WPF如何实现一款类似360安全卫士界面的程序?(共享源码!)
2015-09-25 07:35
597 查看
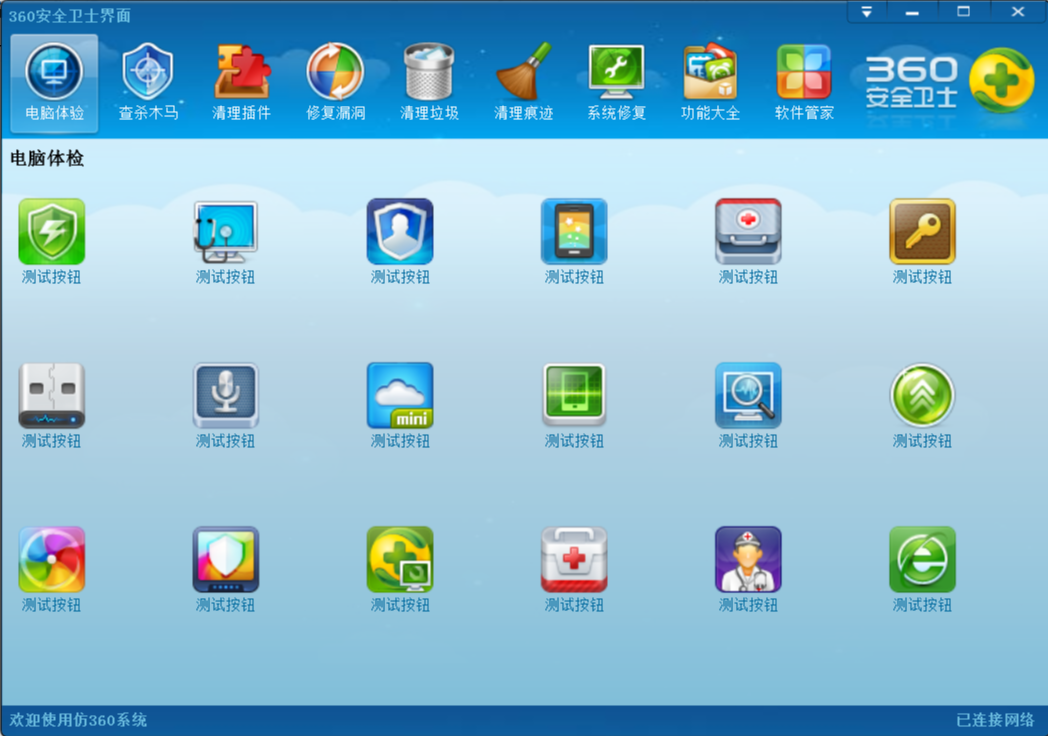
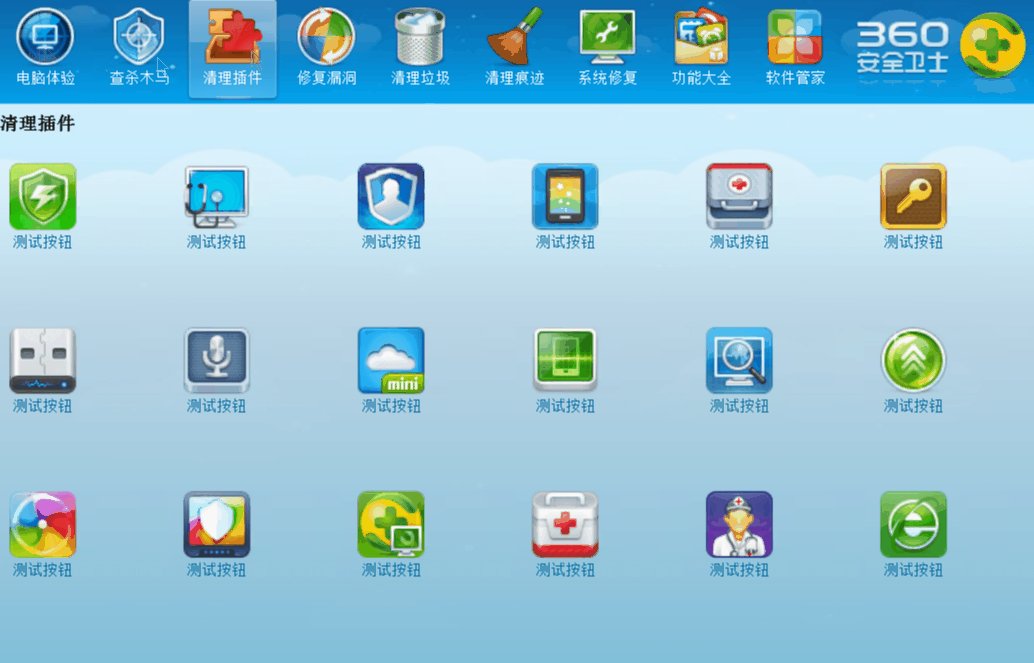
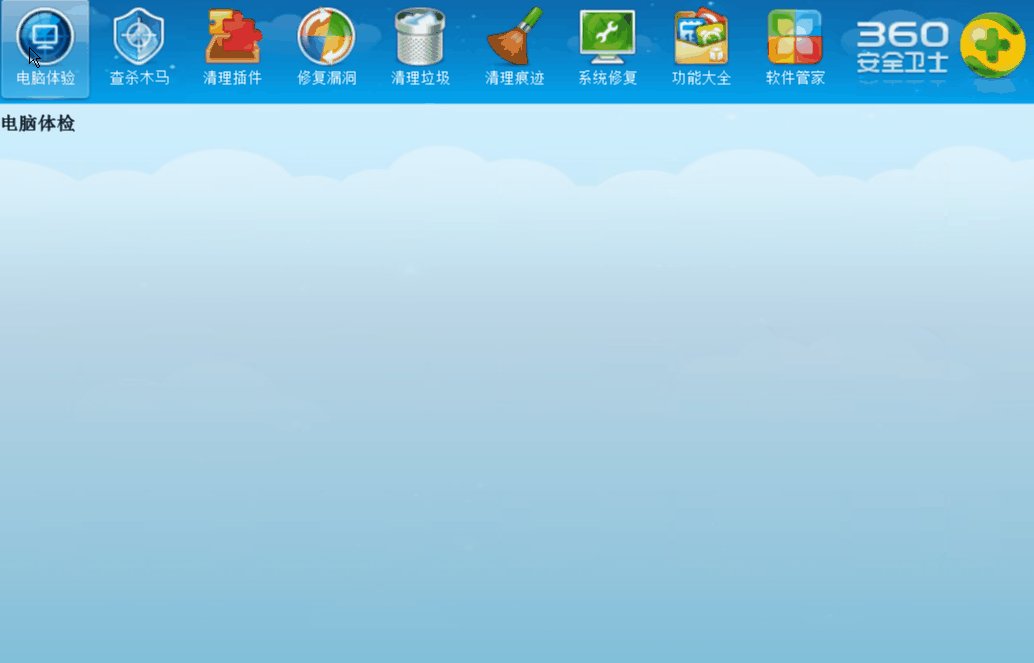
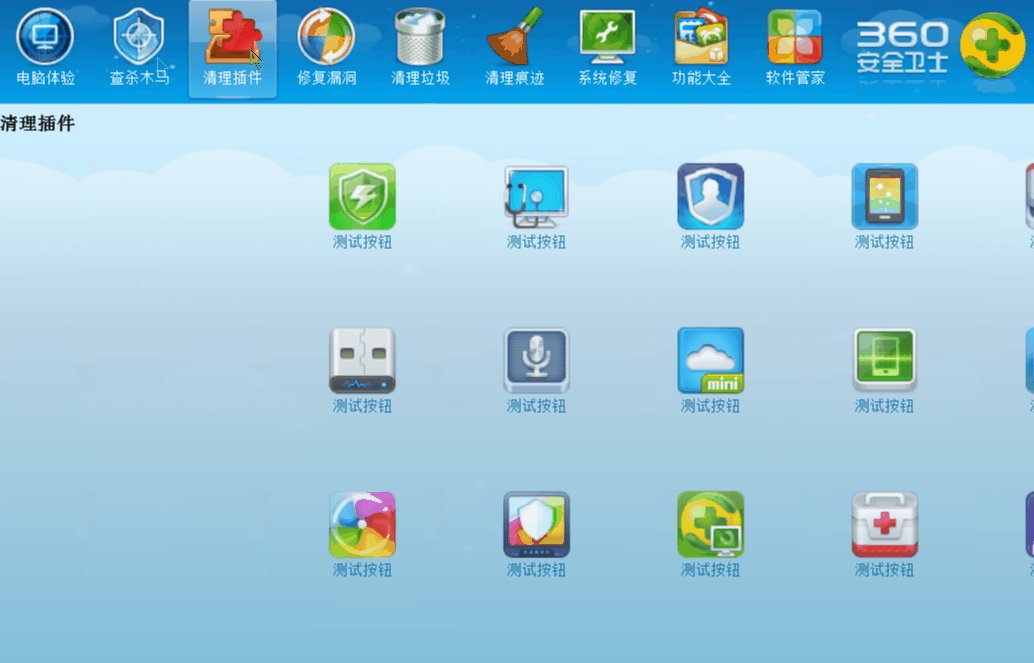
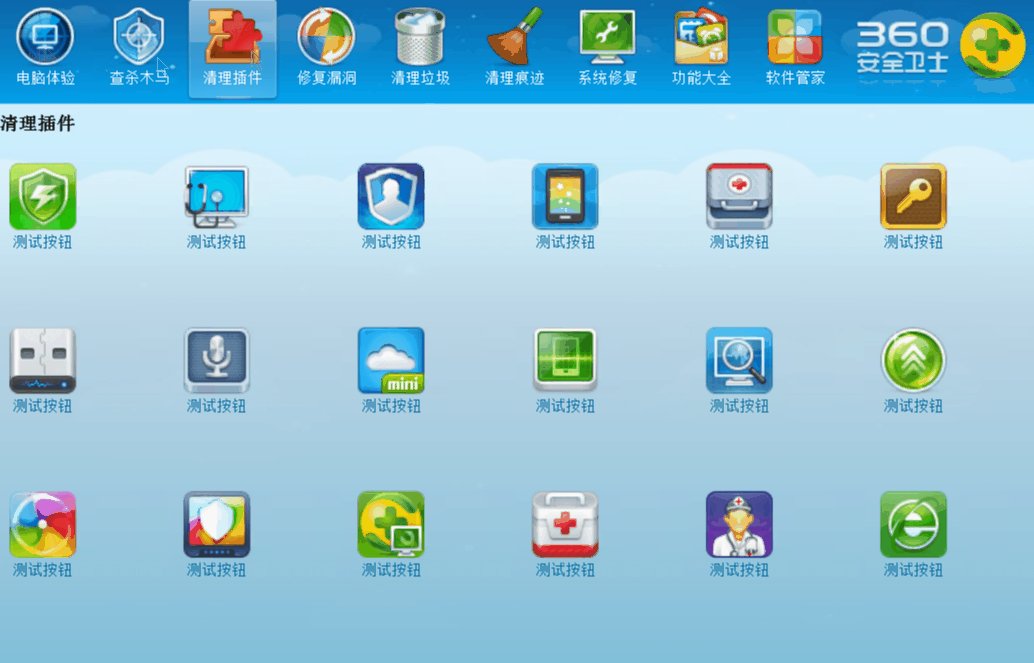
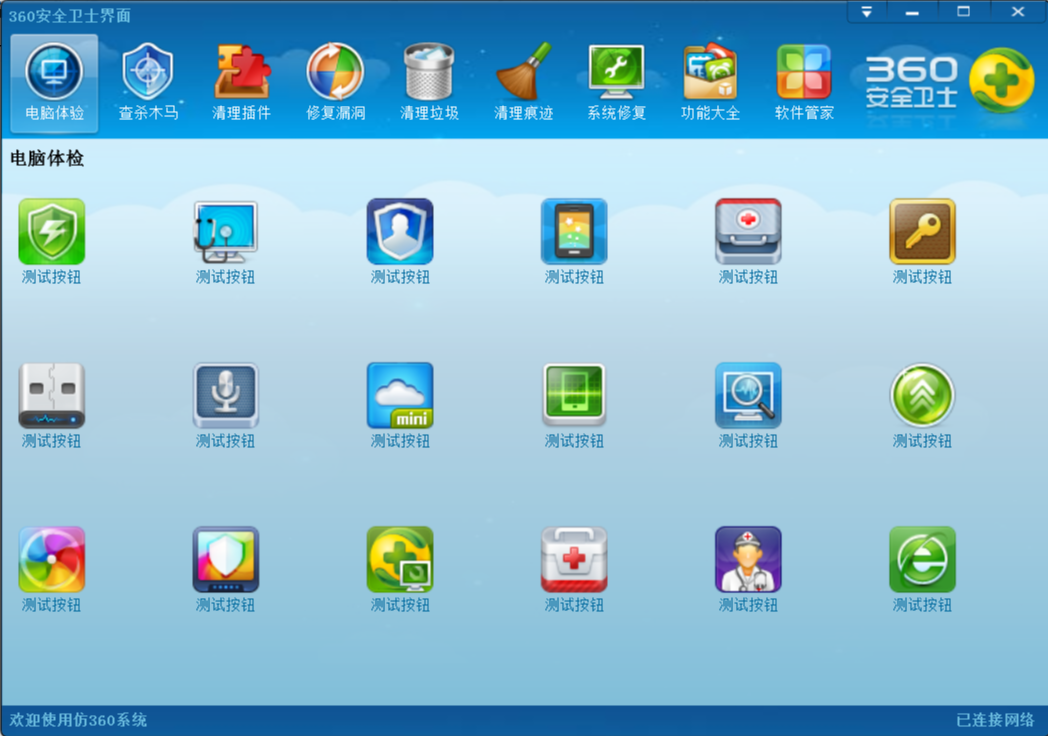
以前学习Windows Form编程的时候,总感觉自己做的界面很丑,看到360安全卫士、迅雷等软件的UI设计都非常美观,心里总是憧憬着要是自己能实现这样的UI效果该多好!!!另一个困扰我的问题是,这个UI皮肤是如何用技术实现的呢?!虽然好多年过去了,但心里的憧憬和疑惑一直没有消失,而且越来越强烈。在日常的工作和学习中,自己在网上也经常留意类似的技术或者文章。最近在学习WPF的过程中,看到网上也有仿360和仿迅雷UI设计的资源,通过对资源的学习和自己的动手实践,终于实现了下面的仿360安全卫士界面:


由于项目文件比较多,这里罗列出核心的过程和代码:
1、VS解决方案结构:
WpfPageTransitions是一个WPF类库,实现UI页面切换动画效果,支持多种动画,可以通过TransitionType属性进行设置,其原理是定义了多个切换动画类型的Storyboard,程序根据配置的TransitionType去执行匹配的Storyboard动画(分出入动画,xxxxxxIn和xxxxxxOut)。360UI是一个WPF 桌面应用程序,styles文件夹下存放了定义的按钮样式、菜单项样式、页签样式等样式和需要的所有UI切图资源。pages文件夹下存放切换的详细子页面。

(备注:图片资源和部分文件来自互联网,特别感谢KXFang360项目提供的360整套配图和布局文件)
2、页面切换控件核心代码:
3、Like360Main核心代码为:
其中AllowsTransparency="True" WindowStyle="None" Background="{x:Null}"的目的是让WPF窗体隐藏默认的边框,这样可以允许用背景图片填充WPF定义窗体外观。在这区间可以自定义关闭、最小化和最大化按钮等。MouseLeftButtonDown="Window_MouseLeftButtonDown" 目的是为了支持窗体拖动。FontFamily="SimSun" TextOptions.TextFormattingMode="Display"的目的是为了解决WPF中文字体显示模糊的问题。
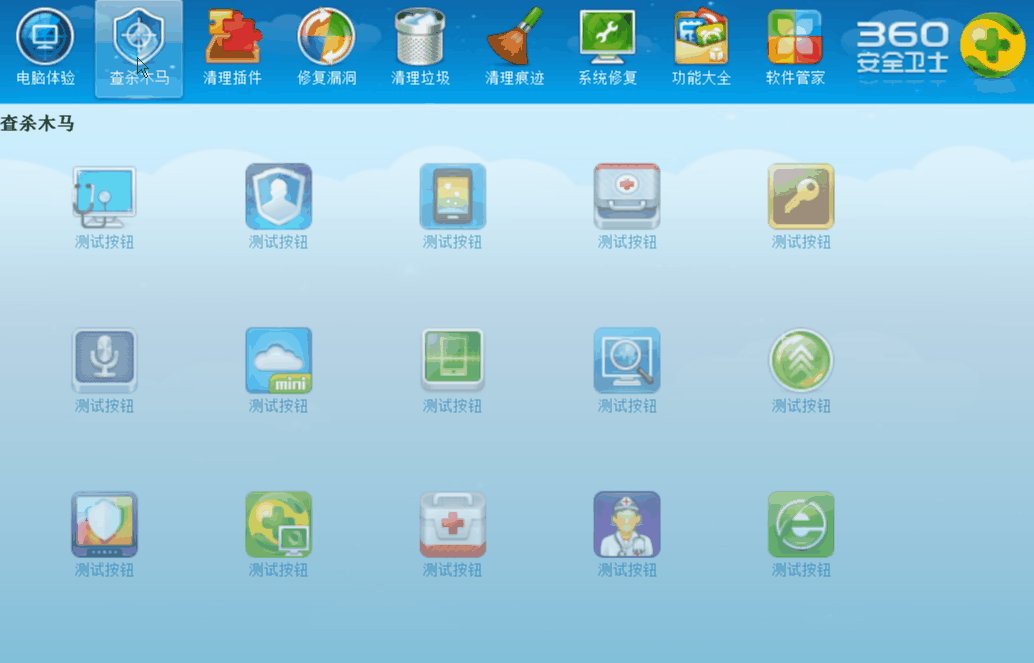
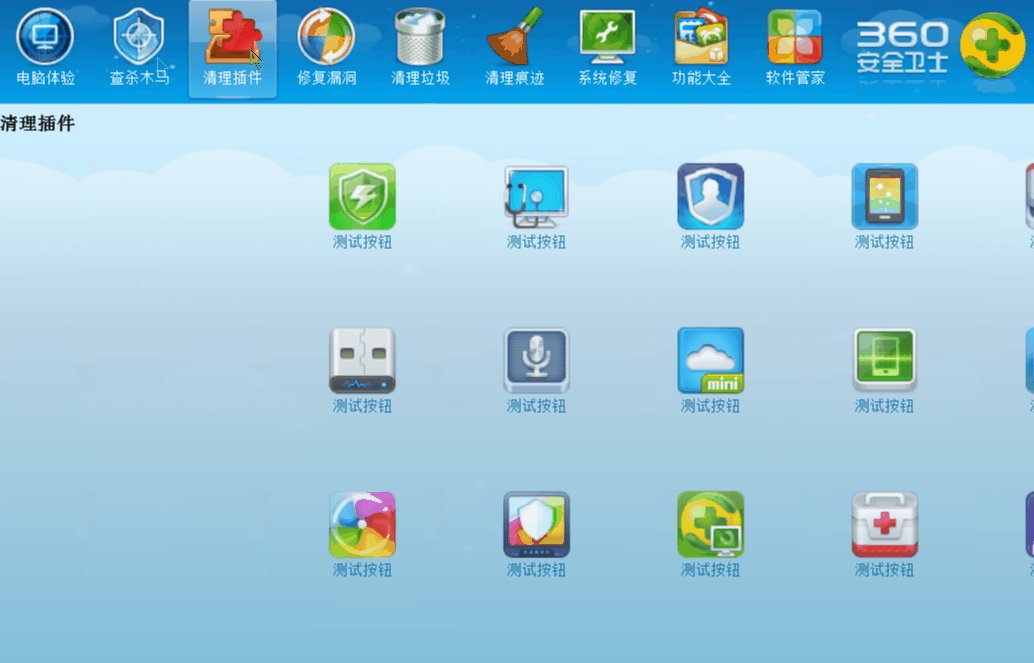
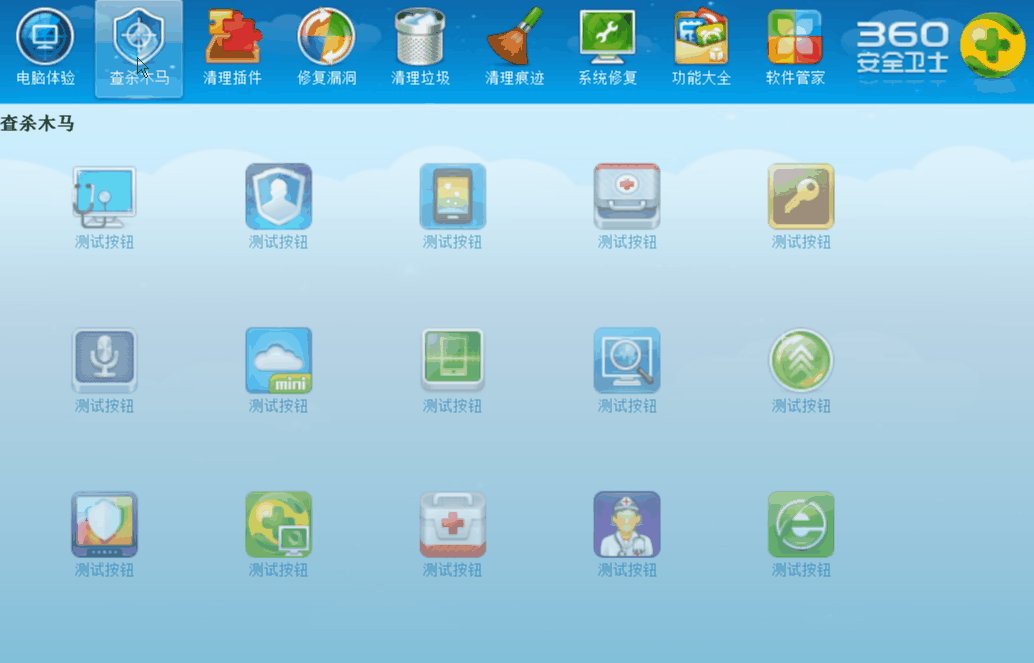
当用户单击Tab页签时(切换事件),程序 用pages.index newPage = new pages.index();先实例化一个page子页面(实际继承UserControl),然后调用 this.pTransitionControl_1.ShowPage(newPage);将子页面进行加载(本质上是pTransitionControl_1.Content=newpage)。
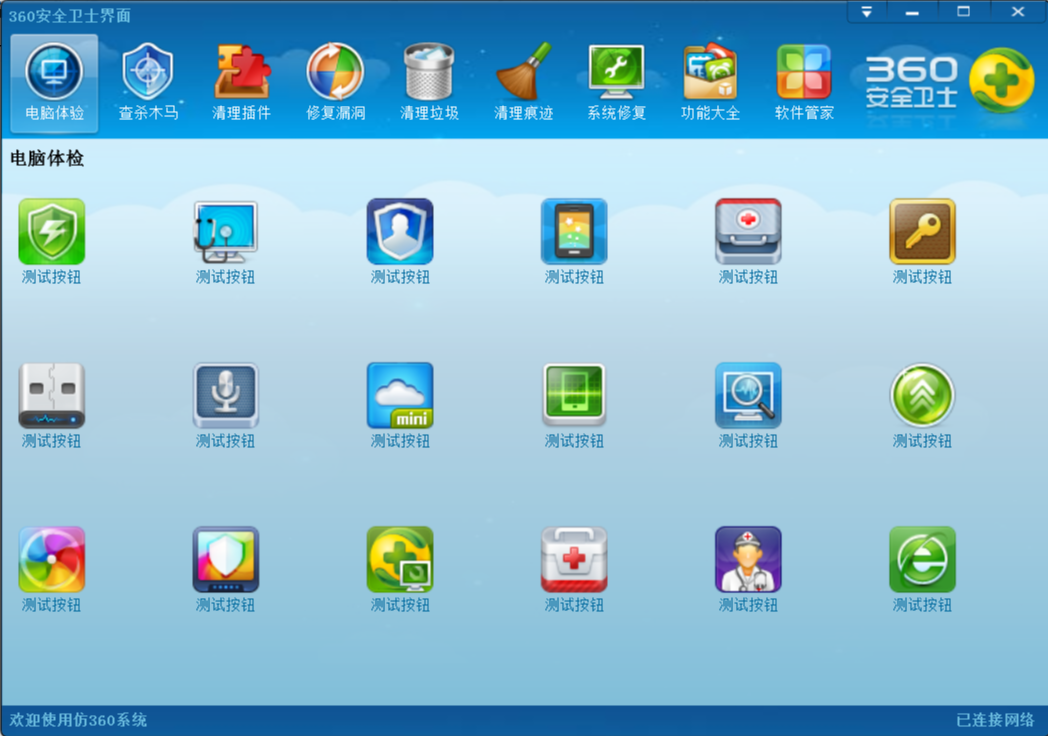
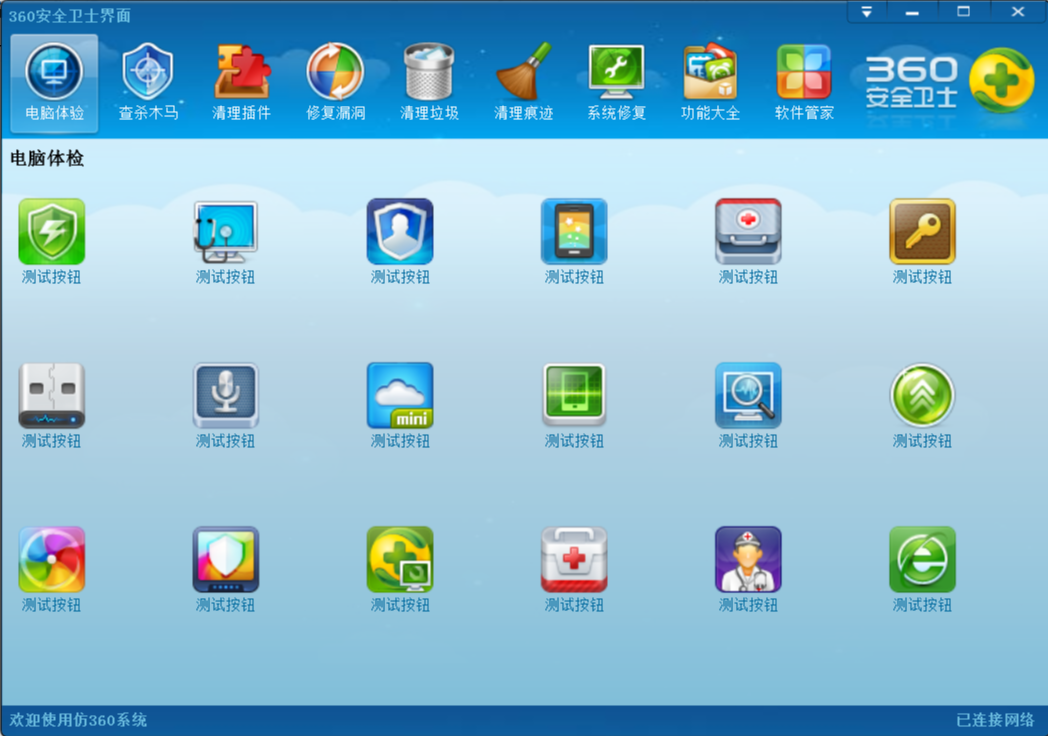
4、运行代码,界面如下:

下面是360安全卫士界面截图,可对比一下,还是比较相似的。



由于项目文件比较多,这里罗列出核心的过程和代码:
1、VS解决方案结构:
WpfPageTransitions是一个WPF类库,实现UI页面切换动画效果,支持多种动画,可以通过TransitionType属性进行设置,其原理是定义了多个切换动画类型的Storyboard,程序根据配置的TransitionType去执行匹配的Storyboard动画(分出入动画,xxxxxxIn和xxxxxxOut)。360UI是一个WPF 桌面应用程序,styles文件夹下存放了定义的按钮样式、菜单项样式、页签样式等样式和需要的所有UI切图资源。pages文件夹下存放切换的详细子页面。

(备注:图片资源和部分文件来自互联网,特别感谢KXFang360项目提供的360整套配图和布局文件)
2、页面切换控件核心代码:
<UserControl x:Class="WpfPageTransitions.PageTransition"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfPageTransitions"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<UserControl.Resources>
<Style TargetType="{x:Type ContentPresenter}">
<Setter Property="LayoutTransform">
<Setter.Value>
<ScaleTransform />
</Setter.Value>
</Setter>
</Style>
<local:CenterConverter x:Key="centerConverter"/>
<!-- Slide and Fade -->
<Storyboard x:Key="SlideAndFadeIn" >
<ThicknessAnimation Duration="0:0:.75" Storyboard.TargetProperty="Margin" From="500,0,-500,0" To="0" DecelerationRatio=".9" />
<DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
</Storyboard>
<Storyboard x:Key="SlideAndFadeOut">
<ThicknessAnimation Duration="0:0:.5" Storyboard.TargetProperty="Margin" To="-500,0,500,0" AccelerationRatio=".9"/>
<DoubleAnimation Duration="0:0:.5" Storyboard.TargetProperty="Opacity" To="0" />
</Storyboard>
<!-- Fade -->
<Storyboard x:Key="FadeIn" >
<DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
</Storyboard>
<Storyboard x:Key="FadeOut">
<DoubleAnimation Duration="0:0:.5" Storyboard.TargetProperty="Opacity" To="0" />
</Storyboard>
<!-- Slide -->
<Storyboard x:Key="SlideIn" >
<ThicknessAnimation Duration="0:0:.75" Storyboard.TargetProperty="Margin" From="500,0,-500,0" To="0" DecelerationRatio=".9" />
</Storyboard>
<Storyboard x:Key="SlideOut">
<ThicknessAnimation Duration="0:0:.5" Storyboard.TargetProperty="Margin" To="-500,0,500,0" AccelerationRatio=".9"/>
</Storyboard>
<!-- Grow -->
<Storyboard x:Key="GrowIn" >
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
</Storyboard>
<Storyboard x:Key="GrowOut">
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
</Storyboard>
<!-- Grow and Fade -->
<Storyboard x:Key="GrowAndFadeIn" >
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
</Storyboard>
<Storyboard x:Key="GrowAndFadeOut">
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Duration="0:0:.75" Storyboard.TargetProperty="Opacity" To="0" />
</Storyboard>
<!-- Flip -->
<Storyboard x:Key="FlipIn" >
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleX)" From="-100" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)" From="-100" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
</Storyboard>
<Storyboard x:Key="FlipOut">
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleX)" To="100" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)" To="100" Duration="0:0:.75" AccelerationRatio=".9" />
</Storyboard>
<!-- Flip and Fade -->
<Storyboard x:Key="FlipAndFadeIn" >
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleX)" From="-100" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)" From="-100" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
</Storyboard>
<Storyboard x:Key="FlipAndFadeOut">
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleX)" To="100" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)" To="100" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Duration="0:0:.75" Storyboard.TargetProperty="Opacity" To="0" />
</Storyboard>
<!-- Spin -->
<Storyboard x:Key="SpinIn" >
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" From="-360" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
</Storyboard>
<Storyboard x:Key="SpinOut">
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" To="360" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
</Storyboard>
<!-- Spin and Fade -->
<Storyboard x:Key="SpinAndFadeIn" >
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" From="-360" To="0" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" From="0" To="1" Duration="0:0:.75" DecelerationRatio=".9" />
<DoubleAnimation Duration="0:0:.25" Storyboard.TargetProperty="Opacity" From="0" To="1" />
</Storyboard>
<Storyboard x:Key="SpinAndFadeOut">
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" To="360" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" To="0" Duration="0:0:.75" AccelerationRatio=".9" />
<DoubleAnimation Duration="0:0:.75" Storyboard.TargetProperty="Opacity" To="0" />
</Storyboard>
</UserControl.Resources>
<Grid Name="page">
<ContentControl Name="contentPresenter" >
<ContentControl.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"
CenterX="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualWidth, Converter={StaticResource centerConverter}}"
CenterY="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualHeight, Converter={StaticResource centerConverter}}" />
<SkewTransform AngleX="0" AngleY="0"
CenterX="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualWidth, Converter={StaticResource centerConverter}}"
CenterY="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualHeight, Converter={StaticResource centerConverter}}" />
<RotateTransform Angle="0"
CenterX="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualWidth, Converter={StaticResource centerConverter}}"
CenterY="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualHeight, Converter={StaticResource centerConverter}}" />
<TranslateTransform X="0" Y="0" />
</TransformGroup>
</ContentControl.RenderTransform>
</ContentControl>
</Grid>
</UserControl>using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Threading.Tasks;
using System.Windows.Media.Animation;
namespace WpfPageTransitions
{
public partial class PageTransition : UserControl
{
Stack<UserControl> pages = new Stack<UserControl>();
public UserControl CurrentPage { get; set; }
public static readonly DependencyProperty TransitionTypeProperty = DependencyProperty.Register("TransitionType",
typeof(PageTransitionType),
typeof(PageTransition), new PropertyMetadata(PageTransitionType.SlideAndFade));
public PageTransitionType TransitionType
{
get
{
return (PageTransitionType)GetValue(TransitionTypeProperty);
}
set
{
SetValue(TransitionTypeProperty, value);
}
}
public PageTransition()
{
InitializeComponent();
}
public void ShowPage(UserControl newPage)
{
pages.Push(newPage);
Task.Factory.StartNew(() => ShowNewPage());
}
void ShowNewPage()
{
Dispatcher.Invoke((Action)delegate
{
if (contentPresenter.Content != null)
{
UserControl oldPage = contentPresenter.Content as UserControl;
if (oldPage != null)
{
oldPage.Loaded -= newPage_Loaded;
UnloadPage(oldPage);
}
}
else
{
ShowNextPage();
}
});
}
void ShowNextPage()
{
UserControl newPage = pages.Pop();
newPage.Loaded += newPage_Loaded;
contentPresenter.Content = newPage;
}
void UnloadPage(UserControl page)
{
Storyboard hidePage = (Resources[string.Format("{0}Out", TransitionType.ToString())] as Storyboard).Clone();
hidePage.Completed += hidePage_Completed;
hidePage.Begin(contentPresenter);
}
void newPage_Loaded(object sender, RoutedEventArgs e)
{
Storyboard showNewPage = Resources[string.Format("{0}In", TransitionType.ToString())] as Storyboard;
showNewPage.Begin(contentPresenter);
CurrentPage = sender as UserControl;
}
void hidePage_Completed(object sender, EventArgs e)
{
contentPresenter.Content = null;
ShowNextPage();
}
}
}3、Like360Main核心代码为:
其中AllowsTransparency="True" WindowStyle="None" Background="{x:Null}"的目的是让WPF窗体隐藏默认的边框,这样可以允许用背景图片填充WPF定义窗体外观。在这区间可以自定义关闭、最小化和最大化按钮等。MouseLeftButtonDown="Window_MouseLeftButtonDown" 目的是为了支持窗体拖动。FontFamily="SimSun" TextOptions.TextFormattingMode="Display"的目的是为了解决WPF中文字体显示模糊的问题。
<Window x:Class="_360UI.Like360Main"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Like360Main" Height="610" Width="860"
FontFamily="SimSun"
AllowsTransparency="True" WindowStyle="None"
xmlns:pageTransitions="clr-namespace:WpfPageTransitions;assembly=WpfPageTransitions"
Background="{x:Null}" MouseLeftButtonDown="Window_MouseLeftButtonDown" TextOptions.TextFormattingMode="Display" >
<Window.Resources>
<LinearGradientBrush x:Key="MyBrush" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#CFFFFFFF"/>
<GradientStop Color="#FF7EBDD8" Offset="1"/>
</LinearGradientBrush>
</Window.Resources>
<Border BorderBrush="Black" BorderThickness="1" CornerRadius="5" Margin="10">
<Border.Effect>
<DropShadowEffect ShadowDepth="0" Opacity="0.8"/>
</Border.Effect>
<Border.Background>
<ImageBrush ImageSource="styles/skin/frame.jpg"/>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25.77"/>
<RowDefinition Height="83.122"/>
<RowDefinition/>
<RowDefinition Height="24.5"/>
</Grid.RowDefinitions>
<!--上标题栏-->
<Label Content="360安全卫士界面" HorizontalAlignment="Left" Width="171.79" Foreground="#A794E9FF" FontWeight="Bold" TextOptions.TextFormattingMode="Display"/>
<Rectangle Margin="0" Stroke="Black" HorizontalAlignment="Right" Width="151.5" Grid.Row="1" StrokeThickness="0">
<Rectangle.Fill>
<ImageBrush ImageSource="styles/skin/logo.png" Stretch="Uniform"/>
</Rectangle.Fill>
</Rectangle>
<Button Content="x" HorizontalAlignment="Right" Margin="0,0,2.625,8" Style="{DynamicResource SysButtonStyle}" Width="44.315" Name="closeButton" Click="closeButton_Click" />
<Button Content="max" HorizontalAlignment="Right" Margin="0,0,46.94,8" Style="{DynamicResource MaxButtonStyle}" Width="41.5" Name="maxButton" Click="maxButton_Click">
<Button.Background>
<ImageBrush ImageSource="styles/skin/Button/MAX.png" Stretch="Uniform"/>
</Button.Background>
</Button>
<Button Content="mni" HorizontalAlignment="Right" Margin="0,0,88.441,8" Style="{DynamicResource MaxButtonStyle}" Width="41.5" Name="mniButton" Click="mniButton_Click">
<Button.Background>
<ImageBrush ImageSource="styles/skin/Button/MNI.png" Stretch="Uniform"/>
</Button.Background>
</Button>
<Button x:Name="menuButton" HorizontalAlignment="Right" Margin="0,0,129.942,8" Style="{DynamicResource MButtonStyle}" Width="31.833" Click="menuButton_Click">
<Button.Background>
<ImageBrush ImageSource="styles/skin/Button/M.png" Stretch="Uniform"/>
</Button.Background>
</Button>
<Popup x:Name="Menu" AllowsTransparency="True" Margin="0,-1,0,1" PlacementTarget="{Binding ElementName=menuButton}" StaysOpen="False" PopupAnimation="Scroll">
<Grid Height="113.667" Width="96" Margin="0" HorizontalAlignment="Left">
<Border BorderThickness="1" CornerRadius="3" Background="#FFEFEFEF" Margin="3">
<Border.Effect>
<DropShadowEffect ShadowDepth="0" Opacity="0.495"/>
</Border.Effect>
<StackPanel Margin="0,4">
<MenuItem Header="设 置" Style="{DynamicResource MenuItemStyle}"/>
<MenuItem Header="更 新"/>
<MenuItem Header="关 于"/>
<MenuItem Header="退 出"/>
</StackPanel>
</Border>
</Grid>
</Popup>
<Rectangle Stroke="Black" StrokeThickness="0" Width="1" Margin="0,0,129.2,10.77" HorizontalAlignment="Right" Height="17">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#85000000"/>
<GradientStop Offset="1" Color="#1A4D4D4D"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Stroke="Black" StrokeThickness="0" Width="1" Margin="0,0,88.2,8.77" HorizontalAlignment="Right" Height="17">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#85000000"/>
<GradientStop Offset="1" Color="#1A4D4D4D"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Stroke="Black" StrokeThickness="0" Width="1" Margin="0,0,46.2,8.77" HorizontalAlignment="Right" Height="17">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#85000000"/>
<GradientStop Offset="1" Color="#1A4D4D4D"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Height="3" Margin="0,0,161.775,0" Stroke="Black" StrokeThickness="0" VerticalAlignment="Top">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#61FFFFFF"/>
<GradientStop Offset="1" Color="#1A4D4D4D"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!--上导航栏-->
<TabControl Name="tab360" Grid.RowSpan="2" Margin="0" Style="{DynamicResource TabControlStyle}" Grid.Row="1" Background="{x:Null}" SelectionChanged="TabControl_SelectionChanged">
<TabItem Header="电脑体验" Height="83" Margin="5,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}" TextOptions.TextFormattingMode="Display">
<TabItem.Background>
<ImageBrush ImageSource="styles/skin/ico/ico_Examine.png"/>
</TabItem.Background>
<Grid Margin="0" Background="{DynamicResource MyBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.052*"/>
<ColumnDefinition Width="0.9*"/>
<ColumnDefinition Width="0.048*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="40.73"/>
<RowDefinition Height="56.667"/>
<RowDefinition Height="338.833"/>
<RowDefinition Height="26.9999999999997"/>
</Grid.RowDefinitions>
<!--详细-->
<Label Content="电脑体检" HorizontalAlignment="Left" Margin="0" Width="94.25" Height="36" FontSize="14.667" FontWeight="Bold" Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" />
<pageTransitions:PageTransition Name="pTransitionControl_1" Margin="0" TransitionType="SlideAndFade" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="3" Grid.RowSpan="2"/>
</Grid>
</TabItem>
<TabItem Header="查杀木马" Height="83" Margin="80,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
<TabItem.Background>
<ImageBrush ImageSource="styles/skin/ico/ico_dsmain.png"/>
</TabItem.Background>
<Grid Margin="0" Background="{DynamicResource MyBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.052*"/>
<ColumnDefinition Width="0.9*"/>
<ColumnDefinition Width="0.048*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="40.73"/>
<RowDefinition Height="56.667"/>
<RowDefinition Height="338.833"/>
<RowDefinition Height="26.9999999999997"/>
</Grid.RowDefinitions>
<!--详细-->
<Label Content="查杀木马" HorizontalAlignment="Left" Margin="0" Width="94.25" Height="36" FontSize="14.667" FontWeight="Bold" Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" />
<pageTransitions:PageTransition Name="pTransitionControl_2" Margin="0" TransitionType="SlideAndFade" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="3" Grid.RowSpan="2"/>
</Grid>
</TabItem>
<TabItem Header="清理插件" Height="83" Margin="155,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
<TabItem.Background>
<ImageBrush ImageSource="styles/skin/ico/ico_PluginCleaner.png"/>
</TabItem.Background>
<Grid Margin="0" Background="{DynamicResource MyBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.052*"/>
<ColumnDefinition Width="0.9*"/>
<ColumnDefinition Width="0.048*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="40.73"/>
<RowDefinition Height="56.667"/>
<RowDefinition Height="338.833"/>
<RowDefinition Height="26.9999999999997"/>
</Grid.RowDefinitions>
<!--详细-->
<Label Content="清理插件" HorizontalAlignment="Left" Margin="0" Width="94.25" Height="36" FontSize="14.667" FontWeight="Bold" Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" />
<pageTransitions:PageTransition Name="pTransitionControl_3" Margin="0" TransitionType="SlideAndFade" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="3" Grid.RowSpan="2"/>
</Grid>
</TabItem>
<TabItem Header="修复漏洞" Height="83" Margin="230,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
<TabItem.Background>
<ImageBrush ImageSource="styles/skin/ico/ico_VulRepair.png"/>
</TabItem.Background>
<Grid Background="{DynamicResource MyBrush}"/>
</TabItem>
<TabItem Header="清理垃圾" Height="83" Margin="305,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
<TabItem.Background>
<ImageBrush ImageSource="styles/skin/ico/ico_RubbishCleaner.png"/>
</TabItem.Background>
<Grid Background="{DynamicResource MyBrush}"/>
</TabItem>
<TabItem Header="清理痕迹" Height="83" Margin="380,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
<TabItem.Background>
<ImageBrush ImageSource="styles/skin/ico/ico_TraceCleaner.png"/>
</TabItem.Background>
<Grid Background="{DynamicResource MyBrush}"/>
</TabItem>
<TabItem Header="系统修复" Height="83" Margin="455,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
<TabItem.Background>
<ImageBrush ImageSource="styles/skin/ico/ico_SysRepair.png"/>
</TabItem.Background>
<Grid Background="{DynamicResource MyBrush}"/>
</TabItem>
<TabItem Header="功能大全" Height="83" Margin="530,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
<TabItem.Background>
<ImageBrush ImageSource="styles/skin/ico/ico_AdvTools.png"/>
</TabItem.Background>
<Grid Background="{DynamicResource MyBrush}"/>
</TabItem>
<TabItem Header="软件管家" Height="83" Margin="605,0,0,0" Width="74" Style="{DynamicResource TabItemStyle}">
<TabItem.Background>
<ImageBrush ImageSource="styles/skin/ico/ico_softmgr.png"/>
</TabItem.Background>
<Grid Background="{DynamicResource MyBrush}"/>
</TabItem>
</TabControl>
<!--导航详细-->
<!--下状态栏-->
<Label Content="欢迎使用仿360系统" Margin="0" Grid.Row="3" Foreground="#A794E9FF" FontWeight="Bold" BorderThickness="0" BorderBrush="White" HorizontalAlignment="Left" Width="147.5" TextOptions.TextFormattingMode="Display" />
<Label Content="已连接网络" Margin="0" Grid.Row="3" Foreground="#A794E9FF" FontWeight="Bold" BorderThickness="0" BorderBrush="White" HorizontalAlignment="Right" Width="80" TextOptions.TextFormattingMode="Display" />
</Grid>
</Border>
</Window>1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Threading.Tasks;
6 using System.Windows;
7 using System.Windows.Controls;
8 using System.Windows.Data;
9 using System.Windows.Documents;
10 using System.Windows.Input;
11 using System.Windows.Media;
12 using System.Windows.Media.Imaging;
13 using System.Windows.Shapes;
14
15 namespace _360UI
16 {
17 /// <summary>
18 /// Like360Main.xaml 的交互逻辑
19 /// </summary>
20 public partial class Like360Main : Window
21 {
22 public Like360Main()
23 {
24 InitializeComponent();
25 }
26
27 private void closeButton_Click(object sender, RoutedEventArgs e)
28 {
29 this.Close();
30 }
31
32 private void maxButton_Click(object sender, RoutedEventArgs e)
33 {
34 if (WindowState == WindowState.Normal)
35 WindowState = WindowState.Maximized;
36 else
37 WindowState = WindowState.Normal;
38 }
39
40 private void mniButton_Click(object sender, RoutedEventArgs e)
41 {
42 this.WindowState = WindowState.Minimized;
43 }
44
45 private void menuButton_Click(object sender, RoutedEventArgs e)
46 {
47 Menu.IsOpen = true;
48 }
49
50 private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
51 {
52 //拖动
53 this.DragMove();
54 }
55
56 private void TabControl_SelectionChanged(object sender, SelectionChangedEventArgs e)
57 {
58 int index = this.tab360.SelectedIndex;
59 if (index == 0)
60 {
61 //可以设置TransitionType WpfPage 来更改界面出入的动画效果
62 //this.pTransitionControl_1.TransitionType = WpfPageTransitions.PageTransitionType.SpinAndFade;
63 pages.index newPage = new pages.index();
64 this.pTransitionControl_1.ShowPage(newPage);
65
66 }
67
68 else if (index == 1)
69 {
70 pages.scan newPage = new pages.scan();
71 this.pTransitionControl_2.ShowPage(newPage);
72 }
73 else if (index == 2)
74 {
75 pages.scan newPage = new pages.scan();
76 this.pTransitionControl_3.ShowPage(newPage);
77 }
78 else
79 {
80 pages.index newPage = new pages.index();
81 this.pTransitionControl_1.ShowPage(newPage);
82 }
83 }
84 }
85 }当用户单击Tab页签时(切换事件),程序 用pages.index newPage = new pages.index();先实例化一个page子页面(实际继承UserControl),然后调用 this.pTransitionControl_1.ShowPage(newPage);将子页面进行加载(本质上是pTransitionControl_1.Content=newpage)。
4、运行代码,界面如下:

下面是360安全卫士界面截图,可对比一下,还是比较相似的。

源码下载地址:
仿360界面UI相关文章推荐
- 页头--page-header
- 理理“事务”(下)
- CentOS-6.5在线安装docker-1.7教程(升级内核)
- 巨幕: jumbotron
- 使用gdb watch调试代码
- mysql failed to open file
- Sort Colors
- iOS-截屏
- iOS-图片剪裁
- CentOS-6.5在线安装docker-1.7教程
- iOS-图片水印
- Table循环滑动选择,背景动画,拖动渐变,弹性弹回等效果
- 持续性数据保护(CDP)
- nyoj- 53不高兴的小明
- linux和max下使用tomcat
- PHP代码优化之include
- 【笔记】Spring MVC学习指南(四)基于注解的控制器
- Android最佳实践之:StrictMode介绍
- Android应用程序用户界面(十二)菜单
- Symantec BE2012 0xe000fec9 报错
