BootStrap - FileUpload美化样式
2015-09-25 11:53
507 查看
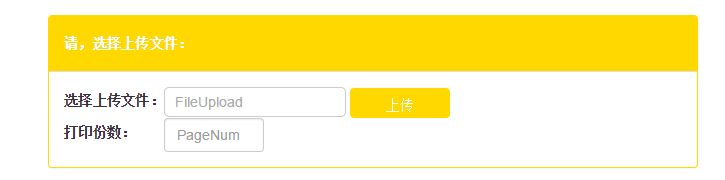
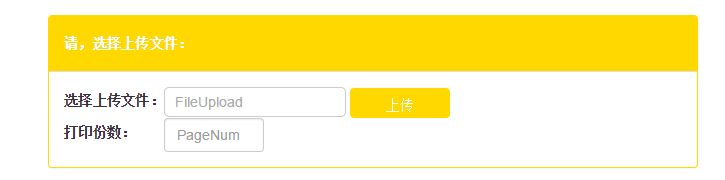
效果:

代码:

代码:
<div class="panel panel-default" style="border: 1px solid #ffd800;">
<div class="panel-heading" style="background-color: #ffd800; color: #ffffff;">
<h5><b>请,选择上传文件:</b></h5>
</div>
<div class="panel-body">
<table>
<tr>
<td>
<label for="exampleInputFile">选择上传文件:</label>
</td>
<td>
<input id="lefile" type="file" style="display: none;"/>
<div class="input-append">
<input id="photoCover" class="input-large" type="text" style="height: 30px; border-radius:5px; border:1px solid #CCCCCC; padding-left:10px;" placeholder="FileUpload" />
<a class="btn" onclick="$('input[id=lefile]').click();" style ="background-color:#FFD800; height:30px; color:#ffffff; width:100px;">上传</a>
</div>
<script type="text/javascript">
$('input[id=lefile]').change(function () {
$('#photoCover').val($(this).val());
});
</script>
</td>
</tr>
<tr>
<td>
<label for="exampleInputEmail1">打印份数:</label>
</td>
<td>
<input type="email" class="form-control" id="pagenum" placeholder="PageNum" style="width: 100px;" />
</td>
</tr>
</table>
</div>
</div>
相关文章推荐
- Bootstrap JavaScript 插件概览
- bootstrap3 文件上传插件fileinput中文说明文档
- ASP.NET MVC Bootstrap极速开发框架
- bootstrap初接触
- 基于jquery,bootstrap数据验证插件bootstrapValidator 教程
- Bootstrap之Carousel不能自动播放的解决办法,支持左右滑动手势
- bootstrap modal 弹窗 数据清除
- bootstrap datetimepicker 插件语言选择
- Bootstrap例子——下拉菜单
- 为bootstrap的tab增加请求操作
- Bootstrap JQuery wizard steps流程插件
- bootstrap编码规范
- bootstrap collaspe
- bootstrap table使用小记
- Bootstrap Table的例子(转载)
- 免费的Bootstrap管理后台模板集合
- 对bootstrap中confirm alert进行封装
- Bootstrap例子1——Hello world
- 如何封装form表单中富文本编辑器bootstrap wysiwyg到jfinal传递参数
- 50 Must-have plugins for extending Twitter Bootstrap
