text-align=center 失效原因
2015-09-10 14:26
411 查看
text-align属性是针对 内联元素居中得属性设置,对于块状元素使用margin:0 auto;来控制居中;
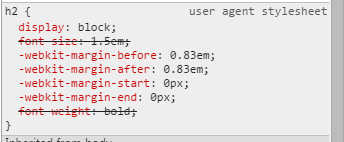
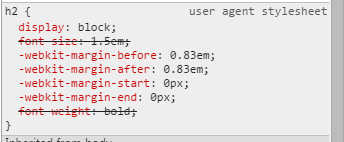
笔者在设置一个h2标签时设置了text-align:center;但是却始终出现在中间偏左得位置,第一反应是可能样式冲突了,但是经过查找没有发现冲突,而且换了p标签也是不行,最终通过谷歌审查元素功能看到一个user agent style的属性设置

原来浏览器自作主张把h2给设置成了块元素 所以只需要重新覆盖一下设置为inline-block就好了
笔者在设置一个h2标签时设置了text-align:center;但是却始终出现在中间偏左得位置,第一反应是可能样式冲突了,但是经过查找没有发现冲突,而且换了p标签也是不行,最终通过谷歌审查元素功能看到一个user agent style的属性设置

原来浏览器自作主张把h2给设置成了块元素 所以只需要重新覆盖一下设置为inline-block就好了
相关文章推荐
- Nginx配置文件的基本说明与基本操作命令
- 十一旅行
- 聊一聊第三方评估
- codeforces 159D 多加二维的区间DP
- Sublime Text用户自定义设置
- android 仿微信滑动播放视频
- Vector源码分析
- Linux最大线程数及最大进程数 http://blog.csdn.net/yanyiyyy/article/details/6661234
- Ext JS模拟Windows桌面 (项目搭建)
- android Gradle多渠道打包
- JAVA UUID 生成
- JNI中jstring操作
- [LeetCode 198]House Robber
- 【抽象代数】 09 - 伽罗瓦理论
- Chrome 控制台不完全指南
- jquery canvas 用户点击记录
- DooDigestAuth php(后台)授权管理类 web浏览器授权
- LVS三种模型介绍
- txt文件转换成pdf格式的技巧分享
- javascript注释
