设置window.open()在选项卡中打开页面
2015-09-30 16:51
302 查看
问题:window.open()打开的页面总是在新的窗口中打开,需要改成在新选项卡中打开。理想的效果如下:

解决办法:
首先看一下浏览器对打开页面的设置,用IE浏览器随便打开一个网页,找到Internet选项,打开Internet选项如下图所示:

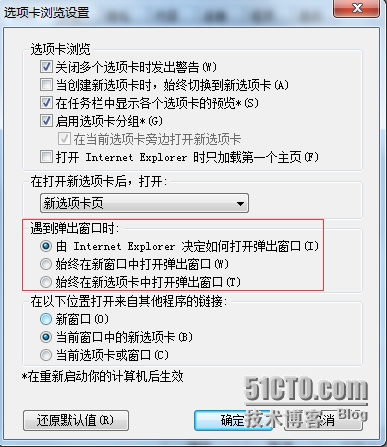
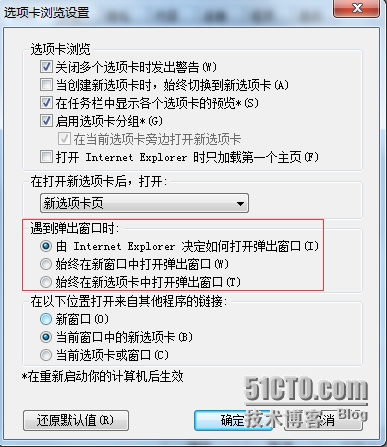
点击并打开选项卡,如下图所示:

一般选择“由Internet Explorer决定如何打开弹出窗口”,这个选项浏览器会根据写的代码设置自行打开网页,如果设置成“始终在新窗口中打开弹出窗口”,那么所有的弹出框都会在新的页面中打开,效果如下:

点击【页面1】上的超链接,所有的页面都会在新的窗口中打开,选择“始终在新选项卡中打开弹出窗口”则所有的页面不会在新窗口中打开。
如果浏览器设置没有问题,则需要对window.open()进行参数设置,window.open()的用法:
oNewWindow = window.open( sURL , sName , sFeatures, bReplace) ;
* oNewWindow:被打开的窗口的对象
* sUrl:被打开窗口的url
* sName:在哪个窗口打开新的url链接,例如可以为_blank(新窗口)、_top(最外层窗口)等等
* sFeatures:对窗口的一些控制属性
o fullscreen:是否为全屏模式(相当于F11的效果),可取值:yes/1、no/0 o directories:是否带有目录按钮(例如收藏夹中的’链接’目录),可取值同上 o location:是否带有地址栏,可取值同上 o channelmode:是否为影院模式,可取值同上 o menubar:是否带有菜单条,可取值同上
o resizable:是否可以改变窗口的尺寸,可取值同上 o scrollbars:是否带有滚动条,可取值同上 o status:是否带有状态栏,可取值同上 o titlebar:是否带有标题栏,可取值同上 o toolbar:是否带有快捷工具栏,可取值同上 o height:窗口高度 o width:窗口宽度
o top:距屏幕上边缘的距离 o left:距屏幕左边缘的距离
* bReplace:如果在同一窗口打开新窗口,该值用于指定是否在history中替换原窗口的url链接,可取
值:true/false
window.open()默认情况下是在选项卡中打开。关于sName的属性值效果,参照如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script language="javascript">
function aa (){
//在新选项卡中打开
window.open("testTableBoar.html","_blank");
}
function bb (){
//覆盖当前页
window.open("testTableBoar.html","_parent");
}
function cc (){
//覆盖当前页
window.open("testTableBoar.html","_self");
}
function dd (){
window.open("testTableBoar.html","_top");
}
function ee (){
//覆盖当前页
window.open("testTableBoar.html","");
}
</script>
</head>
<body>
<input type="button" value="按钮aa" onclick="aa()"/>
<input type="button" value="按钮bb" onclick="bb()"/>
<input type="button" value="按钮cc" onclick="cc()"/>
<input type="button" value="按钮dd" onclick="dd()"/>
<input type="button" value="按钮ee" onclick="ee()"/>
</body>
</html>

解决办法:
首先看一下浏览器对打开页面的设置,用IE浏览器随便打开一个网页,找到Internet选项,打开Internet选项如下图所示:

点击并打开选项卡,如下图所示:

一般选择“由Internet Explorer决定如何打开弹出窗口”,这个选项浏览器会根据写的代码设置自行打开网页,如果设置成“始终在新窗口中打开弹出窗口”,那么所有的弹出框都会在新的页面中打开,效果如下:

点击【页面1】上的超链接,所有的页面都会在新的窗口中打开,选择“始终在新选项卡中打开弹出窗口”则所有的页面不会在新窗口中打开。
如果浏览器设置没有问题,则需要对window.open()进行参数设置,window.open()的用法:
oNewWindow = window.open( sURL , sName , sFeatures, bReplace) ;
* oNewWindow:被打开的窗口的对象
* sUrl:被打开窗口的url
* sName:在哪个窗口打开新的url链接,例如可以为_blank(新窗口)、_top(最外层窗口)等等
* sFeatures:对窗口的一些控制属性
o fullscreen:是否为全屏模式(相当于F11的效果),可取值:yes/1、no/0 o directories:是否带有目录按钮(例如收藏夹中的’链接’目录),可取值同上 o location:是否带有地址栏,可取值同上 o channelmode:是否为影院模式,可取值同上 o menubar:是否带有菜单条,可取值同上
o resizable:是否可以改变窗口的尺寸,可取值同上 o scrollbars:是否带有滚动条,可取值同上 o status:是否带有状态栏,可取值同上 o titlebar:是否带有标题栏,可取值同上 o toolbar:是否带有快捷工具栏,可取值同上 o height:窗口高度 o width:窗口宽度
o top:距屏幕上边缘的距离 o left:距屏幕左边缘的距离
* bReplace:如果在同一窗口打开新窗口,该值用于指定是否在history中替换原窗口的url链接,可取
值:true/false
window.open()默认情况下是在选项卡中打开。关于sName的属性值效果,参照如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script language="javascript">
function aa (){
//在新选项卡中打开
window.open("testTableBoar.html","_blank");
}
function bb (){
//覆盖当前页
window.open("testTableBoar.html","_parent");
}
function cc (){
//覆盖当前页
window.open("testTableBoar.html","_self");
}
function dd (){
window.open("testTableBoar.html","_top");
}
function ee (){
//覆盖当前页
window.open("testTableBoar.html","");
}
</script>
</head>
<body>
<input type="button" value="按钮aa" onclick="aa()"/>
<input type="button" value="按钮bb" onclick="bb()"/>
<input type="button" value="按钮cc" onclick="cc()"/>
<input type="button" value="按钮dd" onclick="dd()"/>
<input type="button" value="按钮ee" onclick="ee()"/>
</body>
</html>
相关文章推荐
- windows下IE中新选项卡打开网页
- Microsoft Azure 部署网站
- uc笔记01---Unix,Linux,程序构建过程,gcc,头文件,预处理,环境变量配置
- linux下U盘内容为只读文件的解决办法
- PowerShell 数组(Array)
- HDU 5195 DZY Loves Topological Sorting
- phpStorm配置xdebug调试总结 [Mac/Linux]
- sqoop遇到的问题
- 经典算法题——第六题 协同推荐SlopeOne 算法
- Adb shell得到root才干
- Java Web性能测试 - 动态网站测试脚本录制
- IIS 多网站,多域名共用80端口
- Nginx限制带宽配置示例
- nginx配置location总结及rewrite规则写法
- property tree修改xml文件内容
- VirtualBox centos下设置共享文件夹
- opencv访问图像中每个像素的值
- Linux下查看软、硬raid信息的方法
- openGL 深度测试与透明度设置
- 监控用dstat其实满不错的
