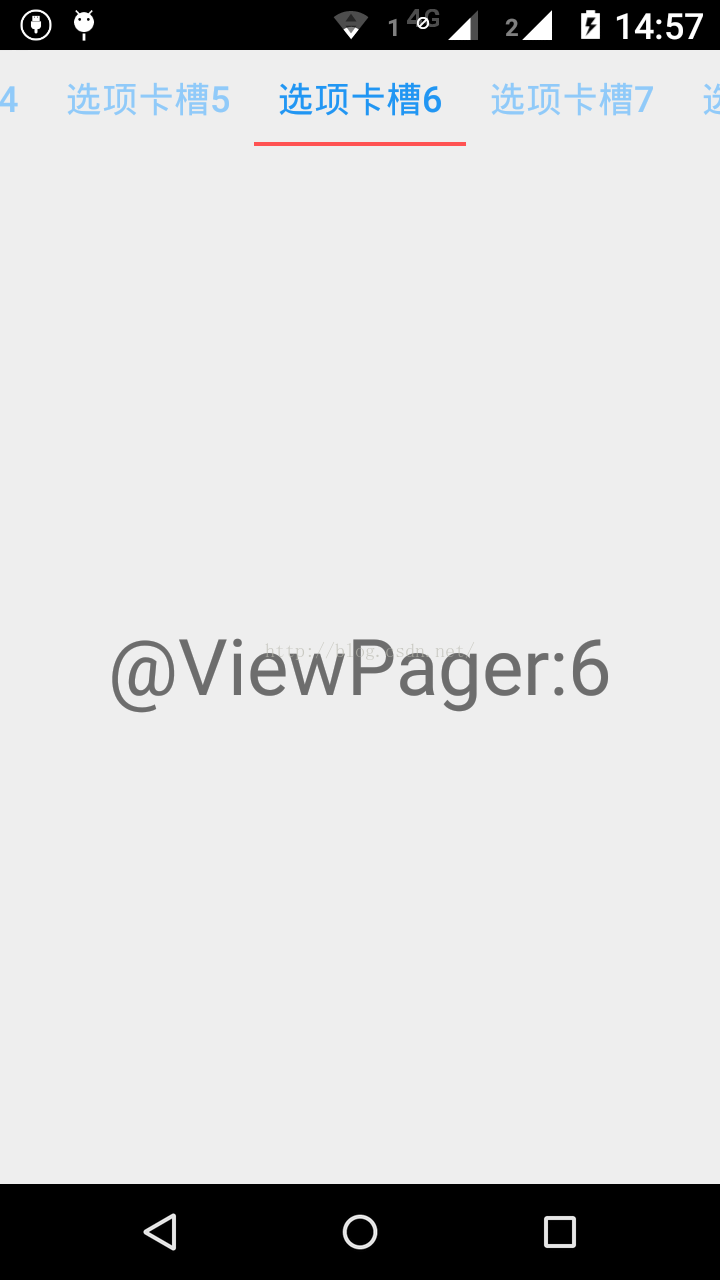
(1)(2)所要求的需求如图所示:

现在给出代码示例,说明如何实现(1)(2)的设计需求。
测试用的主Activity MainActivity.java :
package zhangphil.tablayout;
import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends Activity {
private final int COUNT = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
// for (int i = 0; i < COUNT; i++) {
// TabLayout.Tab tab = tabLayout.newTab();
// tab.setText("选项卡槽" + i);
// tab.setIcon(R.drawable.ic_launcher);
// tabLayout.addTab(tab);
// }
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setAdapter(new MyViewPagerAdapter(this));
// TabLayout和ViewPager双向、交互联动。
tabLayout.setupWithViewPager(viewPager);
/*
* 以下注释掉的代码要实现的功能和 tabLayout.setupWithViewPager(viewPager)类似
*
* tabLayout.setOnTabSelectedListener(new
* TabLayout.OnTabSelectedListener(){
*
* @Override public void onTabReselected(Tab tab) {
*
* }
*
* @Override public void onTabSelected(Tab tab) { int
* pos=tab.getPosition(); viewPager.setCurrentItem(pos); }
*
* @Override public void onTabUnselected(Tab tab) {
*
* }});
*
* //此处代码实现ViewPager反向控制TabLayout的滑动和自动切换。
* TabLayout.TabLayoutOnPageChangeListener listener = new
* TabLayout.TabLayoutOnPageChangeListener(tabLayout);
* viewPager.addOnPageChangeListener(listener);
*/
}
private class MyViewPagerAdapter extends PagerAdapter {
private Activity activity;
public MyViewPagerAdapter(Activity activity) {
this.activity = activity;
}
@Override
public CharSequence getPageTitle(int pos) {
return "选项卡槽" + pos;
}
@Override
public Object instantiateItem(ViewGroup container, int pos) {
TextView tv = new TextView(activity);
tv.setText("@ViewPager:" + pos);
tv.setTextSize(30.0f);
tv.setGravity(Gravity.CENTER);
container.addView(tv);
return tv;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getCount() {
return COUNT;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
}
}
MainActivity.java需要的布局文件:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="#ff5252"
app:tabSelectedTextColor="#2196f3"
app:tabTextColor="#90caf9" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
运行结果就是本文配图中的结果。
ViewPager与android.support.design.widget.TabLayout双向交互联动切换
注意:本文是在上一篇文章的基础上写的:《Android L、M扩展支持包design中widget:TabLayout (文章链接地址:http://blog.csdn.net/zhangphil/article/details/48859961 )》。本文所涉及到内容非常依赖上一篇文章的技术点。
通常,android.support.design.widget.TabLayout与Android的ViewPager联合使用,实现与ViewPager的切换与联动。
(1)比如,当用户手指触摸选择TabLayout中的某一项时候,ViewPager应当自动切换跳转到相应的Page页面;
(2)同样,当用户在翻动ViewPager时候,TabLayout也会自动的滚动到与当前ViewPager页面像对应的子item tab并使该子item tab处于选中状态。
(1)(2)所要求的需求如图所示:

现在给出代码示例,说明如何实现(1)(2)的设计需求。
测试用的主Activity MainActivity.java :
package zhangphil.tablayout;
import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends Activity {
private final int COUNT = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
// for (int i = 0; i < COUNT; i++) {
// TabLayout.Tab tab = tabLayout.newTab();
// tab.setText("选项卡槽" + i);
// tab.setIcon(R.drawable.ic_launcher);
// tabLayout.addTab(tab);
// }
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setAdapter(new MyViewPagerAdapter(this));
// TabLayout和ViewPager双向、交互联动。
tabLayout.setupWithViewPager(viewPager);
/*
* 以下注释掉的代码要实现的功能和 tabLayout.setupWithViewPager(viewPager)类似
*
* tabLayout.setOnTabSelectedListener(new
* TabLayout.OnTabSelectedListener(){
*
* @Override public void onTabReselected(Tab tab) {
*
* }
*
* @Override public void onTabSelected(Tab tab) { int
* pos=tab.getPosition(); viewPager.setCurrentItem(pos); }
*
* @Override public void onTabUnselected(Tab tab) {
*
* }});
*
* //此处代码实现ViewPager反向控制TabLayout的滑动和自动切换。
* TabLayout.TabLayoutOnPageChangeListener listener = new
* TabLayout.TabLayoutOnPageChangeListener(tabLayout);
* viewPager.addOnPageChangeListener(listener);
*/
}
private class MyViewPagerAdapter extends PagerAdapter {
private Activity activity;
public MyViewPagerAdapter(Activity activity) {
this.activity = activity;
}
@Override
public CharSequence getPageTitle(int pos) {
return "选项卡槽" + pos;
}
@Override
public Object instantiateItem(ViewGroup container, int pos) {
TextView tv = new TextView(activity);
tv.setText("@ViewPager:" + pos);
tv.setTextSize(30.0f);
tv.setGravity(Gravity.CENTER);
container.addView(tv);
return tv;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getCount() {
return COUNT;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
}
}
MainActivity.java需要的布局文件:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="#ff5252"
app:tabSelectedTextColor="#2196f3"
app:tabTextColor="#90caf9" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
运行结果就是本文配图中的结果。
相关文章推荐
- Android Design: 九种常见Activity及代码解析之"Login Activity"
- android studio 中文乱码
- Android-Material-Design-for-pre-Lollipop
- [Android基础]AsyncTask类
- Android Studio启动配置gradle遇到的问题
- ubuntu下Android studio使用问题汇总及注意到
- Android Design: 九种常见Activity及代码解析之"Empty""Blank""Fullscreen"
- Android 仿网易新闻客户端Tab标签
- Android获得当前正在运行的Activity及相关信息
- Android中的Handler机制
- Android Telephony 分析【全】
- Android L、M扩展支持包design中widget:TabLayout
- Android事件分发机制完全解析
- android系统常用URI
- Android Material Design: 九种常见Activity及代码解析之"概要说明"
- android ndk 使用第三方静态库
- Android 学习中遇到的问题
- Android视图坐标体系总结
- android usb挂载分析---vold处理内核消息
- Android 异步任务AsyncTask类的简单使用
