CSS background-position 属性
2015-09-27 22:58
661 查看
background-position 属性设置背景图像的起始位置。
语法:
background-position : length || length
background-position : position || position
取值:
length :百分数 | 由浮点数字和单位标识符组成的长度值
position : top | center | bottom | left | center | right
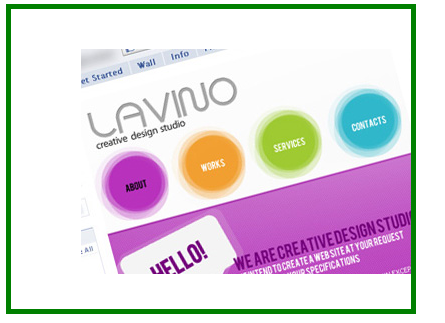
1、background-position没有设置时,默认是background-position:0 0:
该效果background-position:left top;和background-position:0% 0%;是一致的
图片如下:

2、background-position设置具体值,第一个值表示x轴移动量,第二个值表示y轴移动量:
如图:

3.background-position:center center或者background-position:50% 50%;设置背景居中
如图:

语法:
background-position : length || length
background-position : position || position
取值:
length :百分数 | 由浮点数字和单位标识符组成的长度值
position : top | center | bottom | left | center | right
1、background-position没有设置时,默认是background-position:0 0:
该效果background-position:left top;和background-position:0% 0%;是一致的
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div{
width:400px;
height:300px;
background:transparent url(images/img5.jpg) no-repeat;
border:5px solid green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>图片如下:

2、background-position设置具体值,第一个值表示x轴移动量,第二个值表示y轴移动量:
div{
width:400px;
height:300px;
background:transparent url(images/img5.jpg) no-repeat;
border:5px solid green;
background-position:70px 40px;//图片向右移动70px,向下移动了40px,如果图片要向左或者向上,可以设负值background-position:-70px -40px }
如图:

3.background-position:center center或者background-position:50% 50%;设置背景居中
div{
width:400px;
height:300px;
background:transparent url(images/img5.jpg) no-repeat;
border:5px solid green;
/*background-position:center center;*/
background-position:50% 50%;
}如图:

