一个基于html标签的注册页面
2015-09-25 22:07
766 查看
一个基于html标签的注册页面
本文使用html的简单标签做了一个简单的注册页面,仅供参考:<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>一个简单的Html注册页面</title> </head> <h2>注册页面</h2> <body> <form action = "提交到的页面值" method ="" > <table width="100%" border ="0" > <tr> <td align="right">注册邮箱:</td> <td><input type="text" name="mail"/></td> </tr> <tr> <td> </td> <td>可以使用<a href="#">邮箱</a>或者<a href="#">手机号</a>注册</td> </tr> <tr> <td align="right">密码:</td> <td><input type="password" name = "pwd"/></td> </tr> <tr> <td align="right">真实姓名:</td> <td><input type="text" name = "realname"/></td> </tr> <tr> <td align="right">性别:</td> <td><input type="radio" name = "sex" value="female"/>女<input type="radio" name = "sex" value="male"/>男</td> </tr> <tr> <td align="right" >生日:</td> <td> <select name="year"> <option value="1992">1992</option> <option value="1993">1993</option> <option value="1994">1994</option> </select>年 <select name="moth"> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> </select>月 <select name="day"> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> </select>日 </td> </tr> <tr> <td align="right">职业:</td> <td> <select name="now"> <option value="学生">学生</option> <option value="IT">IT</option> </select> </tr> <tr> <td> </td> <td><input type = "button" value ="注册"/></td> </tr> </table> </form> </body> </html>
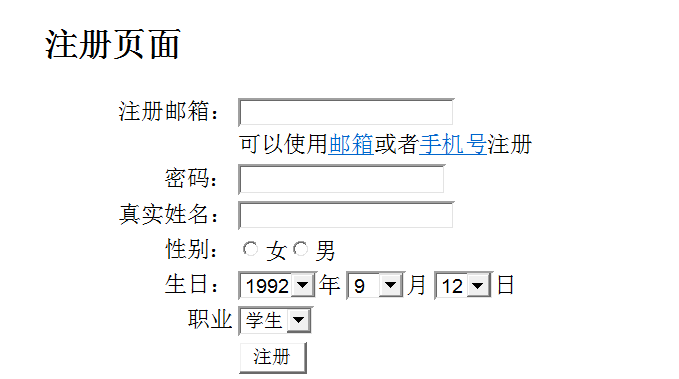
页面显示如下:

相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 一步一步跟我学易语言之第二个易程序菜单设计
- 在线用表单建立文件夹
- 通过Mootools 1.2来操纵HTML DOM元素
- 表格标签table深入了解
- WEB标准网页布局中尽量不要使用的HTML标签
- Jquery 表单取值赋值的一些基本操作
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
- web标准知识――用途相似的标签
- 浅谈html中id和name的区别实例代码
- HTML <!DOCTYPE> 标签
