ASP.NET的checkboxlist,RadioButtonList,FileUpload,image控件的综合使用
2015-09-18 16:34
302 查看
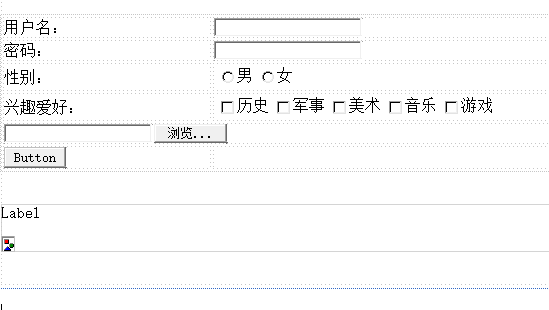
一、拖控件
控件拖完如图所示:(有些是对不齐的,加一个表单就好了,把他们都放在表单里)
单纯的RadioButton是不能只选择一个的,除非你手动给他们加上代码:
RadioButton1.GroupName="sex"; RadioButton2.GroupName="sex";
这样就能保证可以只选择一个了。但是我们这里用的RadioButtonList他自动的设置了我们不管他。至于屏幕下面显示你的信息因为有文字加图片,所以还是建一个panel为好。
先把panel的visibale设置为false就是不可见。密码后面的texbox设置为password类型。接下来上代码:(黄色的部分为重要代码)
using System;
using System.Collections.Generic;
using System.IO; //Path需要引用
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFile) {
if (GetNameType(FileUpload1.FileName)) {
string Pathfile = "~/pic/" + FileUpload1.FileName; // "~/"表示的是网站文件夹下,也就是site下
FileUpload1.SaveAs(MapPath(Pathfile));
}
}
Panel1.Visible = true;
ShowLabel.Text = "姓名:" + TextBox1.Text + "</br>"+ "性别:" + RadioButtonList1.SelectedValue+"</br>"+"兴趣爱好:";
for (int i = 0; i < CheckBoxList1.Items.Count; i++)
{
if (CheckBoxList1.Items[i].Selected)
ShowLabel.Text += CheckBoxList1.Items[i];
}
Image1.ImageUrl = "~/pic/"+FileUpload1.FileName; //地址引用
}
bool GetNameType(string name) { //GetNameType就是我自己写的一个方法名
string ext = Path.GetExtension(name); //Path需要加System.IO
switch (ext.ToLower()) {
case ".jpg" :
return true;
case ".jpeg":
return true;
case ".gif":
return true;
case ".png":
return true;
default :
return false;
}
}
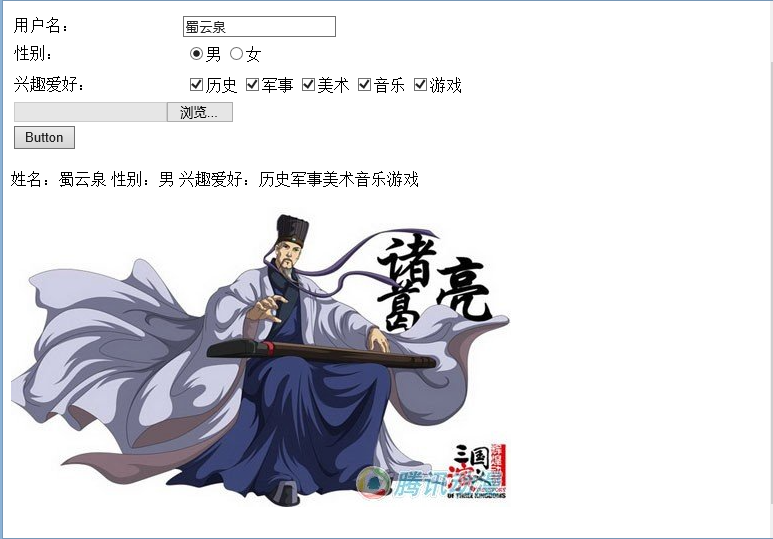
}下面看看效果图:


相关文章推荐
- ASP调用WebService转化成JSON数据,附json.min.asp
- asp.net 连接字符串的多种写法
- ASP.NET中实现JSON和对象及集合之间互转,附JsonHelper辅助操作类
- ASP.NET实现带有分页信息的列表集合IPagedList
- ASP中一个“对象关闭时,不允许操作。”的诡异问题……
- ASP.NET MVC5网站开发我的咨询列表及添加咨询(十二)
- IIS7.5显示ASP的详细错误信息”500 – 内部服务器错误解决”
- asp.net mvc 多文件上传
- ASP.NET MVC5网站开发咨询管理的架构(十一)
- ASP.NET MVC5网站开发修改及删除文章(十)
- ASP.NET新建解决方案和网站
- ASP.net Web API允许跨域访问解决办法
- ASP.NET动态网站制作(2)--css(1)
- asp.net之ajax
- asp.net web实现定时器功能
- asp.net MVC4在Action间跳转 RedirectToAction 传值参数问题
- CasperJS needs PhantomJS v1.× 错误解决方法
- 在Windows上安装casperjs
- ASP.NET窗体身份验证详解
- ASP替换、保存远程图片实现代码
