Android RatingBar自定义替换系统图片
2015-09-10 16:42
239 查看
1.自定义替换提醒☆图片,准备两个图片添加到系统中去:如下:


在drewable下定义一个图片资源ratingbar_drawable.xml
之后再styles.xml下添加一个标签,这个style继承父style Widget.RatingBar
之后定义布局文件资源ratingbar.xml
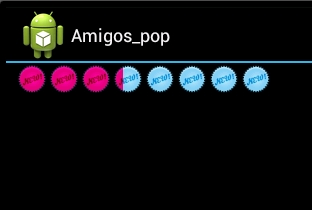
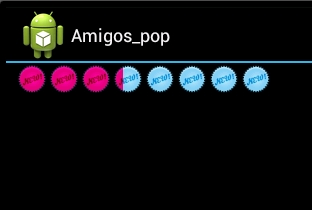
运行后的效果:


转自:http://my.oschina.net/amigos/blog/60060


在drewable下定义一个图片资源ratingbar_drawable.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+android:id/background" android:drawable="@drawable/unselect"> </item> <item android:id="@+android:id/secondaryProgress" android:drawable="@drawable/unselect"> </item> <item android:id="@+android:id/progress" android:drawable="@drawable/selected"> </item> </layer-list>
之后再styles.xml下添加一个标签,这个style继承父style Widget.RatingBar
<style name="roomRatingBar" parent="@android:style/Widget.RatingBar"> <item name="android:progressDrawable">@drawable/ratingbar_drawable</item> <item name="android:minHeight">48dip</item> <item name="android:maxHeight">48dip</item> </style>
之后定义布局文件资源ratingbar.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RatingBar android:layout_width="match_parent" android:layout_height="wrap_content" style="@style/roomRatingBar" android:layout_marginLeft="10dip" android:id="@+id/ratingbar" android:rating="1.5" android:stepSize="0.15" android:numStars="8" /> </LinearLayout>
运行后的效果:


转自:http://my.oschina.net/amigos/blog/60060
相关文章推荐
- 使用Gradle构建Android应用的渠道包
- android开发之旅1
- Android的签名与校验机制
- android.text.Html源码解析-再也不用担心图文混排什么的了
- 分析(Android下的任务和Activity栈)
- android字体渐变仿音乐歌词
- Android 开发环境变量设置
- Android Data Storage
- 【Android基础】——Fragment-使用方法
- 那些Android中的性能优化(希望三年后我也能写这种文章)
- [转]Android,Yocto,Meego构建系统的区别
- Android Animation动画(很详细)
- Android设备识别
- 《ArcGIS Runtime SDK for Android开发笔记》——(4)、基于Android Studio构建ArcGIS Android开发环境
- Android之混淆心得与亲身体验
- Android应用自动更新功能的代码实现
- 在onCreate方法从ImageView偶尔会取不到图片问题
- Android测试四----TestRunner源码分析。
- Android 中文 API (40) —— RatingBar
- Android中自定义MultipartEntity实现文件上传以及使用Volley库实现文件上传
