一个实时显示系统时钟的android应用
2015-09-27 16:41
525 查看
这是一个实时显示时钟的应用。
主要点:①如何用方法将数字的每一位拆开;②思考哪些部分是需要循环执行的;③使用了计时器Timer类和Handler类。
实时时钟主要是思路是。获取系统的时间,然后将这个时间拆开来,分别获取每个数字的每一位,例如15时,就将他拆开得到数字1和数字5,然后将这两个数字传递给setImageResource这个方法,来显示图片。在这个过程中我们不断地显示获取系统的时间,然后拆开数字,再传递给setImageResource这个方法。这是个循环的动作,并且需要不停的进行,并且不能停止。这个可以通过计时器来做。拆开数字的方法:取十位数采用整除的方法,例如15/10 = 1。取个位数字采用取余的方法15%10=5。这样就得到了每个数字的每一位。
首先我们需要0-9的数字图片用来显示。
在xml文件下里创建八个ImageView,用来显示时钟,冒号,分钟,冒号,秒钟即HH: MM: SS的格式。
在创建这些ImageView时建议一个一个的创建,每创建一个并改掉ID名称,否则在后期重新调节界面布局时需要重新命名ID,显示图片变乱。
创建每个ImageView类的对象,然后找到这个ImageView对象的所对应的界面上的某一个ImageView,即用findViewById方法。
然后用setImageResource方法设置IImageView显示所要显示的图片。
以下为java代码部分
以下时xml文件,即布局文件部分
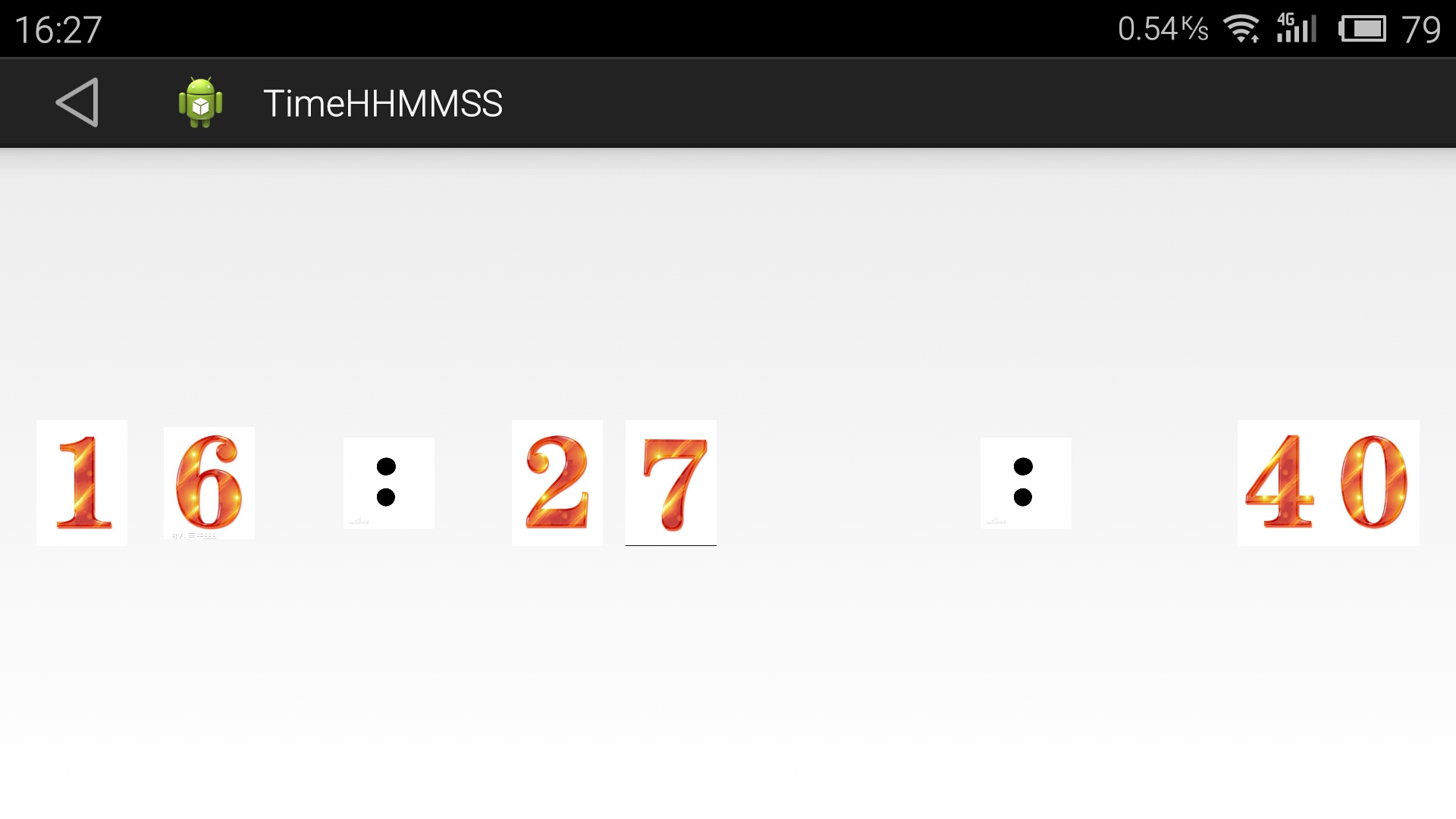
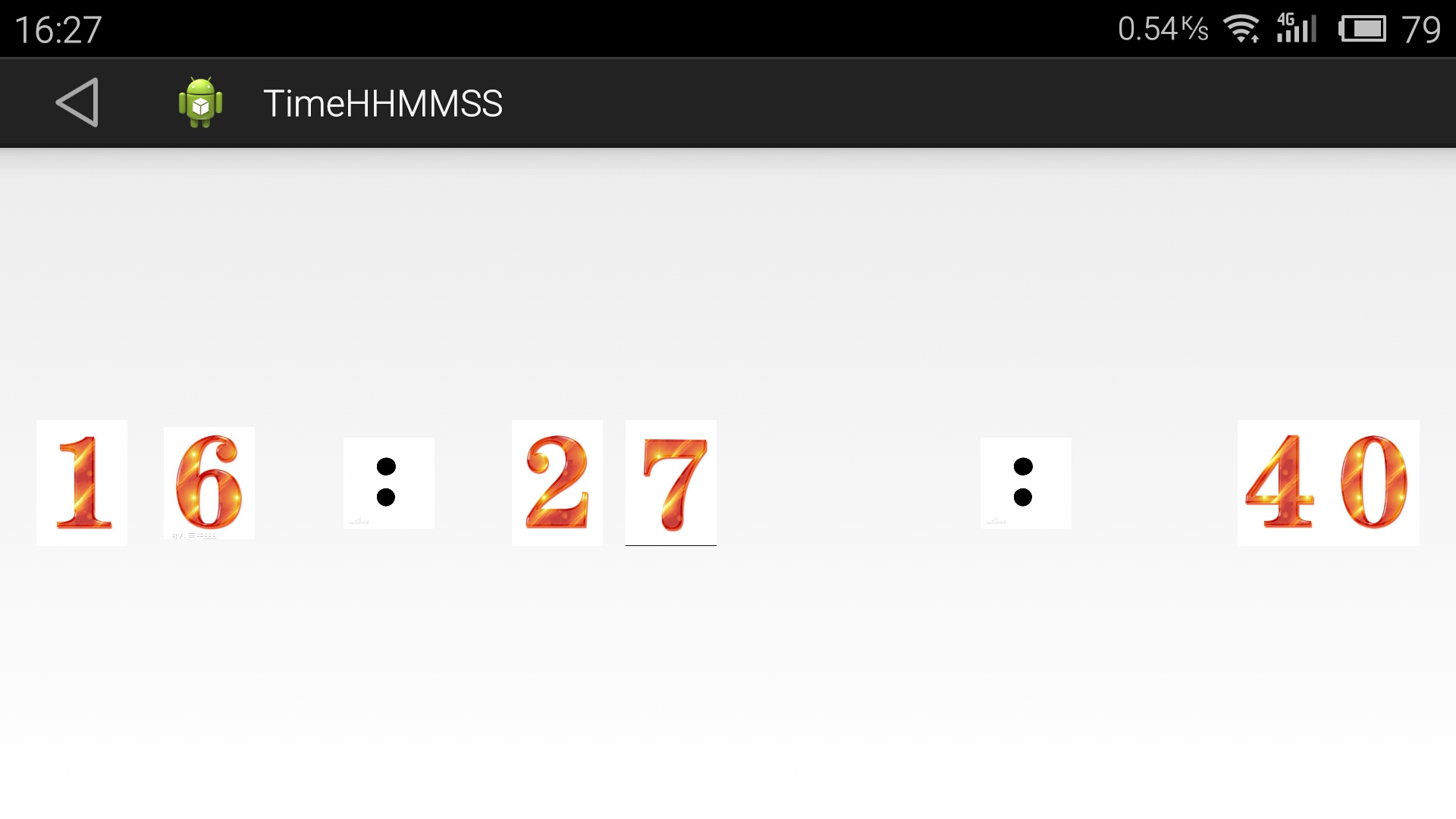
这里是最终效果图。


主要点:①如何用方法将数字的每一位拆开;②思考哪些部分是需要循环执行的;③使用了计时器Timer类和Handler类。
实时时钟主要是思路是。获取系统的时间,然后将这个时间拆开来,分别获取每个数字的每一位,例如15时,就将他拆开得到数字1和数字5,然后将这两个数字传递给setImageResource这个方法,来显示图片。在这个过程中我们不断地显示获取系统的时间,然后拆开数字,再传递给setImageResource这个方法。这是个循环的动作,并且需要不停的进行,并且不能停止。这个可以通过计时器来做。拆开数字的方法:取十位数采用整除的方法,例如15/10 = 1。取个位数字采用取余的方法15%10=5。这样就得到了每个数字的每一位。
首先我们需要0-9的数字图片用来显示。
在xml文件下里创建八个ImageView,用来显示时钟,冒号,分钟,冒号,秒钟即HH: MM: SS的格式。
在创建这些ImageView时建议一个一个的创建,每创建一个并改掉ID名称,否则在后期重新调节界面布局时需要重新命名ID,显示图片变乱。
创建每个ImageView类的对象,然后找到这个ImageView对象的所对应的界面上的某一个ImageView,即用findViewById方法。
然后用setImageResource方法设置IImageView显示所要显示的图片。
以下为java代码部分
package com.example.timehhmmss;
import java.util.Calendar;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
public class MainActivity extends Activity
{
ImageView imageView_hour_left;
ImageView imageView_hour_right;
ImageView imageView_minute_left;
ImageView imageView_minute_right;
ImageView imageView_second_left;
ImageView imageView_second_right;
Timer timer = new Timer();
Handler handle = new Handler()
{
@Override
public void handleMessage(Message msg)
{
androidOsTime = Calendar.getInstance();
int hour = androidOsTime.get(Calendar.HOUR_OF_DAY);
int minute = androidOsTime.get(Calendar.MINUTE);
int second = androidOsTime.get(Calendar.SECOND);
int hour_left = hour/10;
int hour_right = hour%10;
int minute_left = minute/10;
int minute_right = minute%10;
int second_left = second/10;
int second_right = second%10;
//拆开小时左边的数字和右边的数字,即个位数字和十位数字。其他的依次是分钟,秒钟
imageView_hour_left.setImageResource(images[hour_left]);
imageView_hour_right.setImageResource(images[hour_right]);
imageView_minute_left.setImageResource(images[minute_left]);
imageView_minute_right.setImageResource(images[minute_right]);
imageView_second_left.setImageResource(images[second_left]);
imageView_second_right.setImageResource(images[second_right]);
}
};
Calendar androidOsTime;
int[] images ={ R.drawable.number_0, R.drawable.number_1, R.drawable.number_2, R.drawable.number_3, R.drawable.number_4, R.drawable.number_5, R.drawable.number_6,R.drawable.number_7,
R.drawable.number_8, R.drawable.number_9,
};
/* 这些代码放在这个地方时错误的,因为这个时间是不断改变的,
* 我们不断地从系统中获取时间,
*这段代码需要不断循环,因此这段时间需要放在循环里面。这里是不断地获取系统时间
*并且拆开系统时间数字
*/
// int hour = androidOsTime.get(Calendar.HOUR_OF_DAY);
// int minute = androidOsTime.get(Calendar.MINUTE);
// int second = androidOsTime.get(Calendar.SECOND);
// int hour_left = hour/10;
// int hour_right = hour%10;
// int minute_left = minute/10;
// int minute_right = minute%10;
// int second_left = second/10;
// int second_right = second%10;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView_hour_left = (ImageView)findViewById(R.id.imageView_hour_left);
imageView_hour_right = (ImageView)findViewById(R.id.imageView_hour_right);
imageView_minute_left = (ImageView)findViewById(R.id.imageView_minute_left);
imageView_minute_right = (ImageView)findViewById(R.id.imageView_minute_right);
imageView_second_left= (ImageView)findViewById(R.id.imageView_second_left);
imageView_second_right= (ImageView)findViewById(R.id.imageView_second_right);
/* 这些代码放在这个地方时错误的,因为这个时间是不断改变的,
* 我们不断地从系统中获取时间,
*这段代码需要不断循环,因此这段时间需要放在循环里面。这里是不断地切换图片的
*/
// androidOsTime.setToNow();
// imageView_hour_left.setImageResource(images[hour_left]);
// imageView_hour_right.setImageResource(images[hour_right]);
// imageView_minute_left.setImageResource(images[minute_left]);
// imageView_minute_right.setImageResource(images[minute_right]);
// imageView_second_left.setImageResource(images[second_left]);
// imageView_second_right.setImageResource(images[second_right]);
/*这里就是一个循环,不断地执行获取时间,拆解数字,传递参数,显示图片的任
*务,只不过这里是用计时器来做这个重复的动作,如果使用for语句不会永远持续下去,
*因为中间的判断次数是有限的
*/
timer.schedule(new TimerTask()
{
@Override
public void run()
{
handle.sendMessage(new Message());
}
}, 0,1000);
}
}以下时xml文件,即布局文件部分
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.timehhmmss.MainActivity" android:gravity="center_horizont a6d8 al" android:orientation="horizontal" > <ImageView android:id="@+id/imageView_hour_left" android:layout_width="40dp" android:layout_height="60dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView_hour_right" android:layout_width="40dp" android:layout_height="60dp" android:layout_centerVertical="true" android:layout_marginLeft="16dp" android:layout_toRightOf="@+id/imageView_hour_left" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView_minute_left" android:layout_width="40dp" android:layout_height="60dp" android:layout_centerVertical="true" android:layout_marginLeft="34dp" android:layout_toRightOf="@+id/imageView_colon1" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView_minute_right" android:layout_width="40dp" android:layout_height="60dp" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/imageView_minute_left" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView_second_left" android:layout_width="40dp" android:layout_height="60dp" android:layout_centerVertical="true" android:layout_toLeftOf="@+id/imageView_second_right" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView_second_right" android:layout_width="40dp" android:layout_height="60dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView_colon1" android:layout_width="40dp" android:layout_height="40dp" android:layout_centerVertical="true" android:layout_marginLeft="39dp" android:layout_toRightOf="@+id/imageView_hour_right" android:src="@drawable/time_colon" /> <ImageView android:id="@+id/imageView_colon2" android:layout_width="40dp" android:layout_height="40dp" android:layout_centerVertical="true" android:layout_marginRight="73dp" android:layout_toLeftOf="@+id/imageView_second_left" android:src="@drawable/time_colon" /> </RelativeLayout>
这里是最终效果图。


相关文章推荐
- java对世界各个时区(TimeZone)的通用转换处理方法(转载)
- java-注解annotation
- java-模拟tomcat服务器
- java-用HttpURLConnection发送Http请求.
- java-WEB中的监听器Lisener
- Android IPC进程间通讯机制
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- 介绍一款信息管理系统的开源框架---jeecg
- 聚类算法之kmeans算法java版本
- java实现 PageRank算法
- PropertyChangeListener简单理解
- 插入排序
- 冒泡排序
- 堆排序
- 快速排序
- 二叉查找树
- [原创]java局域网聊天系统
