【.Net码农】Asp.net 2.0实现多语言
2015-09-10 17:19
666 查看
/article/6406928.html
Asp.net 2.0实现多语言
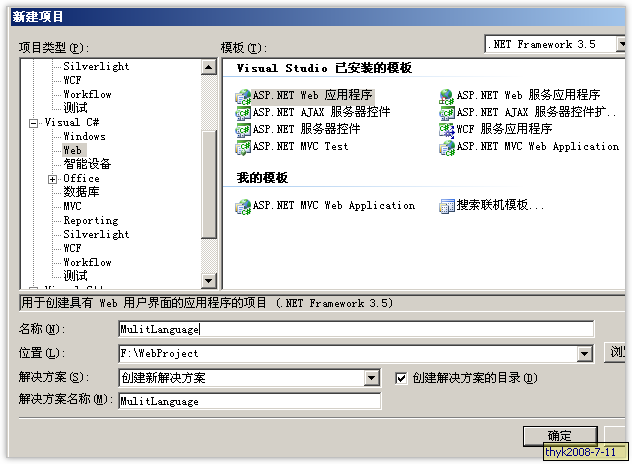
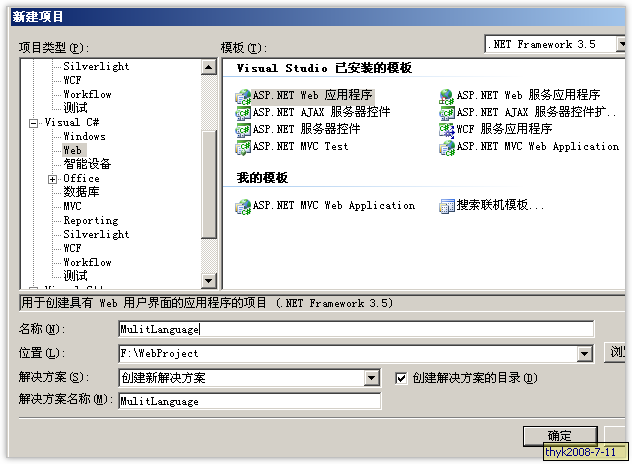
1.新建一个asp.net web应用程序

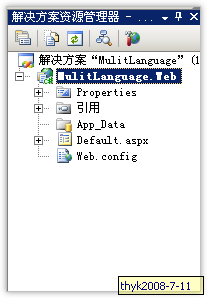
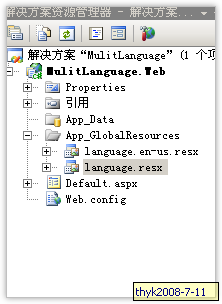
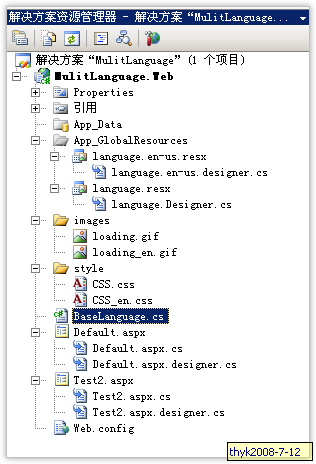
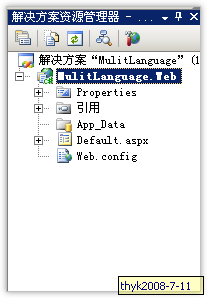
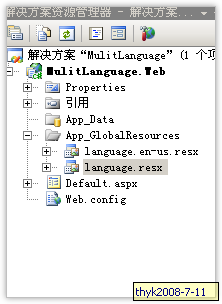
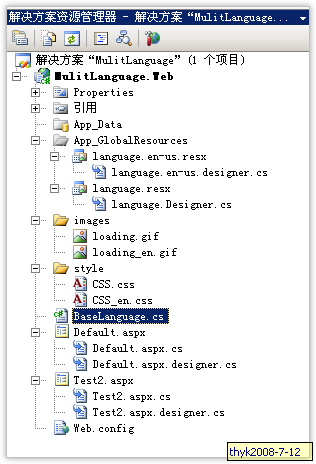
2.创建的项目如下图所示

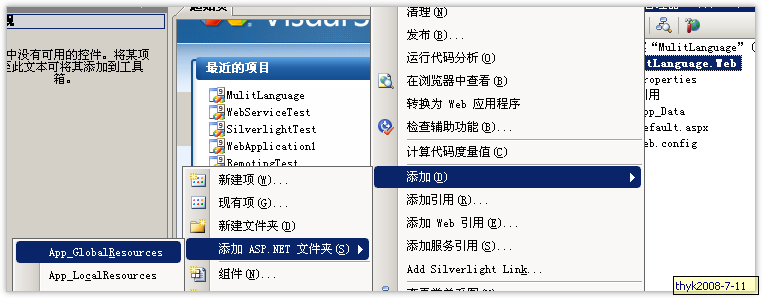
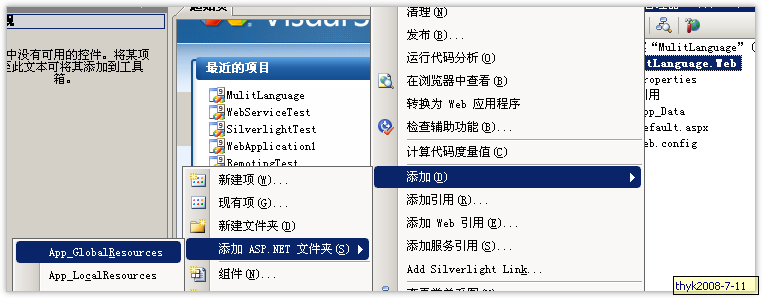
3.右击web项目名称,添加一个全局资源文件夹"app_GlobalResources" ,这个是asp.net 2.0特有的

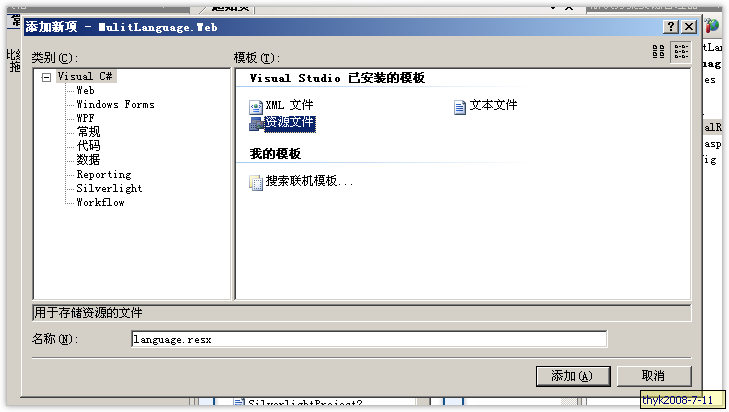
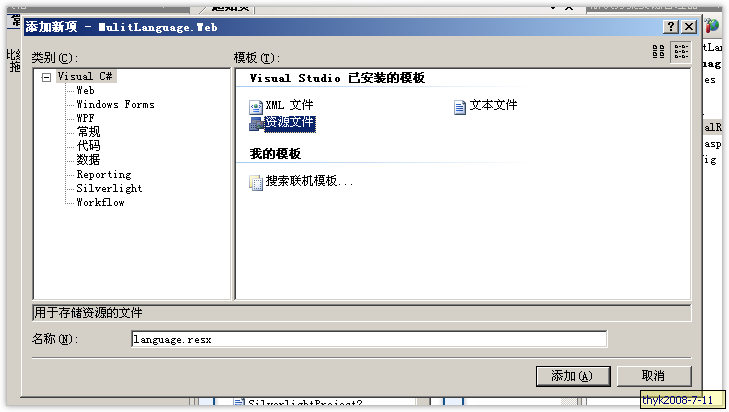
4.右击"app_GlobalResources"文件夹,添加两个资源文件: language.resx(简体资源文件) 和language.en-us.resx (英文的资源文件)


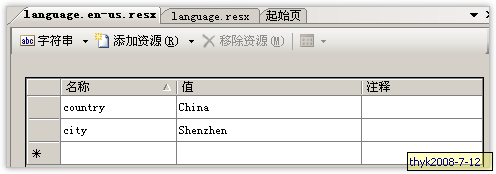
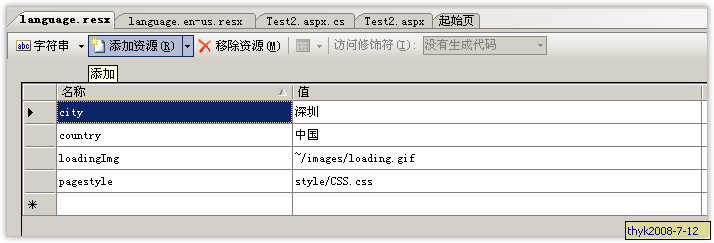
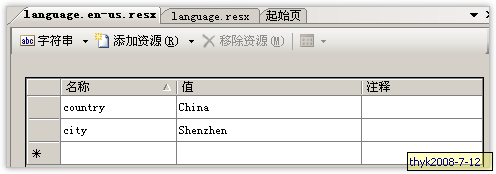
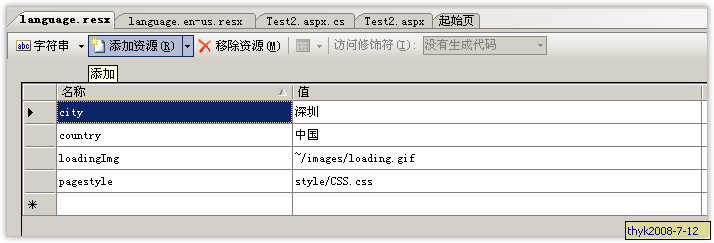
5.打开两个资源文件,添加相应的资源信息,如下图所示


6.打开default.aspx文件,输入如下代码:
<body>
<form id="form1" runat="server">
<center>
<div style="margin: 20px; padding: 10px; height: 200px; width: 200px; border: solid 1px #C0C0C0;
text-align: center;">
<br />
<a href="?curlanguage=zh-cn">中文</a>
<a href="?curlanguage=en-us">英文</a>
<br />
<br />
国家: <asp:Literal ID="ltlcountry" runat="server"></asp:Literal>
<br />
城市: <asp:Literal ID="ltlcity" runat="server"></asp:Literal>
<br />
<br />
国家2: <asp:Literal ID="ltlcountry2" runat="server"></asp:Literal>
<br />
城市2: <asp:Literal ID="ltlcity2" runat="server"></asp:Literal>
</div>
</center>
</form>
< /body>
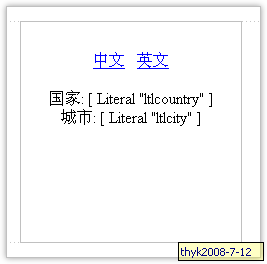
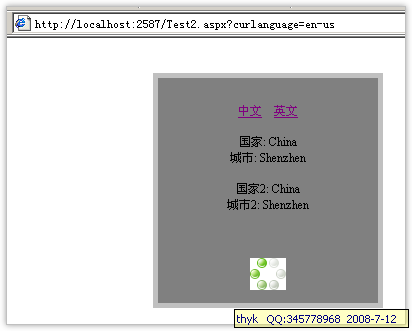
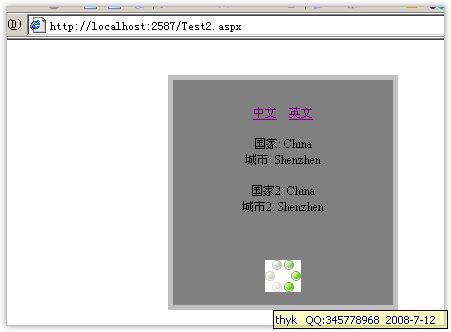
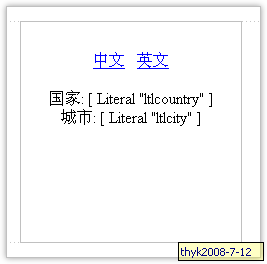
预览如下图所示:

7.打开Default.aspx.cs文件,输入如下代码:
//这段代码很重要
protected override void InitializeCulture()
{
string culture = Request.QueryString["curlanguage"];
if (!String.IsNullOrEmpty(culture))
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(culture);
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(culture);
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ltlcountry.Text = Resources.language.country.ToString();
ltlcity.Text = Resources.language.city.ToString();
ltlcountry2.Text =(string)GetGlobalResourceObject("language", "country");
ltlcity2.Text=(string)GetGlobalResourceObject("language", "city");
}
}
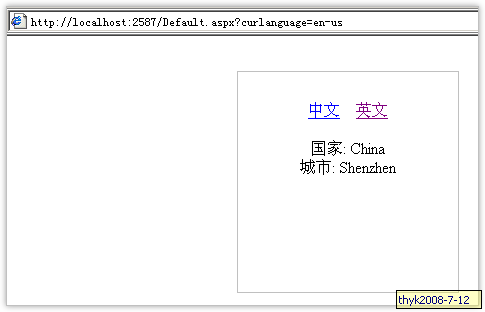
8. build下整个项目,按F5浏览: 点击下图中的 "中文" 和 "英文" 链接就可以查看我们所要的效果了

在上一篇文章中基本上已实现了网站的多语言功能了,但是网站上的图片,CSS样式文件怎么利用资料文件来实现呢?
1.我们接着上一篇文章中建立的项目继续做,新建一个test2.aspx文件,同时新建一个images文件夹和style文件夹.
在images文件夹下放两张图片: loading.gif 和loading_en.gif . 在style文件夹下建两个CSS样式表文件: CSS.css 和CSS_en.css
CSS.css文件的样式代码为:
body
{
font-family: Arial @宋体 font-size:12px;
}
#maindiv
{
margin: 20px;
padding: 10px;
height: 200px;
width: 200px;
border: solid 5px #C0C0C0;
text-align: center;
background-color: Olive;
}
CSS_en.css文件样式代码为:
body
{
font-family: Arial Verdana;
font-size: 12px;
}
#maindiv
{
margin: 20px;
padding: 10px;
height: 200px;
width: 200px;
border: solid 5px #C0C0C0;
text-align: center;
background-color: gray;
}
2.新一个命名为BaseLanguage.cs的类,并设置这类继承:
System.Web.UI.Page ,代码如下:
public class BaseLanguage : System.Web.UI.Page
{
protected override void InitializeCulture()
{
string culture = Request.QueryString["curlanguage"];
if (!String.IsNullOrEmpty(culture))
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(culture);
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(culture);
}
}
}
因为上面的这段代码是每个页面都必须要有的,所以这里把分给写到一个专门的类中,并继承System.Web.UI.Page,然后每个页面再继承这个类就可以了
整个项目的文件结构如下图所示:

3.打开test2.aspx文件,在head中加入
<head runat="server">
<title>asp.net 2.0实现多语言</title>
<link href="style/CSS.css" rel="stylesheet" type="text/css" id="link" runat="server"/>
< /head>
这里我给<link>,添加了runat="server" id="link",就把link作为了一个服务器控件了,在后台可以引用
同时body中的代码如下:
<body>
<form id="form1" runat="server">
<center>
<div id="maindiv">
<br />
<a href="?curlanguage=zh-cn">中文</a>
<a href="?curlanguage=en-us">英文</a>
<br />
<br />
国家: <asp:Literal ID="ltlcountry" runat="server"></asp:Literal>
<br />
城市: <asp:Literal ID="ltlcity" runat="server"></asp:Literal>
<br />
<br />
国家2: <asp:Literal ID="ltlcountry2" runat="server"></asp:Literal>
<br />
城市2: <asp:Literal ID="ltlcity2" runat="server"></asp:Literal>
<br />
<br />
<br />
<br />
<img runat="server" id="imgLoading" alt="" src="~/images/loading.gif" />
</div>
</center>
</form>
< /body>
//注意加个img标签,runat="server"
4.打开资源文件,添加一个名称为loadingImg和pagestyle的资源项:如下图所示


5. 打开test2.aspx.cs文件,把它继承"System.Web.UI.Page" 改成继承 "BaseLanguage"类
代码如下所示:
public partial class Test2 : BaseLanguage
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
link.Href = Resources.language.pagestyle.ToString(); //页面的样式文件设置
imgLoading.Src = Resources.language.loadingImg.ToString(); //图片的路径
ltlcountry.Text = Resources.language.country.ToString();
ltlcity.Text = Resources.language.city.ToString();
ltlcountry2.Text = (string)GetGlobalResourceObject("language", "country");
ltlcity2.Text = (string)GetGlobalResourceObject("language", "city");
}
}
}
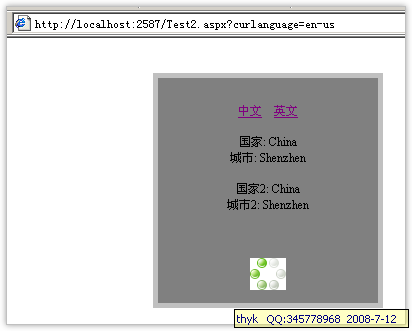
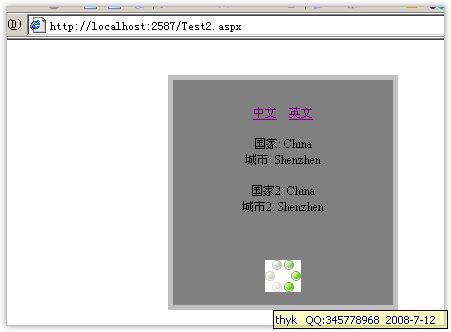
6.build下整个项目,F5浏览下 test2.aspx 的 效果:图片和样式都有改变

7.最后 如何让我网站自动根据用户端的浏览器语言设置来自动显示相应的呢?
1)打开web.config文件, 在system.web节中间加上globalization配置节,如下代码:
< system.web>
.......
<globalization culture="auto" uiCulture="auto" requestEncoding="UTF-8" responseEncoding="UTF-8"/>
</system.web>
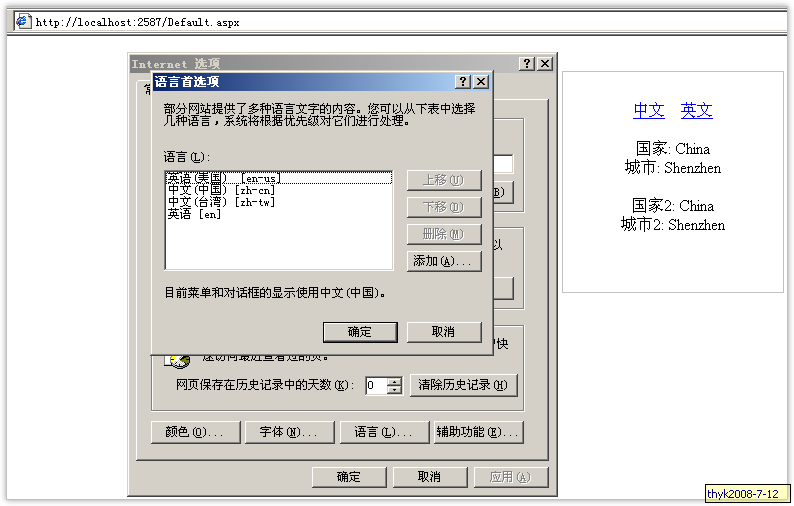
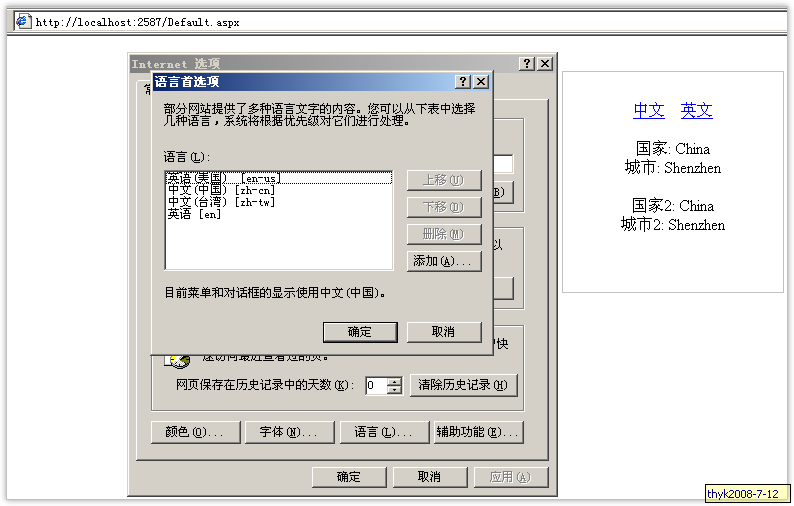
2)打开IE浏览器,工具-->Internet选项-->常规-->语言 ,来设置浏览器的语言项,为里我把英语(美国)移到最上面 .如下图所示:

点"确定",关了浏览器,然后再重新浏览 test2.aspx.在我们没有点击"英文"就自动显示英文了.

分类:
ASP.NET
绿色通道: 好文要顶
关注我
收藏该文与我联系


yongheng's blogs
关注 - 0
粉丝 - 19
+加关注
Asp.net 2.0实现多语言
1.新建一个asp.net web应用程序

2.创建的项目如下图所示

3.右击web项目名称,添加一个全局资源文件夹"app_GlobalResources" ,这个是asp.net 2.0特有的

4.右击"app_GlobalResources"文件夹,添加两个资源文件: language.resx(简体资源文件) 和language.en-us.resx (英文的资源文件)


5.打开两个资源文件,添加相应的资源信息,如下图所示


6.打开default.aspx文件,输入如下代码:
<body>
<form id="form1" runat="server">
<center>
<div style="margin: 20px; padding: 10px; height: 200px; width: 200px; border: solid 1px #C0C0C0;
text-align: center;">
<br />
<a href="?curlanguage=zh-cn">中文</a>
<a href="?curlanguage=en-us">英文</a>
<br />
<br />
国家: <asp:Literal ID="ltlcountry" runat="server"></asp:Literal>
<br />
城市: <asp:Literal ID="ltlcity" runat="server"></asp:Literal>
<br />
<br />
国家2: <asp:Literal ID="ltlcountry2" runat="server"></asp:Literal>
<br />
城市2: <asp:Literal ID="ltlcity2" runat="server"></asp:Literal>
</div>
</center>
</form>
< /body>
预览如下图所示:

7.打开Default.aspx.cs文件,输入如下代码:
//这段代码很重要
protected override void InitializeCulture()
{
string culture = Request.QueryString["curlanguage"];
if (!String.IsNullOrEmpty(culture))
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(culture);
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(culture);
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ltlcountry.Text = Resources.language.country.ToString();
ltlcity.Text = Resources.language.city.ToString();
ltlcountry2.Text =(string)GetGlobalResourceObject("language", "country");
ltlcity2.Text=(string)GetGlobalResourceObject("language", "city");
}
}
8. build下整个项目,按F5浏览: 点击下图中的 "中文" 和 "英文" 链接就可以查看我们所要的效果了

在上一篇文章中基本上已实现了网站的多语言功能了,但是网站上的图片,CSS样式文件怎么利用资料文件来实现呢?
1.我们接着上一篇文章中建立的项目继续做,新建一个test2.aspx文件,同时新建一个images文件夹和style文件夹.
在images文件夹下放两张图片: loading.gif 和loading_en.gif . 在style文件夹下建两个CSS样式表文件: CSS.css 和CSS_en.css
CSS.css文件的样式代码为:
body
{
font-family: Arial @宋体 font-size:12px;
}
#maindiv
{
margin: 20px;
padding: 10px;
height: 200px;
width: 200px;
border: solid 5px #C0C0C0;
text-align: center;
background-color: Olive;
}
CSS_en.css文件样式代码为:
body
{
font-family: Arial Verdana;
font-size: 12px;
}
#maindiv
{
margin: 20px;
padding: 10px;
height: 200px;
width: 200px;
border: solid 5px #C0C0C0;
text-align: center;
background-color: gray;
}
2.新一个命名为BaseLanguage.cs的类,并设置这类继承:
System.Web.UI.Page ,代码如下:
public class BaseLanguage : System.Web.UI.Page
{
protected override void InitializeCulture()
{
string culture = Request.QueryString["curlanguage"];
if (!String.IsNullOrEmpty(culture))
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(culture);
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(culture);
}
}
}
因为上面的这段代码是每个页面都必须要有的,所以这里把分给写到一个专门的类中,并继承System.Web.UI.Page,然后每个页面再继承这个类就可以了
整个项目的文件结构如下图所示:

3.打开test2.aspx文件,在head中加入
<head runat="server">
<title>asp.net 2.0实现多语言</title>
<link href="style/CSS.css" rel="stylesheet" type="text/css" id="link" runat="server"/>
< /head>
这里我给<link>,添加了runat="server" id="link",就把link作为了一个服务器控件了,在后台可以引用
同时body中的代码如下:
<body>
<form id="form1" runat="server">
<center>
<div id="maindiv">
<br />
<a href="?curlanguage=zh-cn">中文</a>
<a href="?curlanguage=en-us">英文</a>
<br />
<br />
国家: <asp:Literal ID="ltlcountry" runat="server"></asp:Literal>
<br />
城市: <asp:Literal ID="ltlcity" runat="server"></asp:Literal>
<br />
<br />
国家2: <asp:Literal ID="ltlcountry2" runat="server"></asp:Literal>
<br />
城市2: <asp:Literal ID="ltlcity2" runat="server"></asp:Literal>
<br />
<br />
<br />
<br />
<img runat="server" id="imgLoading" alt="" src="~/images/loading.gif" />
</div>
</center>
</form>
< /body>
//注意加个img标签,runat="server"
4.打开资源文件,添加一个名称为loadingImg和pagestyle的资源项:如下图所示


5. 打开test2.aspx.cs文件,把它继承"System.Web.UI.Page" 改成继承 "BaseLanguage"类
代码如下所示:
public partial class Test2 : BaseLanguage
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
link.Href = Resources.language.pagestyle.ToString(); //页面的样式文件设置
imgLoading.Src = Resources.language.loadingImg.ToString(); //图片的路径
ltlcountry.Text = Resources.language.country.ToString();
ltlcity.Text = Resources.language.city.ToString();
ltlcountry2.Text = (string)GetGlobalResourceObject("language", "country");
ltlcity2.Text = (string)GetGlobalResourceObject("language", "city");
}
}
}
6.build下整个项目,F5浏览下 test2.aspx 的 效果:图片和样式都有改变

7.最后 如何让我网站自动根据用户端的浏览器语言设置来自动显示相应的呢?
1)打开web.config文件, 在system.web节中间加上globalization配置节,如下代码:
< system.web>
.......
<globalization culture="auto" uiCulture="auto" requestEncoding="UTF-8" responseEncoding="UTF-8"/>
</system.web>
2)打开IE浏览器,工具-->Internet选项-->常规-->语言 ,来设置浏览器的语言项,为里我把英语(美国)移到最上面 .如下图所示:

点"确定",关了浏览器,然后再重新浏览 test2.aspx.在我们没有点击"英文"就自动显示英文了.

分类:
ASP.NET
绿色通道: 好文要顶
关注我
收藏该文与我联系

yongheng's blogs
关注 - 0
粉丝 - 19
+加关注
相关文章推荐
- ASP.NET实现按拼音码模糊查询的方法
- 基于asp.net + easyui框架,js实现上传图片之前判断图片格式,同时实现预览,兼容各种浏览器+下载
- Asp.Net 小型网站的制作(六),涵盖了asp.net里面所有的基础知识
- Asp.Net 小型网站的制作(五),涵盖了asp.net里面所有的基础知识
- Asp.Net 小型网站的制作(四),涵盖了asp.net里面所有的基础知识
- Asp.Net 小型网站的制作(三),涵盖了asp.net里面所有的基础知识
- Asp.Net 小型网站的制作(二),涵盖了asp.net里面所有的基础知识
- Asp.Net 小型网站的制作(一),涵盖了asp.net里面所有的基础知识
- 无法向会话状态服务器发出会话状态请求请。确保 ASP.NET State Service (ASP.NET 状态服务)已启动
- asp.net文件上传解决方案(图片上传、单文件上传、多文件上传、检查文件类型)
- ASP.NET Form Authentication - Form Authentication With Directory
- ASP实例
- asp.net WebForm程序删除.designer.cs文件之后的故事
- 新装VS2015后,创建ASP.NET 5预览版模版报错问题。
- ASP语言实现对SQL SERVER数据库的操作
- asp.net中时间差的问题
- asp.net中时间差的问题
- 千万级数据分页存储过程 asp.net页面调用分页全过程
- asp防止上传图片木马原理解析
- ASP.NET操作DataTable各种方法总结(给Datatable添加行列、DataTable选择排序等)
