Axure Repeater实现表格的分页,添加,查询,删除,编辑
2015-09-27 22:19
701 查看
第二次接触axure,发现了axure的好多新的功能。
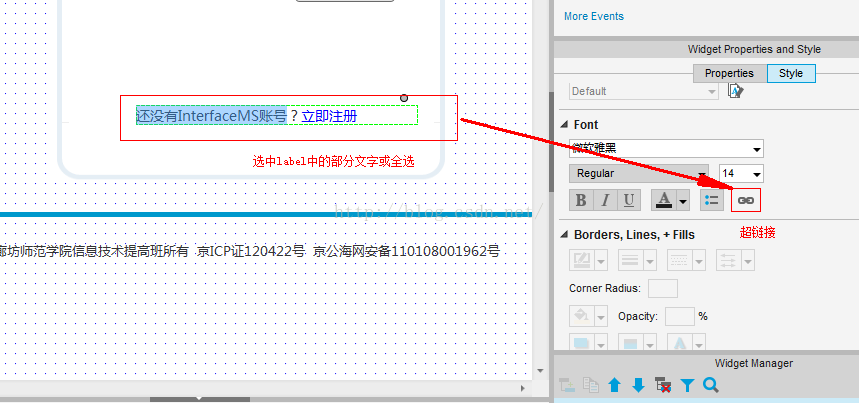
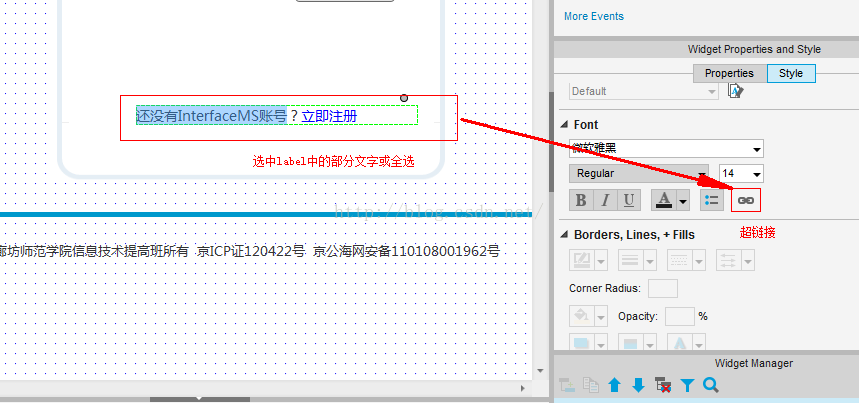
文字的超链接:呵呵,之前都是通过控制FontStyle(color属性和下划线)

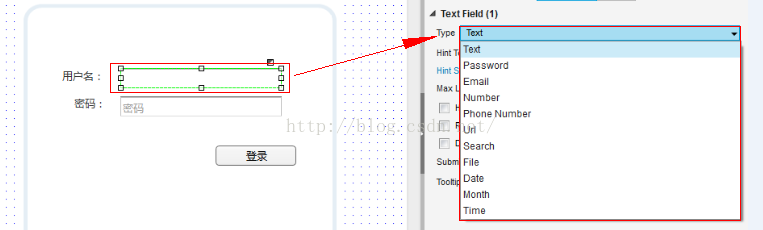
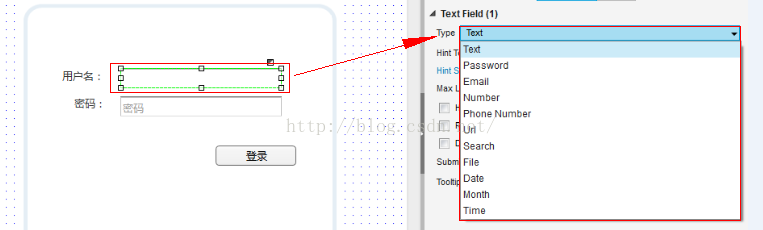
输入框类型验证

输入框提示

Button Shape,自定义按钮。

repeater控件
Repeat从字面上理解就是重复,下面我们来讲一下如何使用repeater控件实现对数据的增删改查
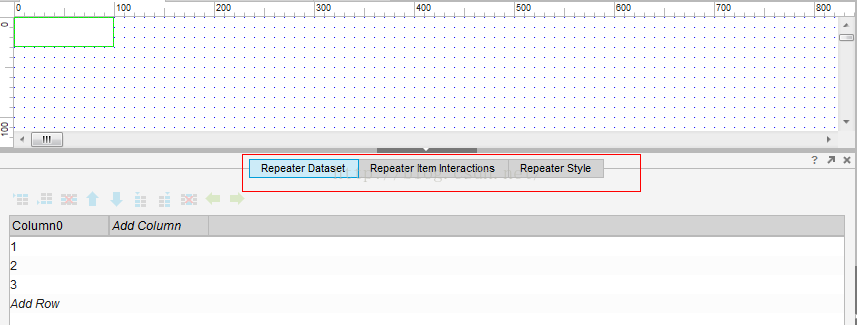
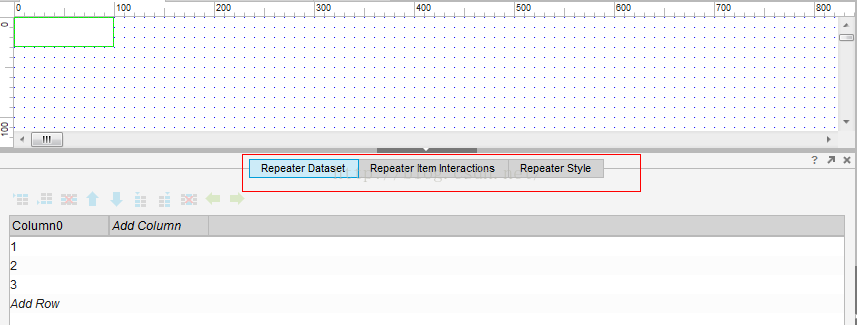
Repeater最初拖到页面中是

双击进入单个重复项的编辑窗口,不要被编辑窗口中的小矩形框限制住思维。我们首先看到的应该是页面下方的

为repeater绑定数据
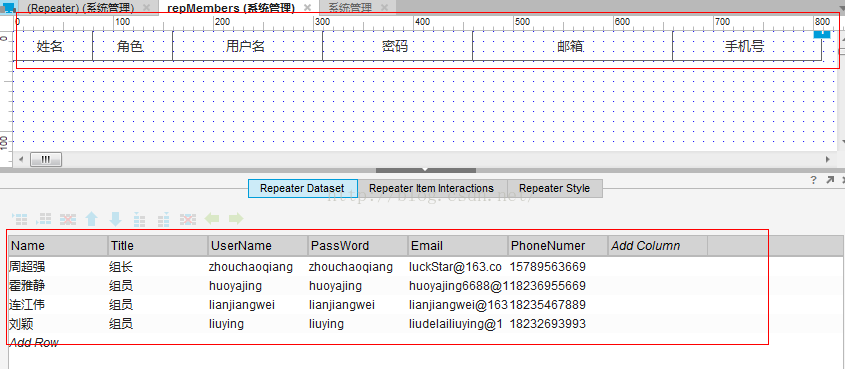
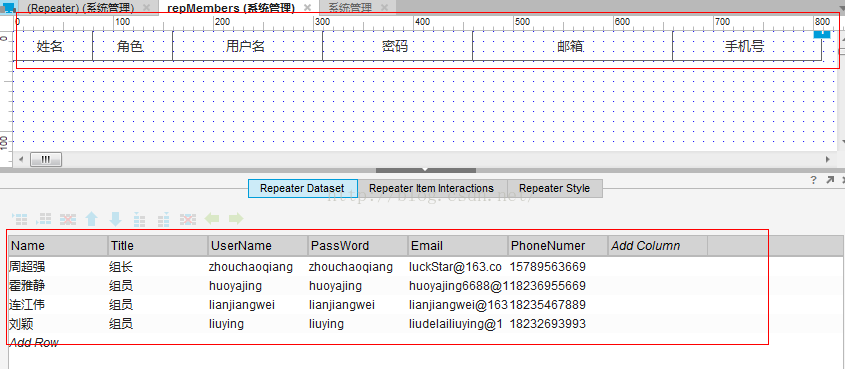
我们将页面中的矩形框删除,填入6个label,并调整间距和高宽。对6个label合理命名。在页面下方的Repeater
Dataset 填写数据

我们现在已经在一个重复项中拖入了6个label,并为拖入主页面中repeater,设置了数据集,现在我们要将每个重复项绑定到数据集中的每一条记录中,如果数据集中有4条记录,那么主页中的repeater就会显示4行。
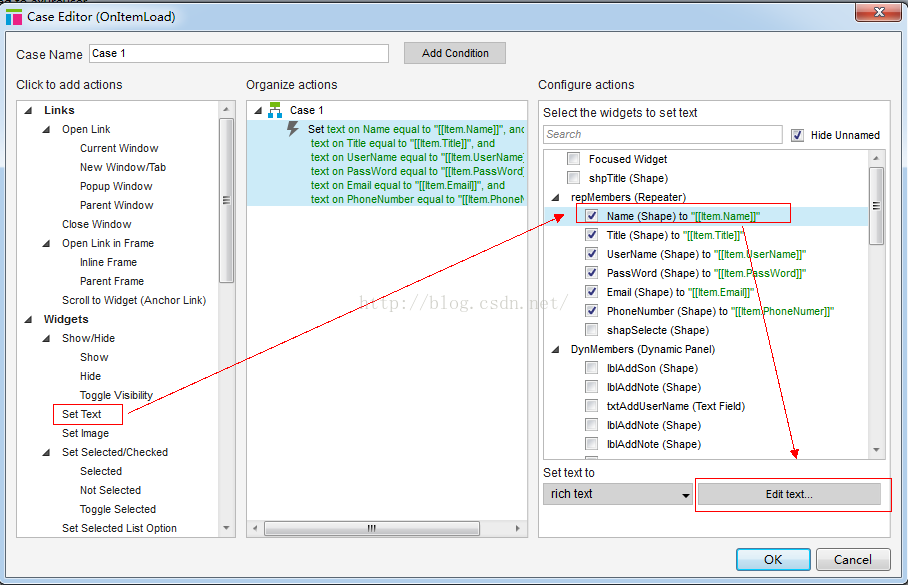
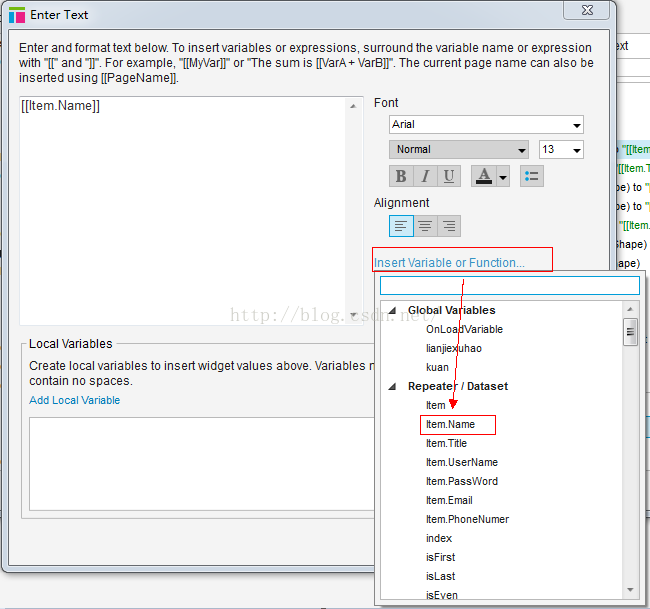
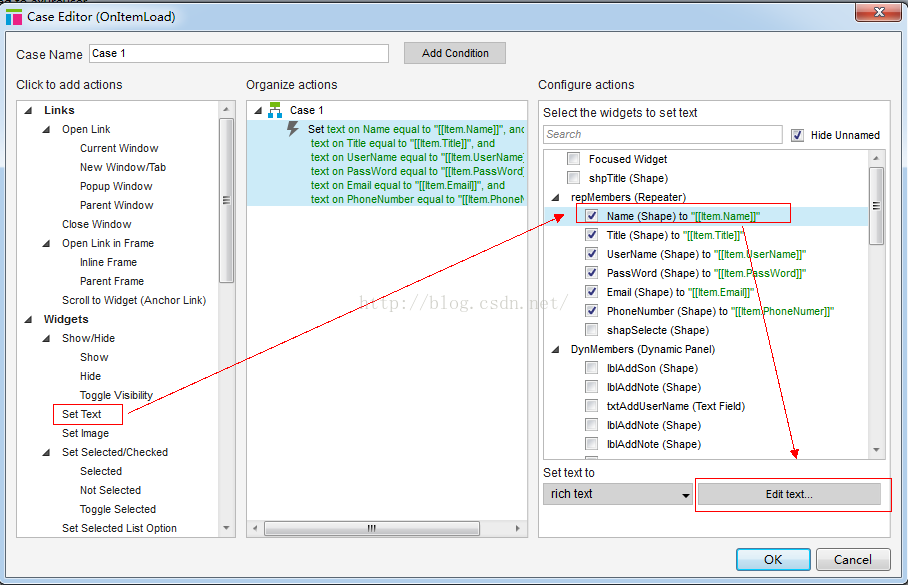
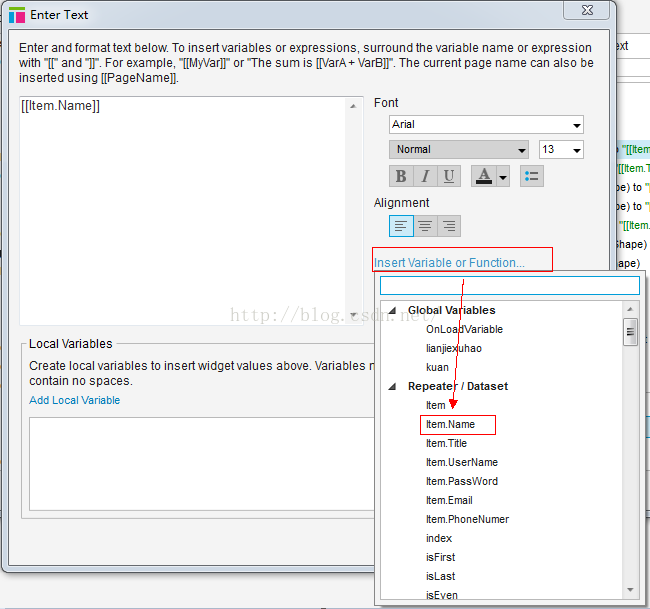
现在我们理清对应关系,就是一条记录对应一个重复项。每个重复项中的一个label,对应一条记录中的一个字段,我们接下来绑定这种对应关系。
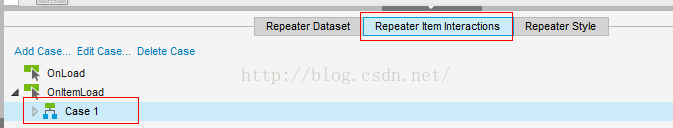
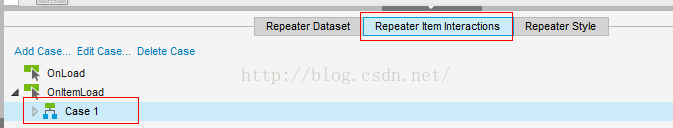
在页面下方的Repeater Item Interactions中选择


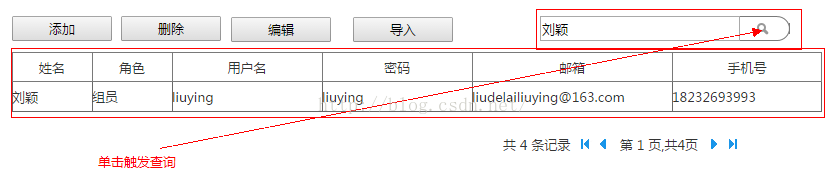
浏览器中的显示效果

实现分页
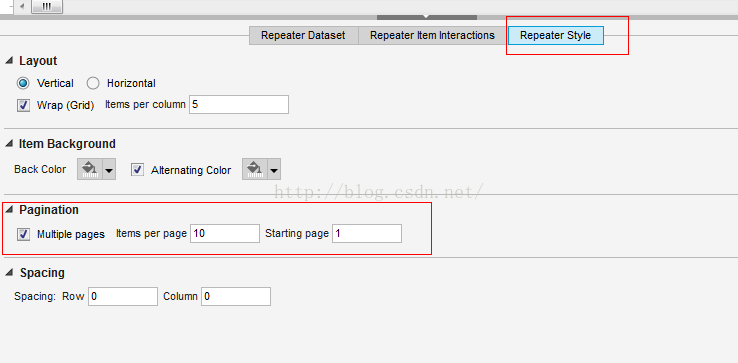
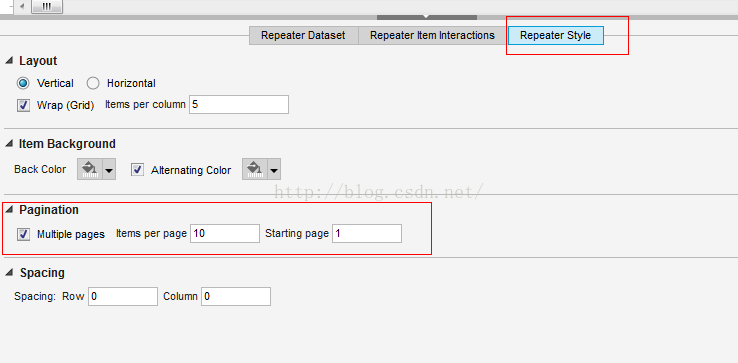
表格一般都带有分页,repeater也封装了分页,在单个重复项的编辑窗口下方进行相应的分页设置

那么如何在页面中控制repeater的分页呢?在页面中拖入两个label,和四个控制分页("第一页,上一页,下一页,最后一页")的图片。
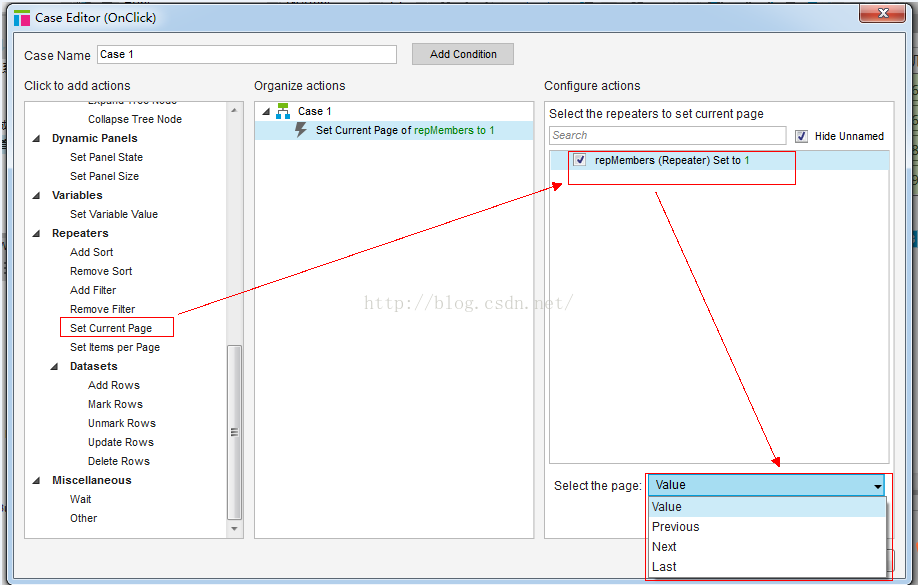
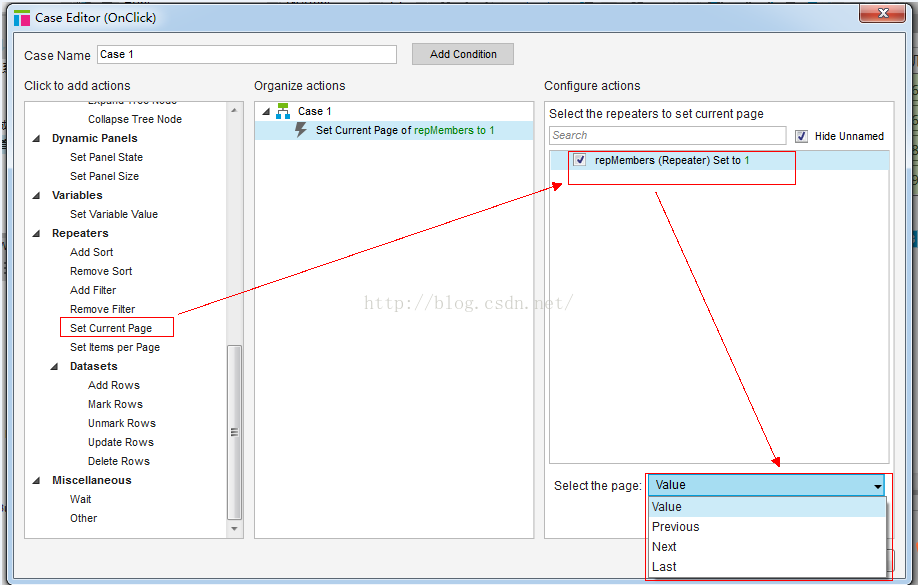
先为这四个按钮添加OnClicke事件

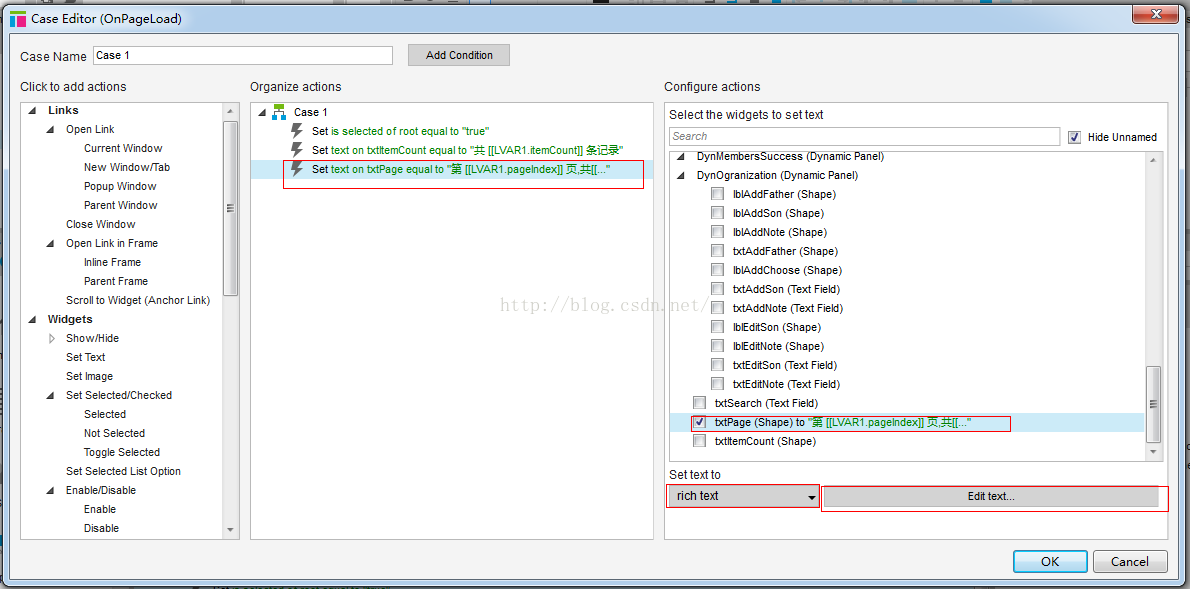
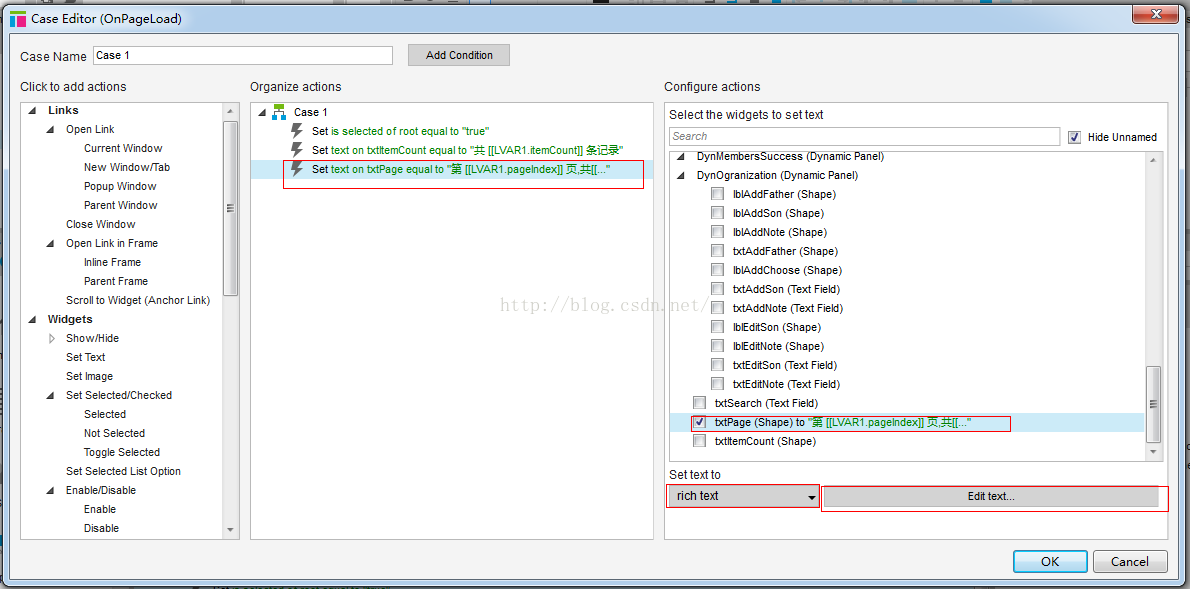
为两个lablel赋值。


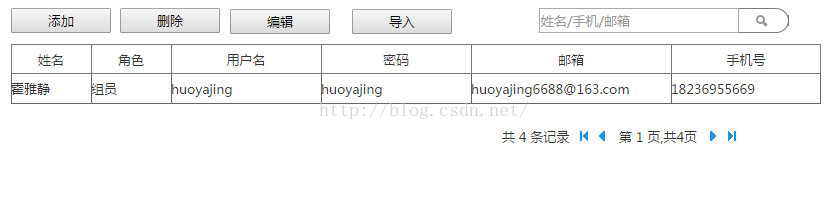
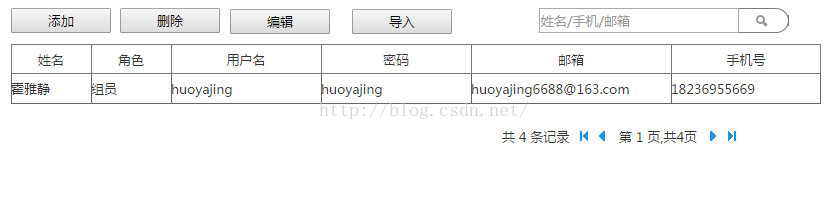
分页效果(为了查看分页效果,我们设为每页1条记录)在这里没有做到点击4个按钮控制当前页号(第?页)的改变,请读者自行设计。

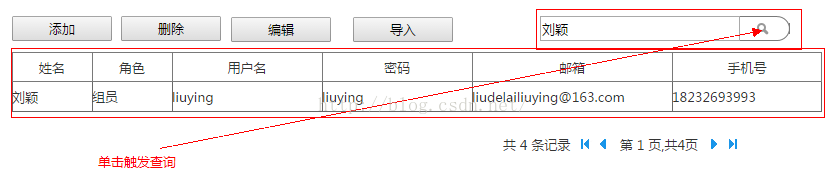
实现查询

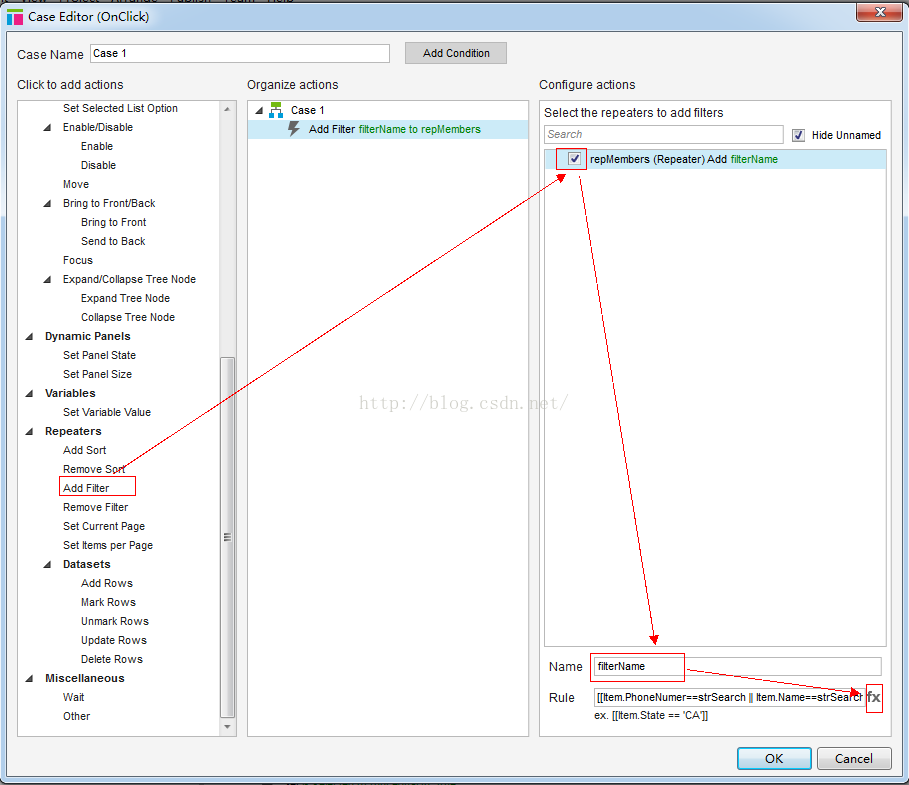
搜索按钮的单击事件


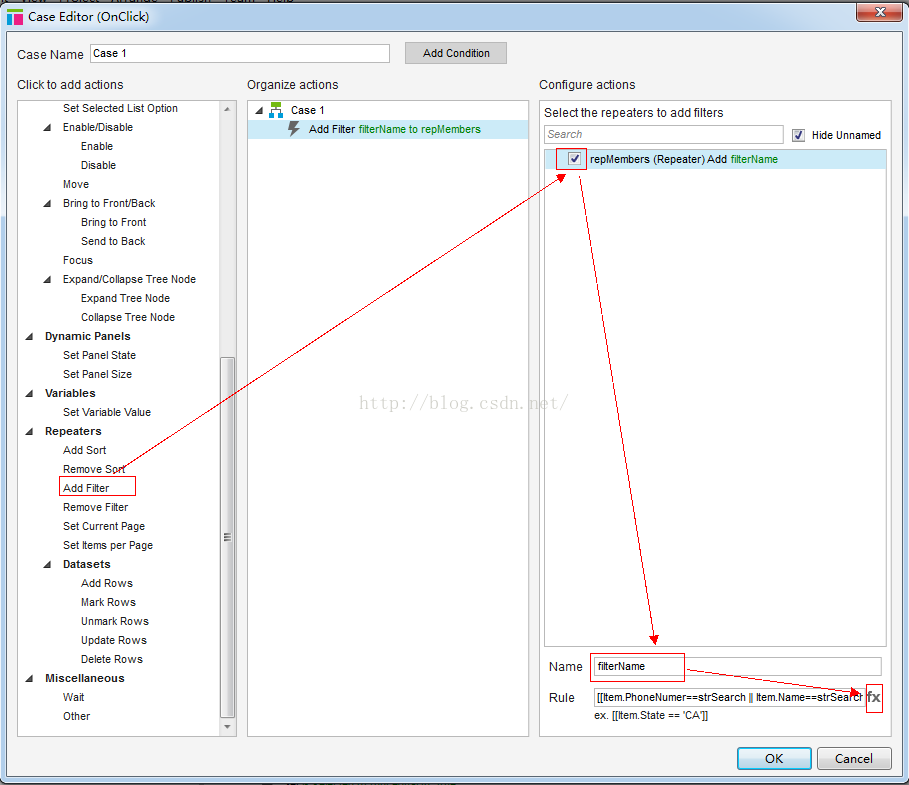
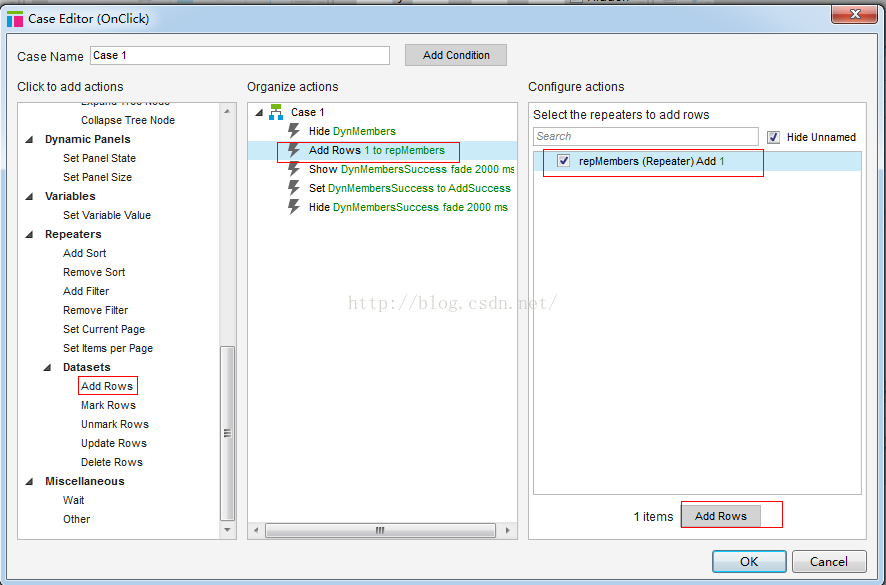
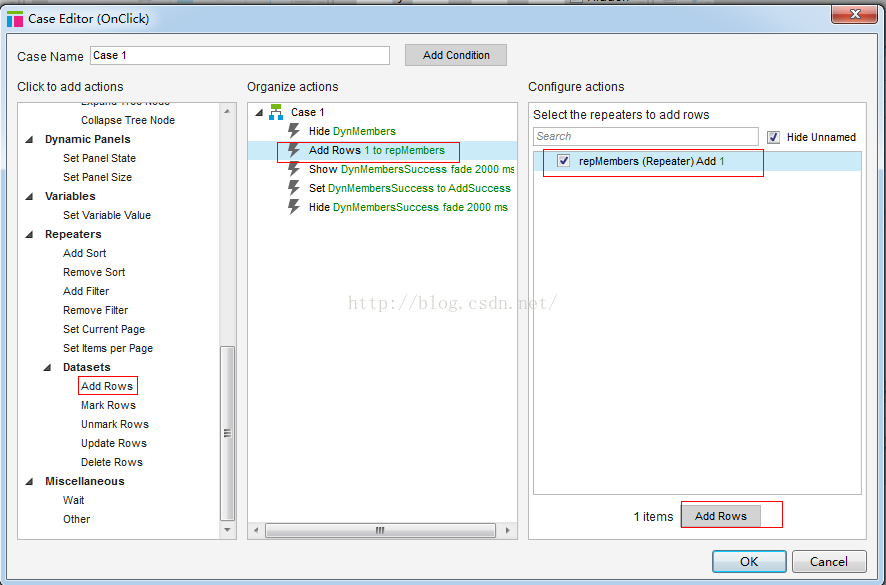
实现添加


为repeater添加行的每个字段赋上文本框对应的值。
删除已选中行
这个功能的实现思路与网页使用是一致的,先选中,后删除.
只需两个事件,标记repeater中的单击行(这个事件是在repeater的单个重复项窗口操作的)

删除标记行(删除按钮的OnClick事件)

编辑事件
编辑事件,我实现的有点复杂,大家有好的方法可以跟我说
第一步同删除是一样的,都是标记单击行(在repeater的单个重复项的编辑窗口)
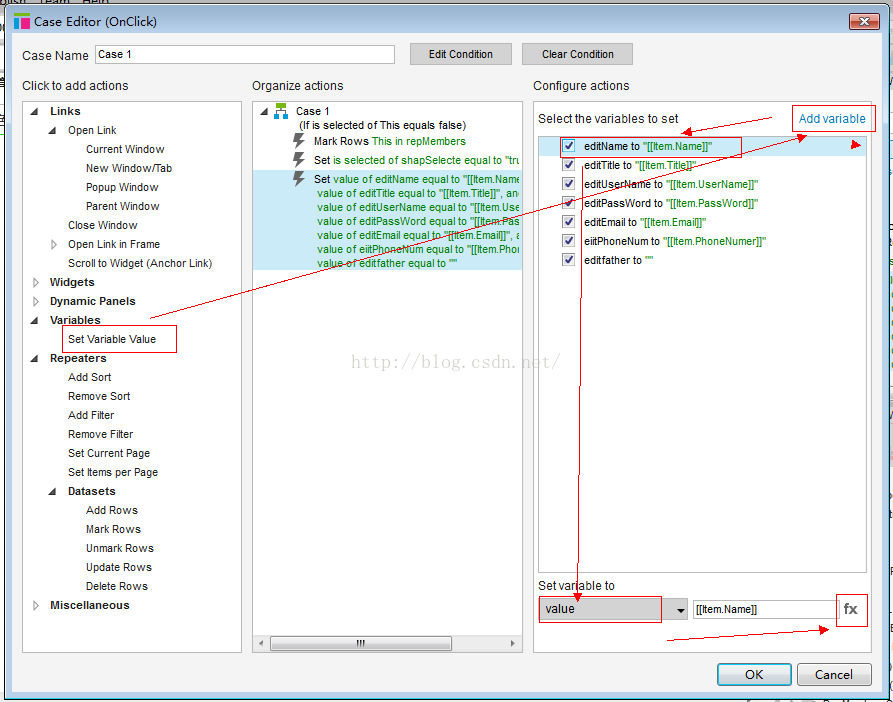
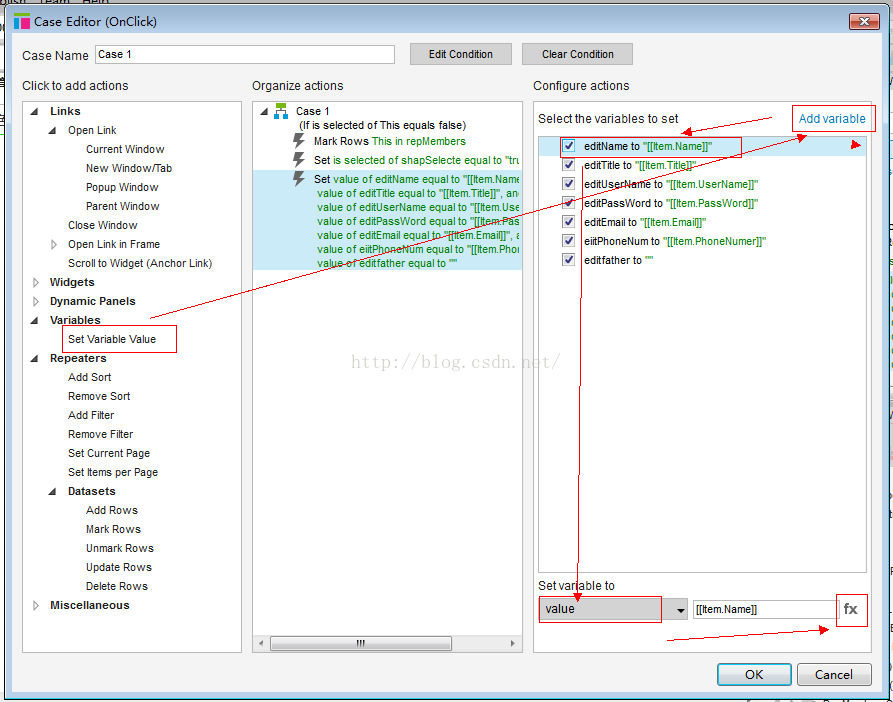
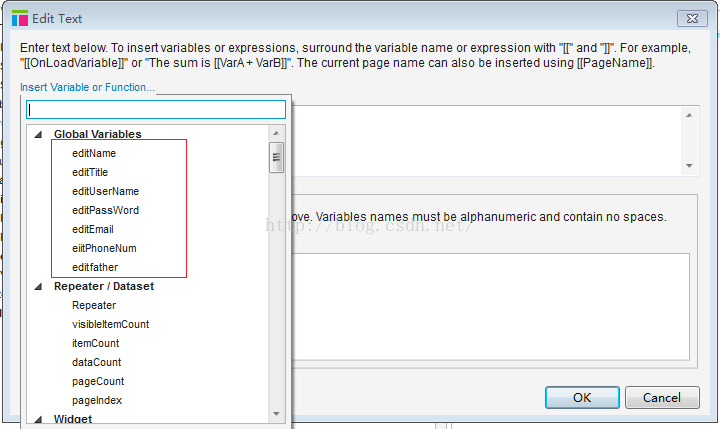
第二步的编辑窗口是一致的,我们利用变量,将标记行的每个字段值用变量保存下来。


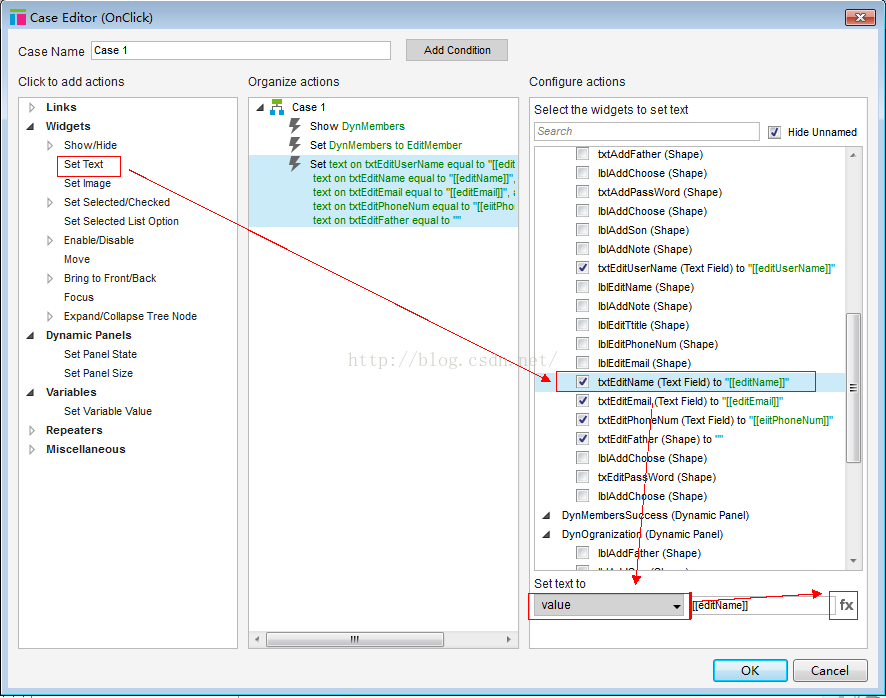
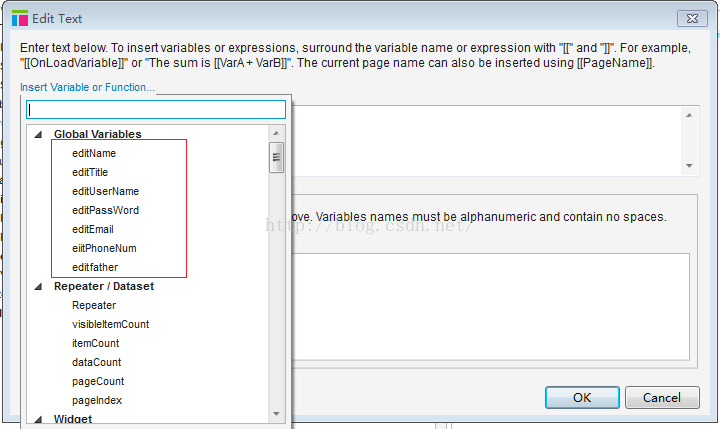
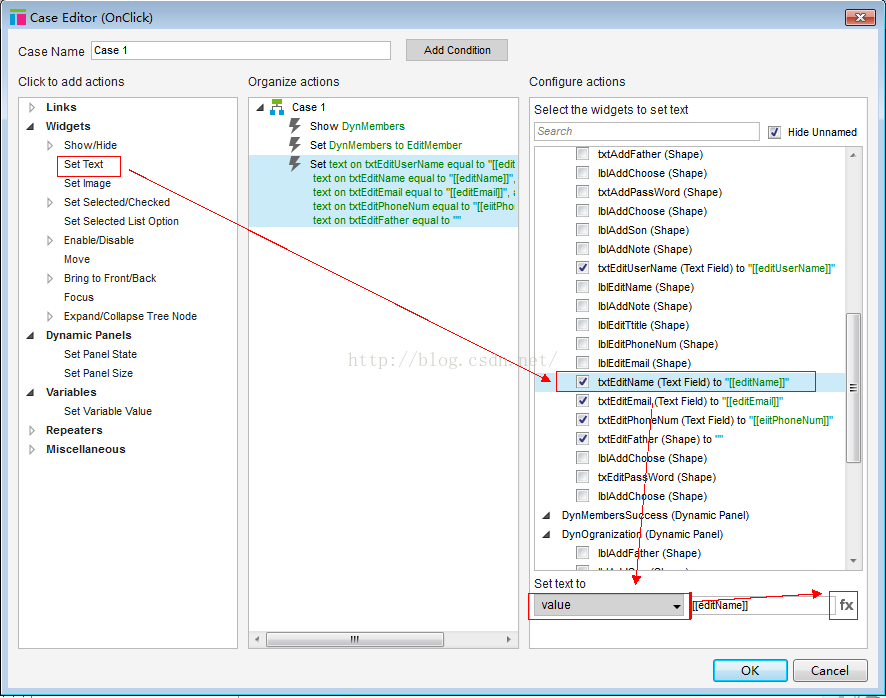
第三步为编辑弹框的文本框赋值(主页面的编辑窗口)
按钮的OnClick事件

选择对应的全局变量

此处保存的操作,跟添加里的保存是一样的,不赘述。
文字的超链接:呵呵,之前都是通过控制FontStyle(color属性和下划线)

输入框类型验证

输入框提示

Button Shape,自定义按钮。

repeater控件
Repeat从字面上理解就是重复,下面我们来讲一下如何使用repeater控件实现对数据的增删改查
Repeater最初拖到页面中是

双击进入单个重复项的编辑窗口,不要被编辑窗口中的小矩形框限制住思维。我们首先看到的应该是页面下方的

为repeater绑定数据
我们将页面中的矩形框删除,填入6个label,并调整间距和高宽。对6个label合理命名。在页面下方的Repeater
Dataset 填写数据

我们现在已经在一个重复项中拖入了6个label,并为拖入主页面中repeater,设置了数据集,现在我们要将每个重复项绑定到数据集中的每一条记录中,如果数据集中有4条记录,那么主页中的repeater就会显示4行。
现在我们理清对应关系,就是一条记录对应一个重复项。每个重复项中的一个label,对应一条记录中的一个字段,我们接下来绑定这种对应关系。
在页面下方的Repeater Item Interactions中选择


浏览器中的显示效果

实现分页
表格一般都带有分页,repeater也封装了分页,在单个重复项的编辑窗口下方进行相应的分页设置

那么如何在页面中控制repeater的分页呢?在页面中拖入两个label,和四个控制分页("第一页,上一页,下一页,最后一页")的图片。
先为这四个按钮添加OnClicke事件

为两个lablel赋值。


分页效果(为了查看分页效果,我们设为每页1条记录)在这里没有做到点击4个按钮控制当前页号(第?页)的改变,请读者自行设计。

实现查询

搜索按钮的单击事件


实现添加


为repeater添加行的每个字段赋上文本框对应的值。
删除已选中行
这个功能的实现思路与网页使用是一致的,先选中,后删除.
只需两个事件,标记repeater中的单击行(这个事件是在repeater的单个重复项窗口操作的)

删除标记行(删除按钮的OnClick事件)

编辑事件
编辑事件,我实现的有点复杂,大家有好的方法可以跟我说
第一步同删除是一样的,都是标记单击行(在repeater的单个重复项的编辑窗口)
第二步的编辑窗口是一致的,我们利用变量,将标记行的每个字段值用变量保存下来。


第三步为编辑弹框的文本框赋值(主页面的编辑窗口)
按钮的OnClick事件

选择对应的全局变量

此处保存的操作,跟添加里的保存是一样的,不赘述。
相关文章推荐
- ASP.NET Repeater 单双行数据换色示例
- 30 分钟掌握无刷新 Repeater
- asp.net 30分钟掌握无刷新 Repeater
- Repeater中添加按钮实现点击按钮获取某一行数据的方法
- datalist,Repeater和Gridview的区别分析
- ASP.NET程序中用Repeater实现分页
- asp.net repeater实现批量删除时注册多选框id到客户端
- asp.net Repeater取得CheckBox选中的某行某个值
- asp.net SqlDataReader绑定Repeater
- 在Repeater控件中通过Eval的方式绑定Style样式代码
- asp.net Repeater控件的说明及详细介绍及使用方法
- asp.net repeater实现批量删除第1/2页
- asp.net repeater手写分页实例代码
- asp.net Repeater取得CheckBox选中的某行某个值的c#写法
- ASP.NET repeater添加序号列的方法
- .net JS模拟Repeater控件的实现代码
- Repeater与ListView功能概述及使用介绍
- Repeater的FooterTemplate显示某列总计思路与代码
- Repeater里switch的使用方法
- Repeater控件绑定的三种方式
