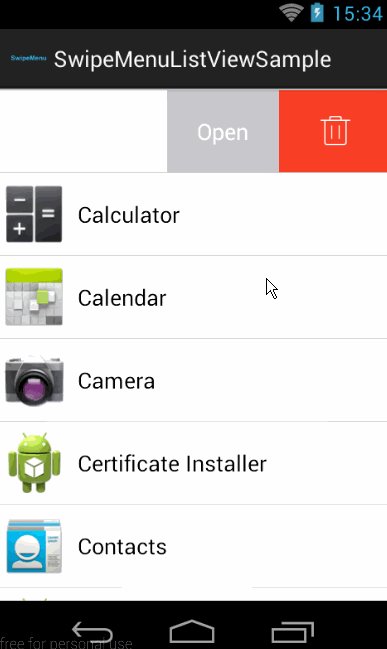
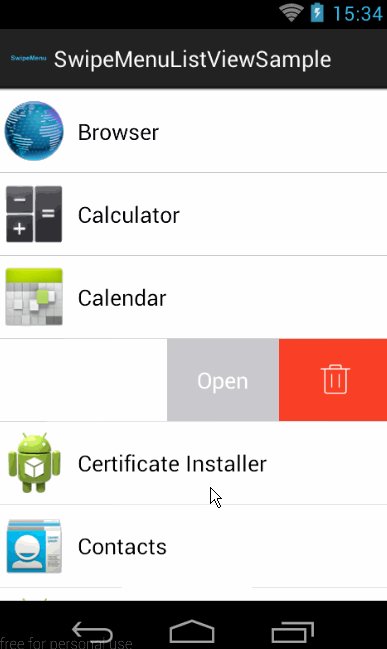
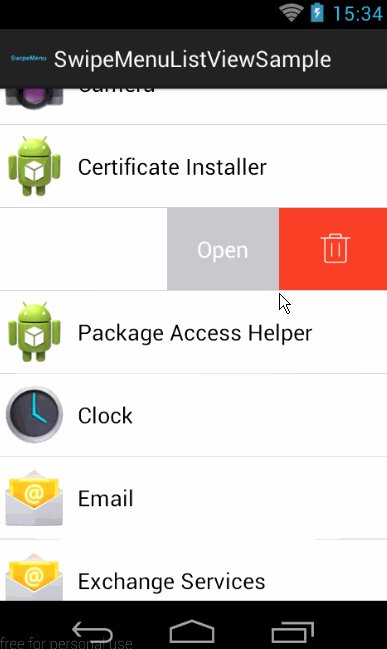
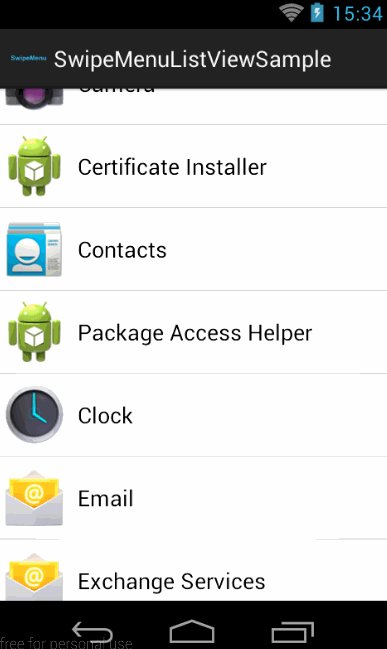
仿qq向左滑动列表
2015-09-25 17:51
399 查看
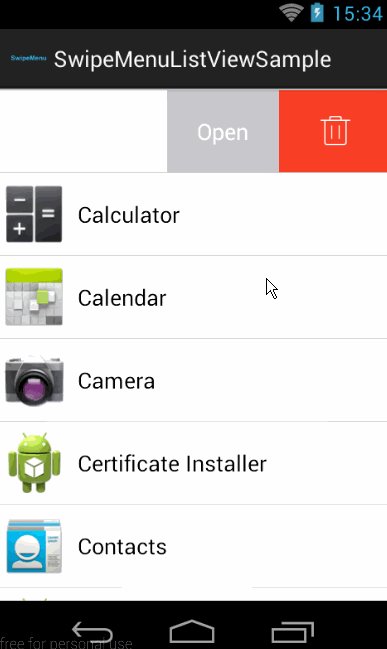
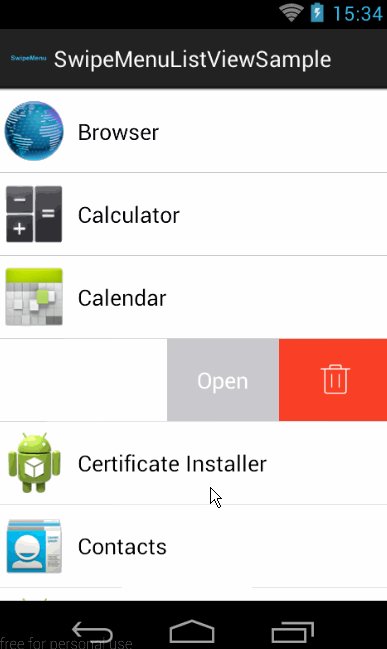
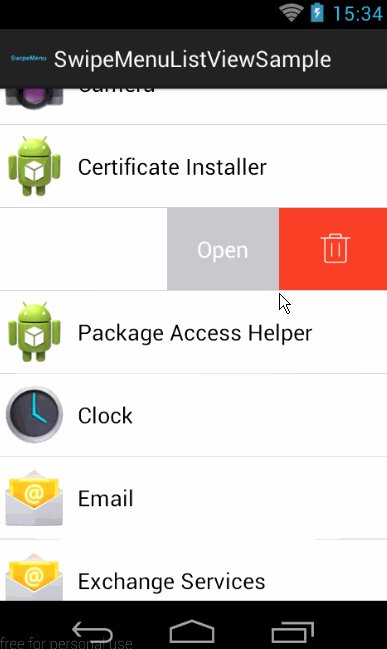
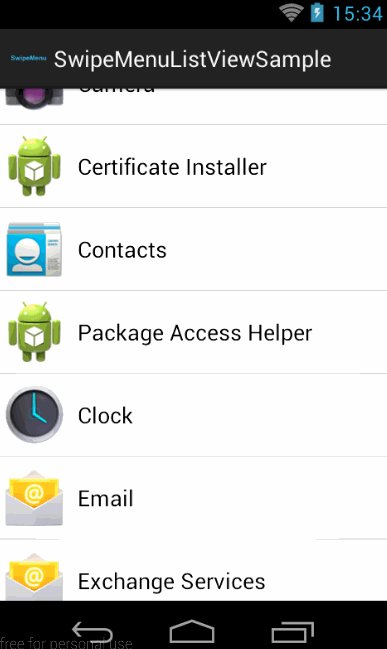
qq向左滑动列表,网上有很多这个源码框架什么的,我也去搜了一下,还真不少,贴网址:https://github.com/baoyongzhang/SwipeMenuListView
源码下载下来之后导入工程,初始化在布局中导入就和自定义控件一样导入
设置监听器
都是封装好的,使用非常简单

源码下载下来之后导入工程,初始化在布局中导入就和自定义控件一样导入
<com.menulist.SwipeMenuListView android:id="@+id/account_manager_listview" android:layout_width="match_parent" android:layout_height="wrap_content" />
mSwipeMenuListView = (SwipeMenuListView)this.findViewById(R.id.account_manager_listview);
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
SwipeMenuItem openItem = new SwipeMenuItem(getApplicationContext());
// set item background
openItem.setBackground(new ColorDrawable(Color.rgb(187, 196, 203)));
// set item width
openItem.setWidth(dp2px(77));
// set item title
openItem.setTitle(R.string.stop);
// set item title fontsize
openItem.setTitleSize(16);
// set item title font color
openItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(openItem);
SwipeMenuItem buyItem = new SwipeMenuItem(getApplicationContext());
// set item background
buyItem.setBackground(new ColorDrawable(Color.rgb(255, 0, 104)));
// set item width
buyItem.setWidth(dp2px(72));
// set item title
buyItem.setTitle(R.string.detele);
// set item title fontsize
buyItem.setTitleSize(18);
// set item title font color
buyItem.setTitleColor(Color.WHITE);
// add to menu
menu.addMenuItem(buyItem);
}
};
// set creator
mSwipeMenuListView.setMenuCreator(creator);设置监听器
mSwipeMenuListView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public void onMenuItemClick(int position, SwipeMenu menu, int index) {
switch (index) {
case 0:
break;
case 1:
mAccountBeanList.remove(position);
mAccountAdapter.notifyDataSetChanged();
break;
}
// false : close the menu; true : not close the menu
}
});都是封装好的,使用非常简单

相关文章推荐
- eclipse提交项目到github
- ASP.NET 文件后缀名详解
- X.509证书_生成X.509协议的证书
- Oracle 11G 表空间
- JDK源码阅读之Object类
- IOS开发过程中与嵌入的网页数据交互
- window用Xmanager4.0的Xstart连接linux远程桌面
- 关于DataURI base64编码的原理及实现
- LRU和LFU的区别
- 类型转换求和
- Android之DiskLruCache(缓存工具)
- 动态代理以及反射小结
- LAMP组合的编译安装(httpd 2.4+mysql 5.5+php 5.4)
- 取消MyEclipse中的JS验证
- hpuoj 1689: MZY寻宝 【bfs】
- chrome浏览器插件开发经验(一)
- 工作心得之一
- 注解式控制器运行流程及处理器定义 第六章 注解式控制器详解
- oracle11g各版本下载地址11.2.0.3 patch
- 专车降价滴滴快车使命终结?
