一个使用Html做的简单的window弹窗案例
2015-09-26 21:23
525 查看
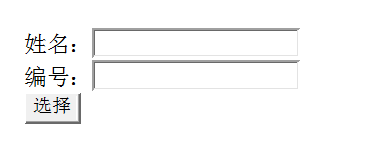
第一个简单页面如下图所示:

这个页面大家几乎都会使用Html做的名为window.html的页面,这里就直接写出代码如下:
<html>
<head>
<title>Document</title>
</head>
<body>
姓名:<input type="text" id="name"/><br/>
编号:<input type="text" id="id"/><br/>
<input type = "button" value ="选择" onclick = "open1();"/>
<script type="text/javascript">
function open1(){
window.open("user.html","","with=100, height = 50")
}//打开名为user.html的弹窗
</script>
</body>
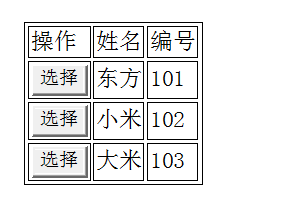
</html>点击选择后,会打开名为user.html的弹窗,user.html的现实内容为所需要输入的数据,页面情况如下:

点击选择后,姓名和编号会返回到window.html的页面中去,并且关闭弹窗,其代码如下:
<html>
<head>
<title>Document</title>
</head>
<body>
<table border="1" bordercolor="green">
<tr>
<td>操作</td>
<td>姓名</td>
<td>编号</td>
</tr>
<tr>
<td> <input type = "button" value ="选择" onclick = "get1('东方','101');"/></td>
<td>东方</td>
<td>101</td>
</tr>
<tr>
<td> <input type = "button" value ="选择" onclick = "get1('小米','102');"/></td>
<td>小米</td>
<td>102</td>
</tr>
<tr>
<td> <input type = "button" value ="选择" onclick = "get1('大米','103');"/></td>
<td>大米</td>
<td>103</td>
</tr>
</table>
</body>
<script type ="text/javascript">
function get1(name1,num1)
{
var p = window.opener;
p.document.getElementById("name").value=name1;
p.do
4000
cument.getElementById("id").value=num1;
window.close();
}
</script>
</html>
相关文章推荐
- android 代码实现控件之间的间距
- [Android]在代码里运行另一个程序的方法
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 肯特·贝克:改变人生的代码整理魔法
- 网页恶意代码的预防
- 通过Mootools 1.2来操纵HTML DOM元素
- 高手写的Tracer-Flash代码调试类代码下载
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- CSS代码缩写技巧
- 非主流Q-zOne代码代码搜集第1/2页
- CreateWeb.vbs 代码
- C#自写的一个HTML解析类(类似XElement语法)
- Lua中编译执行代码相关的函数详解
- 没有文件大小限制并免费的PDF到HTML转换工具
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
