HTML页面中引入日历插件
2015-09-22 17:23
429 查看
摘要: 这款日历插件页面美观,配置简单,在实际工作中很多地方需要用到它,在这里以博客形式记录一下,也算是当做笔记记下来,省的以后去找!
之前忘了分享下载链接了,现在补上;mydate.js插件我放在云盘了,地址是 http://pan.baidu.com/s/1mg5tIi8,有需要的去下载吧!
日期插件的包为:mydate.js
1:首先将日期插件的包引入到页面中
2:设置鼠标点击事件,当鼠标点击获得焦点的时候,触发事件,调用方法
3:完整页面代码
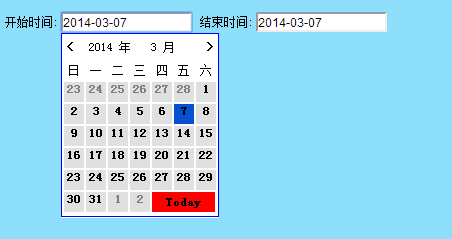
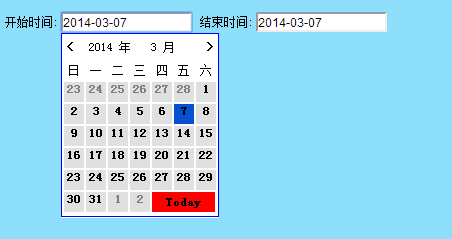
4:页面效果:

之前忘了分享下载链接了,现在补上;mydate.js插件我放在云盘了,地址是 http://pan.baidu.com/s/1mg5tIi8,有需要的去下载吧!
日期插件的包为:mydate.js
1:首先将日期插件的包引入到页面中
<script language="JavaScript" src="../Inc/Js/mydate.js"></script>
2:设置鼠标点击事件,当鼠标点击获得焦点的时候,触发事件,调用方法
<input type="text" name="starttime" onfocus="MyCalendar.SetDate(this)" value="<?php echo $rq;?>"> <input type="text" name="endtime" onfocus="MyCalendar.SetDate(this)" value="<?php echo $rq;?>">
3:完整页面代码
<?php
date_default_timezone_set("PRC");
$nowtime = time();
$rq = date("Y-m-d",$nowtime);
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="generator" content="FFKJ.Net" />
<link rev="MADE" href="mailto:FFKJ@FFKJ.Net">
<title>在线--后台</title>
<link rel="stylesheet" type="text/css" href="../Skins/Admin_Style.Css" />
<script language="JavaScript" src="../Inc/Js/mydate.js"></script>
</head>
<body>
开始时间:<input type="text" name="starttime" onfocus="MyCalendar.SetDate(this)" value="<?php echo $rq;?>">
结束时间:<input type="text" name="endtime" onfocus="MyCalendar.SetDate(this)" value="<?php echo $rq;?>">
</body>
</html>4:页面效果:

相关文章推荐
- 一个关于if else容易迷惑的问题
- android 代码实现控件之间的间距
- Extjs4.0 最新最全视频教程
- PHP5.2.*防止Hash冲突拒绝服务攻击的Patch
- 深入理解PHP之匿名函数
- Javascript中toFixed方法的改进
- [Android]在代码里运行另一个程序的方法
- JSP/PHP基于Ajax的分页功能实现
- 5个常见可用性错误和解决方案
- 关于PHP通过PDO用中文条件查询MySQL的问题。
- 什么是设计模式
- java自动生成验证码插件-kaptcha
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 肯特·贝克:改变人生的代码整理魔法
- PHP数据库长连接mysql_pconnect的细节
- Php Installing An Expansion
- 网页恶意代码的预防
- 通过Mootools 1.2来操纵HTML DOM元素
