利用QtQuick实现UI的一个Demo
2015-09-10 17:55
435 查看
利用QtQuick实现UI的一个Demo
1,Demo效果,首先上图,这个Demo的实现很简单,主要是qml与C++配合,qml实现界面布局和跳转;C++负责业务逻辑:包括链接数据库,访问网络资源,下载图片。windows和linux版本区别就在本地文件的路径不同,稍微修改即可跨平台,这就是qt的优势。
。

Demo主页面

二级页面分类电影集合,可滑动动态加载

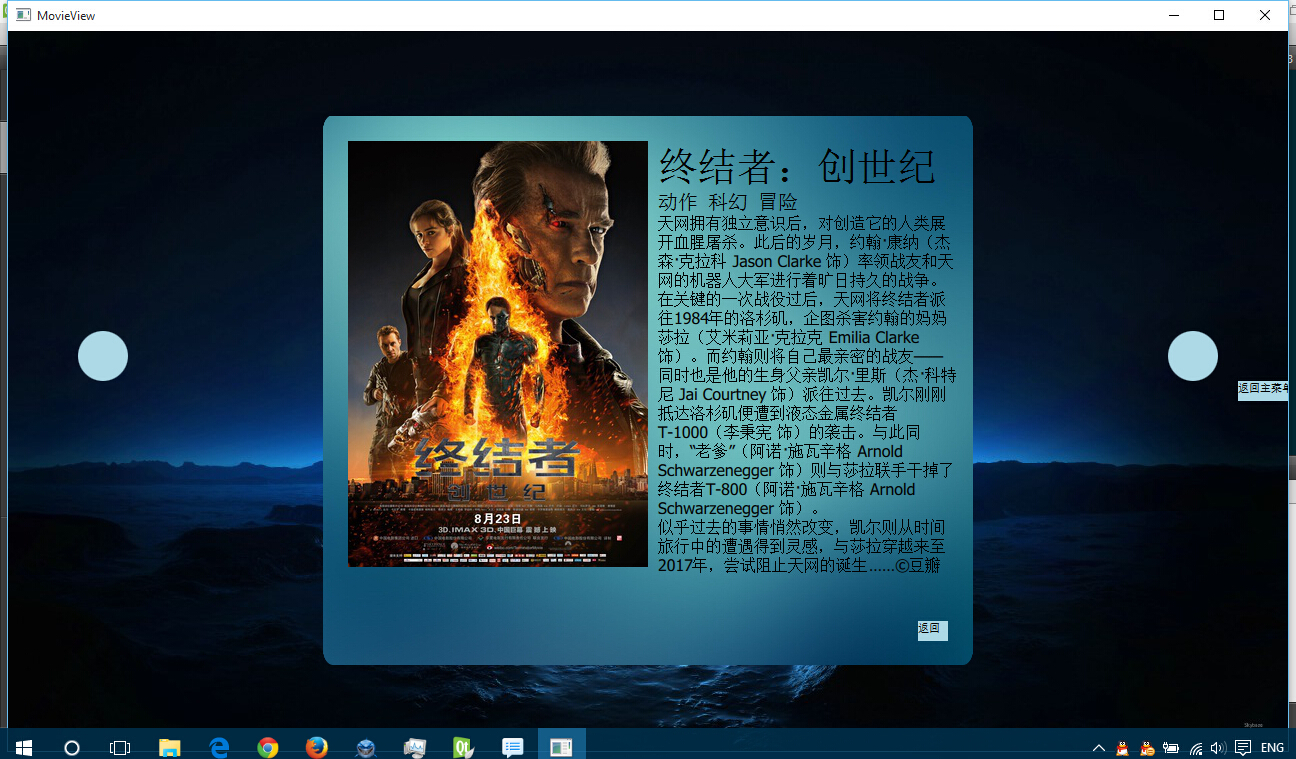
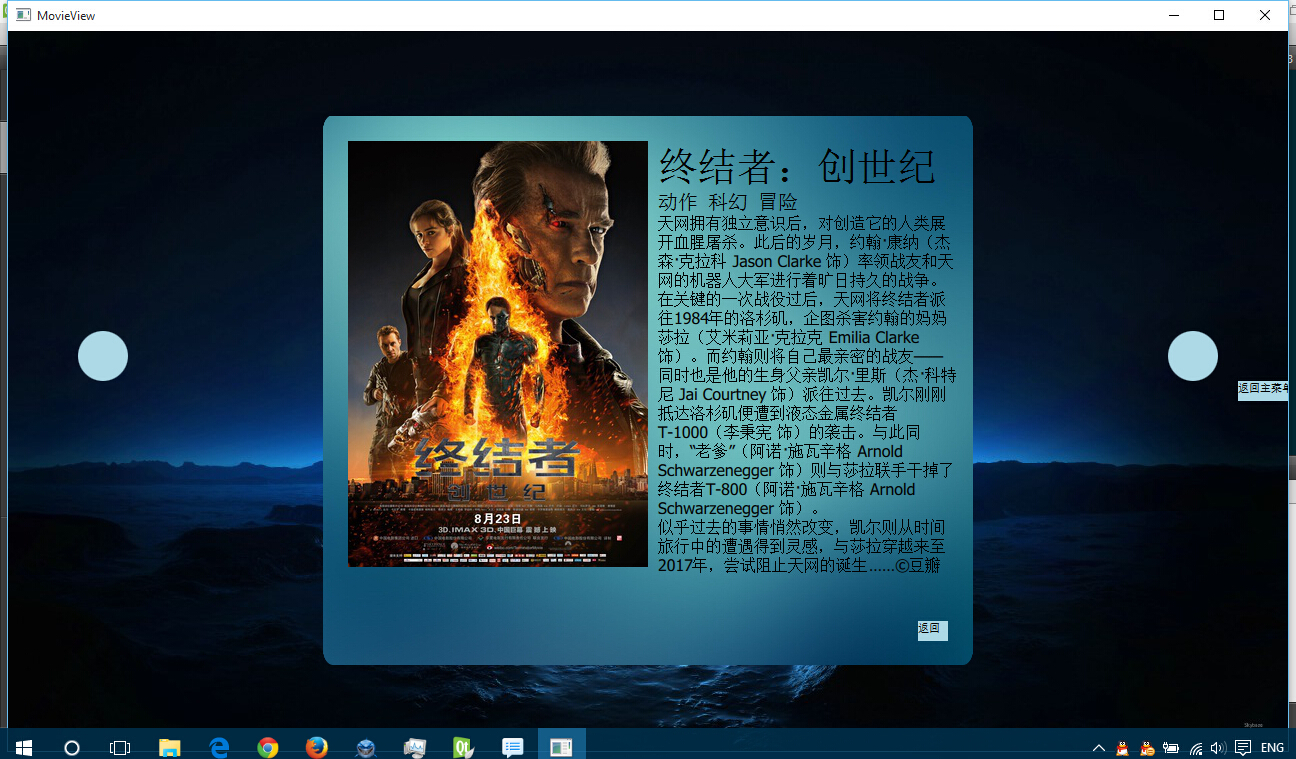
第三级界面,具体的电影信息
2,界面的设计。这个Demo界面设计很简单,分为三级界面,第一级界面是主页,显示电影类型。用户选择某一个分类,进入第二级界面,摊开显示该分类下的电影集合,(当然这些电影相关信息是已经存在数据库中,后面会讲到)。这里是使用QtQuick的GridView来显示某个分类下的电影,可以左右滑动加载影片,动态加载利用GridView的父元素Flickable的一个onFlickEnded的信号实现。选择某一部电影时,就会进入第三级界面,显示该电影的详细信息,包括电影名,电影类型,剧情概要。
3,qml和C++交互。此Demo是一个关于豆瓣电影应用,所有的电影相关的数据全部通过豆瓣api获取,关于豆瓣api的用法大家可以去看看豆瓣的api v2文档。通过api获取的是json格式的信息,Qt5开始就自带json解析了。解析json数据,推荐将数据存到数据库中,然后开始我们的qml和C++交互。
qml显示的信息就从数据库中读取,因此在C++中实现一个类,movieModel类,该类作用是读取数据库中指定的数据。在main.cpp中使用setContextProperty将事先构造好的对象在QML运行环境中进行注册,以便QML调用该类的方法来读取数据库信息。main.cpp中&movieModel是事先构造好的对象,"myMovieModel"是该对象在qml中的变量名。
4,Qt与数据库交互。首先打开数据库,qt提供数据库的驱动,在movieModel.cpp中加入头文件#include <QSql>,然后在构造函数中添加剩下的一段语句,链接数据库。
在moviemodel.h中使用Q_INVOKABLE申明getMovieInfo(QString movieID)函数,这样qml就能直接调用函数传入movieID值去获取数据库中存放的数据。
5,网络图片访问。本应用以来与豆瓣提供的数据,json数据被解析存放在数据库中,数据库内包含了电影名字,演职员,剧情概要,电影类型,评分等,对于Demo中显示的图片,数据库内只有图片的网络路径,所以程序需要去访问网络图片。而qml访问网络图片的速度其实比较慢的,加载速度很慢,如果数据库中上千部电影,当我们滑动加载时,就会发现速度非常慢,但是qml加载本地图片速度快了很多倍,因此最后实现的方式是用C++实现一个函数去访问网络图片然后下载到本地,将图片的本地地址返回给qml。代码如下:
1,Demo效果,首先上图,这个Demo的实现很简单,主要是qml与C++配合,qml实现界面布局和跳转;C++负责业务逻辑:包括链接数据库,访问网络资源,下载图片。windows和linux版本区别就在本地文件的路径不同,稍微修改即可跨平台,这就是qt的优势。
。

Demo主页面

二级页面分类电影集合,可滑动动态加载

第三级界面,具体的电影信息
2,界面的设计。这个Demo界面设计很简单,分为三级界面,第一级界面是主页,显示电影类型。用户选择某一个分类,进入第二级界面,摊开显示该分类下的电影集合,(当然这些电影相关信息是已经存在数据库中,后面会讲到)。这里是使用QtQuick的GridView来显示某个分类下的电影,可以左右滑动加载影片,动态加载利用GridView的父元素Flickable的一个onFlickEnded的信号实现。选择某一部电影时,就会进入第三级界面,显示该电影的详细信息,包括电影名,电影类型,剧情概要。
3,qml和C++交互。此Demo是一个关于豆瓣电影应用,所有的电影相关的数据全部通过豆瓣api获取,关于豆瓣api的用法大家可以去看看豆瓣的api v2文档。通过api获取的是json格式的信息,Qt5开始就自带json解析了。解析json数据,推荐将数据存到数据库中,然后开始我们的qml和C++交互。
qml显示的信息就从数据库中读取,因此在C++中实现一个类,movieModel类,该类作用是读取数据库中指定的数据。在main.cpp中使用setContextProperty将事先构造好的对象在QML运行环境中进行注册,以便QML调用该类的方法来读取数据库信息。main.cpp中&movieModel是事先构造好的对象,"myMovieModel"是该对象在qml中的变量名。
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
MovieModel movieModel;
QQmlApplicationEngine engine;
engine.rootContext()->setContextProperty("myMovieModel",&movieModel);
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
return app.exec();
}4,Qt与数据库交互。首先打开数据库,qt提供数据库的驱动,在movieModel.cpp中加入头文件#include <QSql>,然后在构造函数中添加剩下的一段语句,链接数据库。
QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("D:/myMovie.db");
if (!db.open())
qDebug() << "Failed to connect";
else
{
qDebug() <<"succeed!";
}当数据库打开成功后,就需要查询指定的数据,下面给出一个查询的实现。要使用QSqlQuery类,所以记得添加头文件。该函数的功能是根据movieID这个参数,去数据库查找该ID的所在行的所有记录,通过query.value(i).toString()输出该行记录中索引值i指向的数据。QString MovieModel::getMovieInfo(QString movieID)
{
QString movieInfo;
QSqlQuery query;
QString sqlQuery=QString("select * from MovieTable WHERE(movieID='%1')").arg(movieID);
query.exec(sqlQuery);
query.next();
movieInfo = query.value(0).toString();
return movieInfo;
}在moviemodel.h中使用Q_INVOKABLE申明getMovieInfo(QString movieID)函数,这样qml就能直接调用函数传入movieID值去获取数据库中存放的数据。
5,网络图片访问。本应用以来与豆瓣提供的数据,json数据被解析存放在数据库中,数据库内包含了电影名字,演职员,剧情概要,电影类型,评分等,对于Demo中显示的图片,数据库内只有图片的网络路径,所以程序需要去访问网络图片。而qml访问网络图片的速度其实比较慢的,加载速度很慢,如果数据库中上千部电影,当我们滑动加载时,就会发现速度非常慢,但是qml加载本地图片速度快了很多倍,因此最后实现的方式是用C++实现一个函数去访问网络图片然后下载到本地,将图片的本地地址返回给qml。代码如下:
QString MovieModel::getMovieImgUrl(QString movieID,QString url)//QString url是从数据库中获取的图片网络路径
{
QString imgUrl = "j:/movieImg"+movieID+".jpg";//本地存储路径
if(!QFile::exists(imgUrl))//如果本地没有该图片
{
QImage currentPicture;
QNetworkAccessManager *manager = new QNetworkAccessManager();
QNetworkReply *reply = manager->get(QNetworkRequest(QUrl(url)));
QEventLoop eventLoop;
QObject::connect(manager, SIGNAL(finished(QNetworkReply *)), &eventLoop,
4000
SLOT(quit()));
eventLoop.exec();
currentPicture.loadFromData(reply->readAll());
currentPicture.save(imgUrl,0,100);
}
return "file:///"+imgUrl;//返回图片的本地路径,qml中若使用了资源系统,那么访问本地文件时需要加file:///+本地路径
}
相关文章推荐
- GUI - Web前端开发框架
- 评价ui设计作品好坏的八个标准(界面/交互设计研究)
- QT学习 第一章:基本对话框
- 使用Shiboken为C++和Qt库创建Python绑定
- 为Yahoo! UI Extensions Grid增加内置的可编辑器
- Cocos2d-x UI开发之文本类使用实例
- 在IE 浏览器中使用 jquery的fadeIn() 效果 英文字符字体加粗
- UI Events 用户界面事件
- 基于jQuery UI CSS Framework开发Widget的经验
- jquery ui 1.7 ui.tabs 动态添加与关闭(按钮关闭+双击关闭)
- jQuery UI设置固定日期选择特效代码分享
- jQuery UI的Dialog无法提交问题的解决方法
- jQuery ui实现动感的圆角渐变网站导航菜单效果代码
- 关于jQuery UI 使用心得及技巧
- jQuery ui 1.7更新小结
- 从零开始学习jQuery (十) jQueryUI常用功能实战
- Qt定时器和随机数详解
- jquery ui对话框实例代码
- jQuery UI AutoComplete 自动完成使用小记
- jQuery UI Autocomplete 体验分享
