jQuery EasyUI使用教程之创建展开行详细编辑表单的CRUD应用
2015-09-24 10:46
591 查看
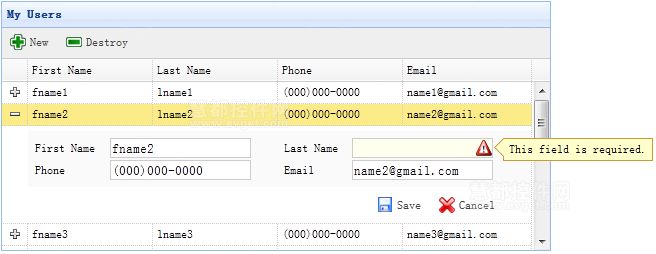
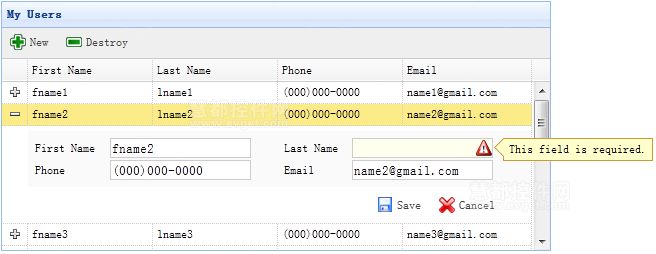
当切换datagrid视图到"detailview"时,用户可以展开一行来显示该行下面的任何详细信息。此功能允许用户为放置在行详细信息面板中的编辑表单提供恰当的布局。在本教程中,我们使用DataGrid组件来减少编辑表单所占用的空间。

查看演示
若要使用DataGrid的详细视图,那么就在html 页面头部引入"datagrid-detailview.js"文件。
我们使用"detailFormatter"函数来生成行详细信息内容。在这种情况下,我们返回一个用于放置编辑表单的空的 。当用户点击该行展开按钮("+")时,"onExpandRow"事件将被触发,我们可以通过AJAX加载编辑表单。使用getRowDetail方法可以获得该行的详细信息容器,因此我们能够查找到该行的详细信息面板。在行详细信息中创建面板,并从"show_form.php"中加载返回的编辑表单。
从服务器中加载编辑表单。
show_form.php
调用"saveItem"函数来保存用户,或调用"cancelItem"函数来取消编辑。
确定首先要发布哪一个URL,然后查找表单对象,并调用"submit"方法来提交表单数据。当数据保存成功后,收起并更新行数据。
当取消编辑操作时,如果该行是新行而且还没有保存,那么直接删除该行,否则收起该行。
下载EasyUI示例:easyui-crud-demo.zip
>>jQuery EasyUI试用版下载地址<<

查看演示
Step 1:在HTML标记中创建DataGrid
Step 2:为DataGrid应用详细视图
我们使用"detailFormatter"函数来生成行详细信息内容。在这种情况下,我们返回一个用于放置编辑表单的空的 。当用户点击该行展开按钮("+")时,"onExpandRow"事件将被触发,我们可以通过AJAX加载编辑表单。使用getRowDetail方法可以获得该行的详细信息容器,因此我们能够查找到该行的详细信息面板。在行详细信息中创建面板,并从"show_form.php"中加载返回的编辑表单。
Step 3:创建编辑表单
从服务器中加载编辑表单。show_form.php
Step 4:保存或取消编辑
调用"saveItem"函数来保存用户,或调用"cancelItem"函数来取消编辑。下载EasyUI示例:easyui-crud-demo.zip
>>jQuery EasyUI试用版下载地址<<
相关文章推荐
- jquery的$().each,$.each的区别
- 如何使用jquery获取每个td的值.
- jquery 获取 自定义属性(attr 和 prop)
- jquery操作select(取值,设置选中)
- 锋利的JQuery(一)
- jquery对出错图片的处理
- jQuery实现的经典竖向伸缩菜单效果代码
- 如何让一个方块上下左右居中
- JQuery选择器小结
- Jquery的 性能优化小结
- jQuery实现的经典竖向伸缩菜单效果代码
- 使用jquery+CSS3实现仿windows10开始菜单的下拉导航菜单特效
- 10个很棒的jQuery代码片段
- jQuery EasyUI实现右键菜单变灰不可用效果
- 深度理解JQuery、AJAX、Java和JavaScript的关系
- jquery中如何退出each循环
- jQuery插件开发全解析<转>
- jquery中onclick事件处理(转载)
- jquery filter()方法
- Jquery+ashx实现Ajax
