Android 自定义Dialog 实现类似ios7 UIAlertView
2015-09-11 23:55
351 查看
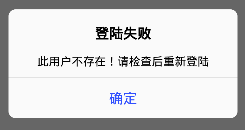
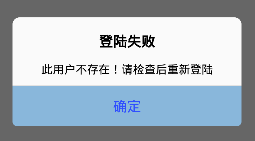
效果图



实现步骤
1.AlertDialog.java
/**
*
* @author zhangwen 2014-12-22
* 只带有一个确认按钮的dialog
*
*/
public class AlertDialog extends Dialog implements OnClickListener{
private TextView mTitleTv;
private Button mOkBtn;
private TextView mMsgTv;
private OnOkClickListener mOnOkClickListener;//确定按钮监听
public interface OnOkClickListener{
void onOkClick();
}
public AlertDialog(Context context, OnOkClickListener onOkClickListener,String title,String btnText){
this(context,onOkClickListener,title,null,btnText);
}
public AlertDialog(Context context, OnOkClickListener onOkClickListener,String title,String msg,String btnText){
super(context, R.style.dialog);
this.mOnOkClickListener = onOkClickListener;
setContentView(R.layout.dialog_alert);
mTitleTv = (TextView) findViewById(R.id.alert_title);
mTitleTv.setText(title);
if(msg!=null){
mMsgTv = (TextView) findViewById(R.id.alert_msg_tv);
mMsgTv.setText(msg);
mMsgTv.setVisibility(View.VISIBLE);
}
mOkBtn = (Button) findViewById(R.id.alert_btn);
mOkBtn.setText(btnText);
mOkBtn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if(mOnOkClickListener!=null){
mOnOkClickListener.onOkClick();
}
this.dismiss();
}
}2.styles.xml
<resources xmlns:android="http://schemas.android.com/apk/res/android"> <style name="dialog" parent="@android:style/Theme.Dialog"> <item name="android:windowBackground">@drawable/dialog_bg</item> <!-- 设置自定义布局的背景透明 --> <item name="android:windowNoTitle">true</item> </style> </resources>
3.colors.xml
<resources> <color name="dialog_bg">#D0FFFFFF</color> <color name="dialog_btn_h">#89b7db</color> </resources>
4.dimens.xml
<resources> <dimen name="dialog_width">260dp</dimen> </resources>
5.dialog_alert.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="@dimen/dialog_width" android:layout_height="match_parent" android:background="@drawable/dialog_bg" android:orientation="vertical" android:padding="0dp" > <TextView android:id="@+id/alert_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:paddingTop="16dip" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingBottom="12dp" android:textStyle="bold" android:textColor="#000" android:textSize="16sp" /> <TextView android:id="@+id/alert_msg_tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:textSize="13sp" android:paddingTop="0dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingBottom="10dp" android:textColor="#000" android:visibility="gone" /> <View android:layout_width="match_parent" android:layout_height="1px" android:background="#c0c0c0" /> <Button android:id="@+id/alert_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/sel_dia_btn_b" android:gravity="center" android:padding="12dp" android:text="Ok" android:textColor="#304FFE" android:textSize="16dp" /> </LinearLayout>
6 drawable dialog_bg.xml
<?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="@color/dialog_bg" /> <corners android:radius="8dip" /> </shape>
7. drawable sel_dia_btn_b.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <!-- 填充的颜色 --> <solid android:color="@color/dialog_btn_h" /> <!-- 设置按钮的四个角为弧形 --> <!-- android:radius 弧形的半径 --> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" /> <!-- padding:Button里面的文字与Button边界的间隔 --> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <!-- 填充的颜色 --> <solid android:color="@android:color/transparent" /> <!-- 设置按钮的四个角为弧形 --> <!-- android:radius 弧形的半径 --> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" /> <!-- padding:Button里面的文字与Button边界的间隔 --> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" /> </shape> </item> </selector>
8.使用 MainActivity.java
//只有标题的dialog
new AlertDialog(this, new OnOkClickListener() {
@Override
public void onOkClick() {
//确定按钮点击
}
}, "登陆失败", "确定").show();//有描述的dialog
new AlertDialog(this, new OnOkClickListener() {
@Override
public void onOkClick() {
//确定按钮点击
}
}, "登陆失败","此用户不存在!请检查后重新登陆", "确定").show();下载地址:http://download.csdn.net/detail/ko800008ok/9099845
相关文章推荐
- android 自定义view实现类似圆盘抽奖的效果
- iOS自定义提示弹出框实现类似UIAlertView的效果
- Android自定义View之组合控件实现类似电商app顶部栏
- Android自定义View——实现水波纹效果类似剩余流量球
- android Tabhost部件(三)--使用自定义view和fragement实现类似TabHost样式
- iOS自定义提示弹出框实现类似UIAlertView的效果
- android之自定义View和ViewGroup(五)(代码篇,实现类似竖着的ViewPager引导页,竖向引导页)
- Android自定义View——实现水波纹效果类似剩余流量球
- android之自定义ViewGroup和自动换行的布局的实现
- Android自定义View设定到FrameLayout布局中实现多组件显示
- android之自定义ViewGroup和自动换行的布局的实现
- android 自定义view实现图形移动
- Android: 扩展WebView 和ViewPager实现viewpager中的水平滑动,类似Gmail的效果
- 自定义实现类似android主界面的滑屏换屏控件
- Android-自定义View之重写控件(自定义Dialog)
- Android高手进阶教程(二十七)之---基于ViewFlipper实现的自定义新手指引控件.
- Android自定义View实现HTML图文环绕效果
- Android-自定义TextView和异步加载图片的实现
- [ios] 自定义UIAlertView样式,实现可替换背景和按钮 【转】
- android之自定义ViewGroup和自动换行的布局的实现
