CSS 背景
2015-09-25 12:35
423 查看
这阵子又贪玩了。没有继续下去。。。。。
罪过罪过~~~
知识的积累总是厚积而薄发,坚持下去总会有个好结果的,慢慢补上吧!
一、背景图像效果
1、背景图像基础
①简写方式:background:url("1.jpg") no-repeat #00ff00 20px 30px ;
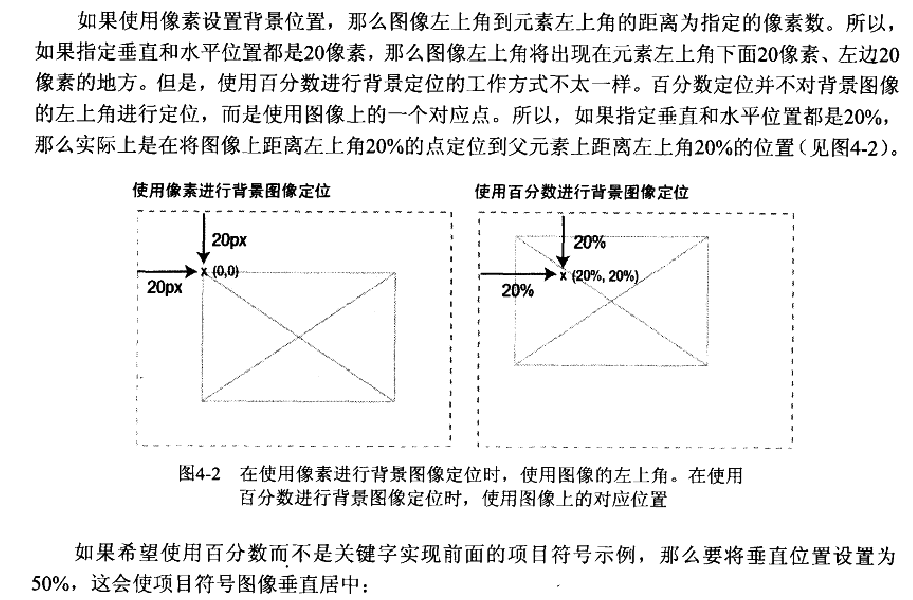
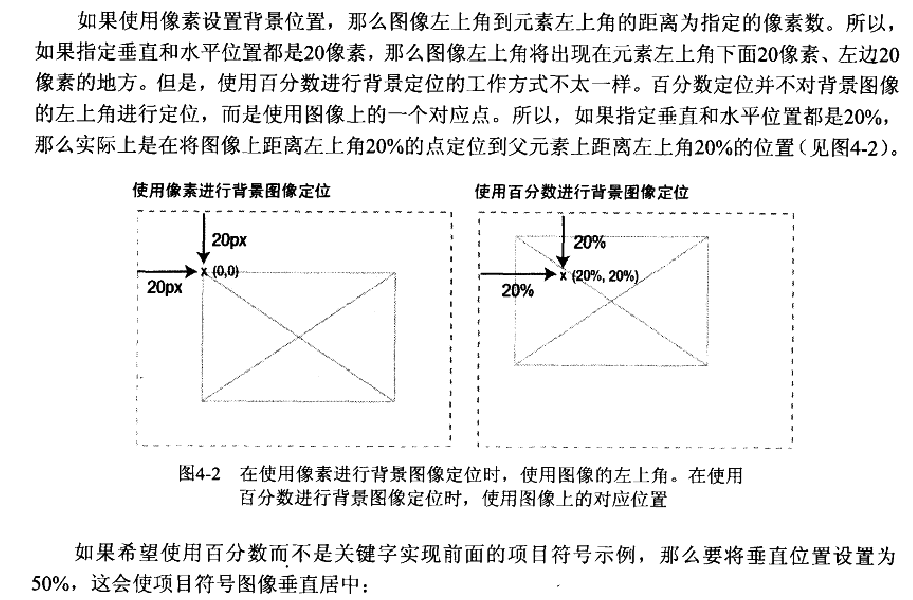
② 背景的定位问题
 ③背景进行定位时,像素数值和百分比不要混用。
2、CSS3中的一些属性总结
常用的属性:background、background-color、background-image、background-repeat、background-attachment、background-position
background-origin、background-clip、background-size;
①background-image : url1, [url2, url3....]
用于多张背景图片的使用。当背景图片与背景色同时存在时,背景图在背景色之上。
②background-repeat : repeat-x [repeat-y, repeat, no-repeat, round, space]
round: 背景图像自动缩放直到适应且填充满整个容器。
space:背景图像以相同的间距平铺且填充满整个容器的方向。
③background-attachment : fixed [scroll, local] 设置背景图像是随对象内容滚动还是固定的
fixed : 背景图像相对于窗体固定。
scroll : 背景图像相对于元素固定,也就是说当元素内容滚动时背景图像不会跟着滚动,因为背景图像总是要跟着元素本身。但会随元素的祖先元素或窗体一起滚动。
local :背景图像相对于元素内容固定,也就是说当元素随元素滚动时背景图像也会跟着滚动,因为背景图像总是要跟着内容。(CSS3)。
④background-position:percentage [length, center, left, right, top, bottom]
用于定位背景图像。参数一般为两个,CSS3中规定可以使用3个或者4个,但浏览器支持情况较少。
⑤background-origin:padding-box [border-box,content-box]
用于设置背景图像的参考原点。
padding-box:从padding【含padding】 部分开始显示背景图像。【默认】
border-box:从border【含border】r部分开始显示背景图像。
content-box:从content【含content】t部分开始显示背景图像。
⑥background-clip:border-box [padding-box, content-box]
padding-box: 从padding区域(不含padding)开始向外裁剪背景border-box: 从border区域(不含border)开始向外裁剪背景content-box:从content区域开始向外裁剪背景这个属性,往往要配合background-origin同时使用。
⑦background-size:auto [length, percentage, cover, contain]
length:用长度值指定背景图片大小,当为单一值时,图像根据这一值进行等比缩放。
percentage : 用百分比指定图片大小,当为单一值时,图像根据这一值进行等比缩放。
cover :将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
③背景进行定位时,像素数值和百分比不要混用。
2、CSS3中的一些属性总结
常用的属性:background、background-color、background-image、background-repeat、background-attachment、background-position
background-origin、background-clip、background-size;
①background-image : url1, [url2, url3....]
用于多张背景图片的使用。当背景图片与背景色同时存在时,背景图在背景色之上。
②background-repeat : repeat-x [repeat-y, repeat, no-repeat, round, space]
round: 背景图像自动缩放直到适应且填充满整个容器。
space:背景图像以相同的间距平铺且填充满整个容器的方向。
③background-attachment : fixed [scroll, local] 设置背景图像是随对象内容滚动还是固定的
fixed : 背景图像相对于窗体固定。
scroll : 背景图像相对于元素固定,也就是说当元素内容滚动时背景图像不会跟着滚动,因为背景图像总是要跟着元素本身。但会随元素的祖先元素或窗体一起滚动。
local :背景图像相对于元素内容固定,也就是说当元素随元素滚动时背景图像也会跟着滚动,因为背景图像总是要跟着内容。(CSS3)。
④background-position:percentage [length, center, left, right, top, bottom]
用于定位背景图像。参数一般为两个,CSS3中规定可以使用3个或者4个,但浏览器支持情况较少。
⑤background-origin:padding-box [border-box,content-box]
用于设置背景图像的参考原点。
padding-box:从padding【含padding】 部分开始显示背景图像。【默认】
border-box:从border【含border】r部分开始显示背景图像。
content-box:从content【含content】t部分开始显示背景图像。
⑥background-clip:border-box [padding-box, content-box]
padding-box: 从padding区域(不含padding)开始向外裁剪背景border-box: 从border区域(不含border)开始向外裁剪背景content-box:从content区域开始向外裁剪背景这个属性,往往要配合background-origin同时使用。
⑦background-size:auto [length, percentage, cover, contain]
length:用长度值指定背景图片大小,当为单一值时,图像根据这一值进行等比缩放。
percentage : 用百分比指定图片大小,当为单一值时,图像根据这一值进行等比缩放。
cover :将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
 ③背景进行定位时,像素数值和百分比不要混用。
2、CSS3中的一些属性总结
常用的属性:background、background-color、background-image、background-repeat、background-attachment、background-position
background-origin、background-clip、background-size;
①background-image : url1, [url2, url3....]
用于多张背景图片的使用。当背景图片与背景色同时存在时,背景图在背景色之上。
②background-repeat : repeat-x [repeat-y, repeat, no-repeat, round, space]
round: 背景图像自动缩放直到适应且填充满整个容器。
space:背景图像以相同的间距平铺且填充满整个容器的方向。
③background-attachment : fixed [scroll, local] 设置背景图像是随对象内容滚动还是固定的
fixed : 背景图像相对于窗体固定。
scroll : 背景图像相对于元素固定,也就是说当元素内容滚动时背景图像不会跟着滚动,因为背景图像总是要跟着元素本身。但会随元素的祖先元素或窗体一起滚动。
local :背景图像相对于元素内容固定,也就是说当元素随元素滚动时背景图像也会跟着滚动,因为背景图像总是要跟着内容。(CSS3)。
④background-position:percentage [length, center, left, right, top, bottom]
用于定位背景图像。参数一般为两个,CSS3中规定可以使用3个或者4个,但浏览器支持情况较少。
⑤background-origin:padding-box [border-box,content-box]
用于设置背景图像的参考原点。
padding-box:从padding【含padding】 部分开始显示背景图像。【默认】
border-box:从border【含border】r部分开始显示背景图像。
content-box:从content【含content】t部分开始显示背景图像。
⑥background-clip:border-box [padding-box, content-box]
padding-box: 从padding区域(不含padding)开始向外裁剪背景border-box: 从border区域(不含border)开始向外裁剪背景content-box:从content区域开始向外裁剪背景这个属性,往往要配合background-origin同时使用。
⑦background-size:auto [length, percentage, cover, contain]
length:用长度值指定背景图片大小,当为单一值时,图像根据这一值进行等比缩放。
percentage : 用百分比指定图片大小,当为单一值时,图像根据这一值进行等比缩放。
cover :将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
③背景进行定位时,像素数值和百分比不要混用。
2、CSS3中的一些属性总结
常用的属性:background、background-color、background-image、background-repeat、background-attachment、background-position
background-origin、background-clip、background-size;
①background-image : url1, [url2, url3....]
用于多张背景图片的使用。当背景图片与背景色同时存在时,背景图在背景色之上。
②background-repeat : repeat-x [repeat-y, repeat, no-repeat, round, space]
round: 背景图像自动缩放直到适应且填充满整个容器。
space:背景图像以相同的间距平铺且填充满整个容器的方向。
③background-attachment : fixed [scroll, local] 设置背景图像是随对象内容滚动还是固定的
fixed : 背景图像相对于窗体固定。
scroll : 背景图像相对于元素固定,也就是说当元素内容滚动时背景图像不会跟着滚动,因为背景图像总是要跟着元素本身。但会随元素的祖先元素或窗体一起滚动。
local :背景图像相对于元素内容固定,也就是说当元素随元素滚动时背景图像也会跟着滚动,因为背景图像总是要跟着内容。(CSS3)。
④background-position:percentage [length, center, left, right, top, bottom]
用于定位背景图像。参数一般为两个,CSS3中规定可以使用3个或者4个,但浏览器支持情况较少。
⑤background-origin:padding-box [border-box,content-box]
用于设置背景图像的参考原点。
padding-box:从padding【含padding】 部分开始显示背景图像。【默认】
border-box:从border【含border】r部分开始显示背景图像。
content-box:从content【含content】t部分开始显示背景图像。
⑥background-clip:border-box [padding-box, content-box]
padding-box: 从padding区域(不含padding)开始向外裁剪背景border-box: 从border区域(不含border)开始向外裁剪背景content-box:从content区域开始向外裁剪背景这个属性,往往要配合background-origin同时使用。
⑦background-size:auto [length, percentage, cover, contain]
length:用长度值指定背景图片大小,当为单一值时,图像根据这一值进行等比缩放。
percentage : 用百分比指定图片大小,当为单一值时,图像根据这一值进行等比缩放。
cover :将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
相关文章推荐
- css 样式大全
- H5移动前端开发常用高能css3汇总
- Css3学习之路,画公司的Logo
- css初始化
- Ubuntu设置消息提醒的样式
- 使用Chrome Audits功能清理无用的css
- CSS标签属性大全
- 固比固布局 css3
- Css的学习之旅-css的选择器(2)
- Css的学习之旅-css的选择器(2)
- Css的学习之旅-css的选择器(2)
- Css的学习之旅-css的选择器(2)
- css文档集
- CSS-3 Transform 的使用
- 在Firefox开发者的上使用CSS usage,不显示操作按钮的问题
- 犀牛——第16章 脚本化CSS
- CSS3 rem
- Sublime Text 3 LESS、SASS、SCSS高亮插件、提示插件
- js添加导航栏选中样式
- 纯CSS+XHTML实现的二级导航菜单效果
