[Firefox附加组件]0002.添加菜单项
2015-09-22 22:19
337 查看
Add-onSDK 还不能为火狐浏览器提供一个API添加新的菜单项。但它是可扩展的设计,所以任何人都可以建立和发布模块,使用插件开发者。大牛埃里克沃尔德写的MenuItems模块,能够使我们很方便的添加菜单项。
开发步骤
1.老规矩首先创建一个新的扩展程序。创建一个目录名称为"ItemTest"(自己随便取),并运行
2.安装 menuitems
[1].从https://github.com/mykmelez/menuitems-jplib下载 menuitems。
[2].在ItemTest项目中新建 packages 文件夹,并将下载好的 menuitems 解压到此文件夹。
3.检查模块依赖
[1].如果第三方模块只引用了SDK的模块,你可以马上使用它们,但如果依赖于其他第三方模块,则需要安装所依赖的第三方模块。
[2].进入menuitems主目录,打开"package.json"的文件,将看到 "dependencies": ["api-utils", "vold-utils"],这告诉我们需要安装 vold-utils 模块, 从https://github.com/mykmelez/vold-utils-jplib下载,并添加到 menuitemss 目录下的package
4.使用menuitems
[1].Menuitems模块文档 告诉使用MenuItem()创建一个新的菜单项. MenuItem()可接受的附加选项, 我们将使用最迷你的配置:
id: 菜单项标示符
label:菜单项线上的文本
command: 用户选择菜单项的响应函数
menuid: 菜单项的父类标示符
insertbefore: 我们希望出现的标示符之前的位置
[2].修改ItemTest 项目下lib文件夹中的main.js,添加以下内容:
5.为ItemTest项目添加
[1].向ItemTest项目下的package.json文件添加下面一行内容
6.进入ItemTest项目,运行命令
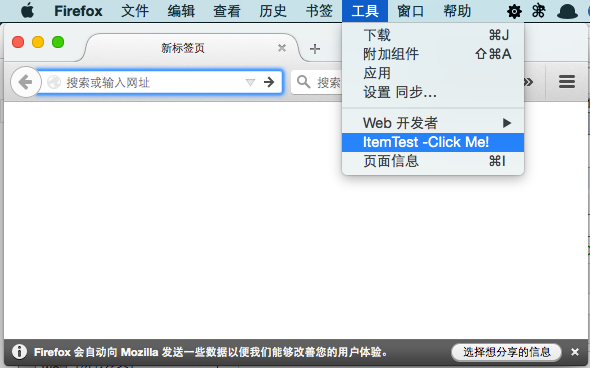
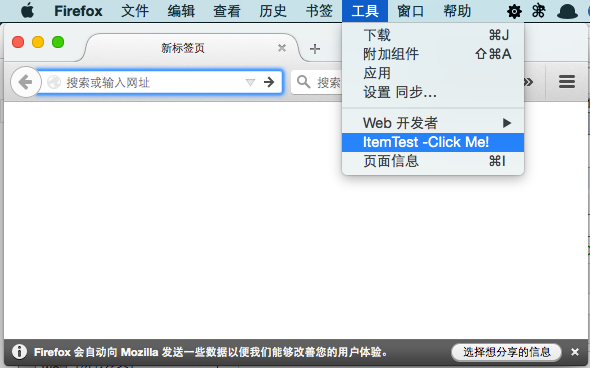
7.查看fireFox菜单栏中得工具栏目

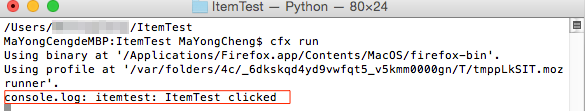
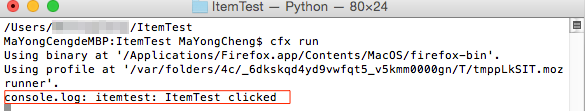
8.单击ItemTest -Click Me!,注意查看终端控制台

向fireFox中添加新的菜单项,我们就愉快的完成了.
相关参考链接
menuitems 模块: https://github.com/mykmelez/menuitems-jplib
vold-utils 模块: https://github.com/mykmelez/vold-utils-jplib
Menuitems模块文档: https://github.com/mykmelez/menuitems-jplib/blob/master/docs/menuitems.md

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: /article/6669211.html
开发步骤
1.老规矩首先创建一个新的扩展程序。创建一个目录名称为"ItemTest"(自己随便取),并运行
cfx init初始化 。
mkdir ItemTest cd ItemTest cfx init
2.安装 menuitems
[1].从https://github.com/mykmelez/menuitems-jplib下载 menuitems。
[2].在ItemTest项目中新建 packages 文件夹,并将下载好的 menuitems 解压到此文件夹。
3.检查模块依赖
[1].如果第三方模块只引用了SDK的模块,你可以马上使用它们,但如果依赖于其他第三方模块,则需要安装所依赖的第三方模块。
[2].进入menuitems主目录,打开"package.json"的文件,将看到 "dependencies": ["api-utils", "vold-utils"],这告诉我们需要安装 vold-utils 模块, 从https://github.com/mykmelez/vold-utils-jplib下载,并添加到 menuitemss 目录下的package
4.使用menuitems
[1].Menuitems模块文档 告诉使用MenuItem()创建一个新的菜单项. MenuItem()可接受的附加选项, 我们将使用最迷你的配置:
id: 菜单项标示符
label:菜单项线上的文本
command: 用户选择菜单项的响应函数
menuid: 菜单项的父类标示符
insertbefore: 我们希望出现的标示符之前的位置
[2].修改ItemTest 项目下lib文件夹中的main.js,添加以下内容:
var menuitem = require("menuitems").Menuitem({
id: "clickme",
menuid: "menu_ToolsPopup",
label: "ItemTest -Click Me!",
onCommand: function() {
console.log("ItemTest clicked");
},
insertbefore: "menu_pageInfo"
});5.为ItemTest项目添加
menuitems的依赖
[1].向ItemTest项目下的package.json文件添加下面一行内容
"dependencies": "menuitems"
6.进入ItemTest项目,运行命令
cfx run
7.查看fireFox菜单栏中得工具栏目

8.单击ItemTest -Click Me!,注意查看终端控制台

向fireFox中添加新的菜单项,我们就愉快的完成了.
相关参考链接
menuitems 模块: https://github.com/mykmelez/menuitems-jplib
vold-utils 模块: https://github.com/mykmelez/vold-utils-jplib
Menuitems模块文档: https://github.com/mykmelez/menuitems-jplib/blob/master/docs/menuitems.md

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: /article/6669211.html
相关文章推荐
- 随笔
- keil 怎样新建工程,编写代码?
- Python 类 (三)
- Know more about RAC statistics and wait event
- hdoj4720Naive and Silly Muggles【求外接圆圆心】
- UVA 540 Team Queue
- Android进程间通信(IPC)机制Binder简要介绍和学习计划
- Spring学习日记(2)Junit
- vagrant php-fpm nginx laravel 目录权限问题
- C#编写程序操作数据库如何防止SQL注入漏洞的发生
- lintcode-奇偶分割数组-373
- Javascript学习过程(二)
- More Effective C++ 条款17 考虑使用lazy evaluation(缓式评估)
- PHP--数据库操作类
- Java学习基本步骤
- MapReduce核心map reduce shuffle (spill sort partition merge)详解
- 交换两个数的值
- [网络原理]这句话:”端系统(end system)通过通信链路(communication link)和分组交换机(packet switch)连接到一起“似乎不准确...
- java冒泡排序
- MATLAB使用笔记
