双日历日期选择控件
2015-09-14 21:48
85 查看
近期,需要在项目里使用日历,经过多方选择,最后决定使用 daterangepicker (http://www.daterangepicker.com),代码下载地址 https://github.com/dangrossman/bootstrap-daterangepicker
但是,该控件是一个日期范围选择控件,使用singleDatePicker 可以变成单日期选择控件,但是只显示一个日期。
看了一下源代码,主要是在 daterangepicker.js 的有一段代码,注释掉即可:如下
test.html页面为
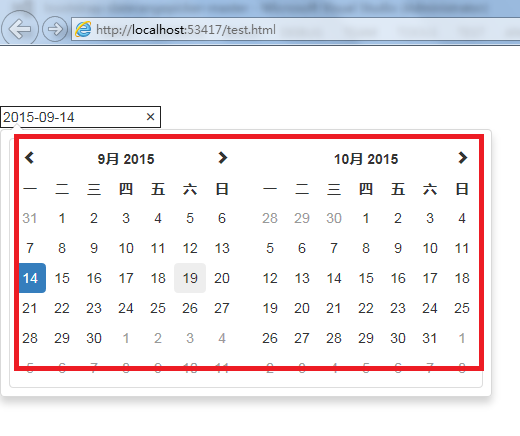
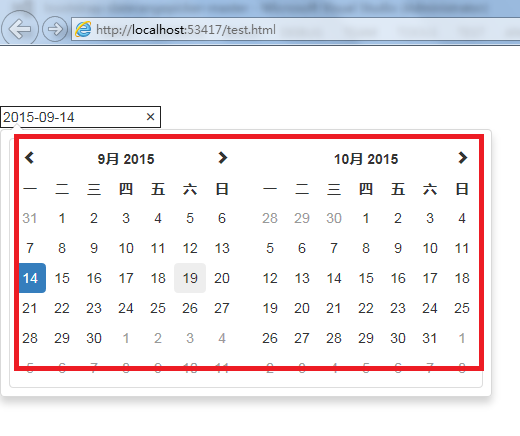
运行效果如下:

所有代码下载地址 http://files.cnblogs.com/files/mqingqing123/bootstrap-daterangepicker-master.rar
运行 test.html即可
但是,该控件是一个日期范围选择控件,使用singleDatePicker 可以变成单日期选择控件,但是只显示一个日期。
看了一下源代码,主要是在 daterangepicker.js 的有一段代码,注释掉即可:如下
if (this.singleDatePicker) {
// this.container.addClass('single');
// this.container.find('.calendar.left').addClass('single');
//this.container.find('.calendar.left').show();
// this.container.find('.calendar.right').show();
this.container.find('.daterangepicker_input input, .daterangepicker_input i').hide();
//if (!this.timePicker) {
// this.container.find('.ranges').hide();
//}
}test.html页面为
<input type="text" id="demo"/>
<script>
$('#demo').daterangepicker({
"singleDatePicker": true,
"autoApply": true,
"locale": {
"format": "YYYY-MM-DD",
"separator": "-",
"applyLabel": "Apply",
"cancelLabel": "Cancel",
"fromLabel": "From",
"toLabel": "To",
"customRangeLabel": "Custom",
"daysOfWeek": [
"日",
"一",
"二",
"三",
"四",
"五",
"六"
],
"monthNames": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
"firstDay":1
}
} );
</script>运行效果如下:

所有代码下载地址 http://files.cnblogs.com/files/mqingqing123/bootstrap-daterangepicker-master.rar
运行 test.html即可
相关文章推荐
- c# 声明变量 string int 要赋初值
- 【软考视频】数据结构
- 游戏音效资源
- android学习之路之listView的优化问题
- 面对的问题----一般系统论笔记
- 指针部分,建立动态数组
- hdu 2870 Largest Submatrix 最大子矩阵
- 关于数据科学,书上不曾提及的三点经验
- hdu 2609 How many(最小表示法模板+set判重)
- uigrid.reposition 多个ITEM不会重叠
- 指针部分,建立动态数组
- IE7浏览器绝对定位被下边元素遮挡问题解决办法
- HDU 5444 Elven Postman 二叉排序树
- 单例模式 自我理解
- 数据库索引(一)
- 图书管理系统需求分析说明书
- 从零实现来理解机器学习算法:书籍推荐及障碍的克服
- 古老server源代码迁移到新server
- java 零碎
- [CSS工具推荐]0001.推荐 10 个超棒的 CSS3 代码生成工具
