基于jQuery Bar Indicator 插件实现进度条展示效果
2015-09-30 00:00
741 查看
Bar Indicator是一款基于jQuery的进度条数据展示插件,它可应用于数据统计展示、投票统计以及任务进度等诸多场景中。它使用简单、选项丰富,几乎可以满足用户所有基于进度条的WEB设计需求,本文将结合实例给大家讲解Bar Indicator的使用。

查看演示 下载源码
HTML
首先加载jQuery和Bar Indicator相关js文件以及css文件。
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
由于使用了动画缓冲效果,记得把easing插件也加上,您可以下载源码包,这些文件都打包好了。然后在<body>中加上HTML:
<span id="bar">55lt;/span>
看到了吧,代码中数字55表示的就是这个进度条要展示的进度,默认是100,当然这个数字也可以在插件调用时定义好。
jQuery
准备好html后,然后开始调用Bar Indicator,只要一句代码:
<script>
$('#bar').barIndicator();
</script>是不是非常的简单,当然要满足您的项目需求的话,还需要进行一些设置,而Bar Indicator为我们提供了丰富的选项设置和事件方法调用,诸如水平/垂直进度条、进度条颜色、数值展示、进度数值获取与重新设置等。
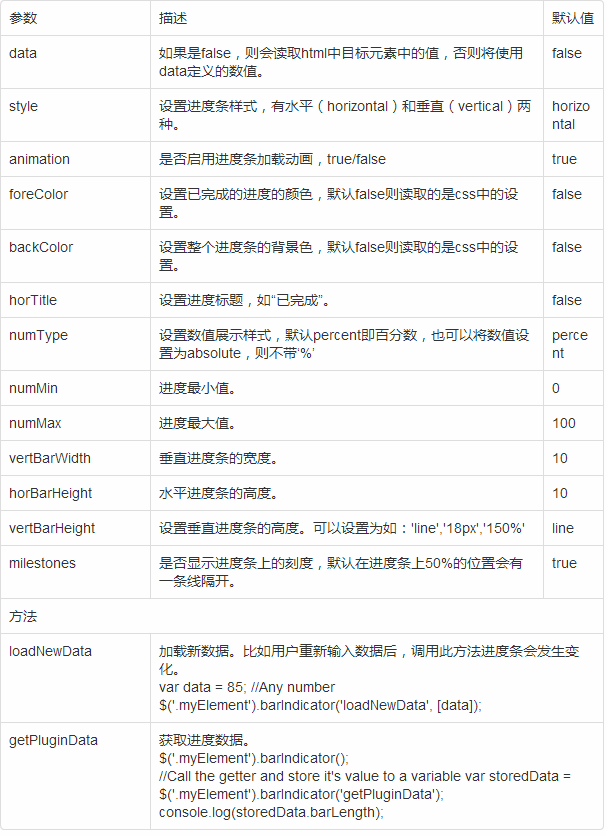
选项与方法

Bar Indicator非常强大,还有很多选项不本文就不一一列出。以上介绍就是关于基于jQuery Bar Indicator 插件实现进度条展示效果,更多内容请持续关注本站。
相关文章推荐
- 读jQuery官方文档:样式
- 读jQuery官方文档:遍历
- Jquery dataTable.ajax.url.load加载不到最新的url的数据
- Jquery常见问题
- jQuery EasyUI 下拉菜单获取日期,最高年份为当前年份,最低年份为当前年份向前推10年
- jquery自定义插件-参数化配置多级菜单导航栏插件
- 在struts2中用jquery.ajax提交表单实例
- jQuery源码学习 之 end与addBack
- Jquery datatable jsonp 显示后台json数据
- jquery自定义插件——window实现
- jquery常用选择器(上)
- jquery mobile 数字键盘类似计算器的布局采用Grid实现
- jquery笔记(遍历)
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON(),$.getScript(),$.load()的用法总结【转】
- 项目总结之关于JQuery一些常用的函数
- 用jquery面向对象实现的简单的图片轮播,还能学习一下闭包哦
- 用jquery动画实现的简单的图片轮播
- JQuery中$.load()方法的用法和分析【转】
- jQuery 选择器效率
- jquery自定义类和派生类写法一例
