jQuery(8) 实现Ajax应用
2015-09-07 10:07
531 查看
使用load()方法异步请求数据
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
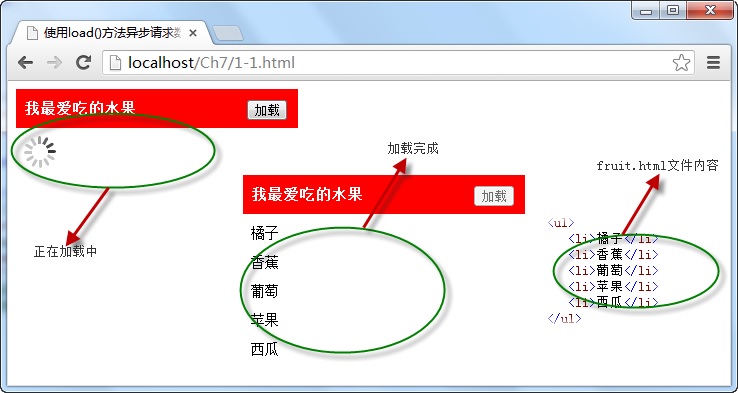
例如,点击“加载”按钮时,向服务器请求加载一个指定页面的内容,加载成功后,将数据内容显示在<div>元素中,并将加载按钮变为不可用。如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,通过调用
load()方法向服务器请求加载fruit.html文件中的内容,当加载成功后,先显示数据,并将按钮变为不可用。
---------------------------------------------
使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数组,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或
$.getJSON(url,[data],[callback])
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
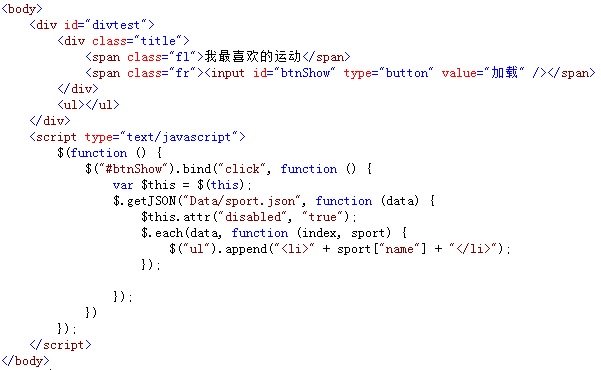
例如,点击页面中的“加载”按钮,调用
getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下图所示:

----------------------------------------------------------
使用getScript()方法异步加载并执行js文件
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或
$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,点击“加载”按钮,调用
getScript()加载并执行服务器中指定名称的JavaScript格式的文件,并在页面中显示加载后的数据内容,如下图所示:
------------------------------------------------------------
相关文章推荐
- jQuery平滑旋转幻灯片特效代码分享
- jquery ajax传递的data参数中带json多维数组字符串
- jQuery介绍 DOM对象和jQuery对象的转换与区别
- jQuery满屏焦点图左右滚动特效代码分享
- jquery实现初次打开有动画效果的网页TAB切换代码
- jquery实现可自动收缩的TAB网页选项卡代码
- jquery动态导航插件dynamicNav用法实例分析
- jQuery.extend 函数及用法详细
- 基于jquery实现的树形菜单效果代码
- jquery京东商城双11焦点图多图广告特效代码分享
- jquery实现美观的导航菜单鼠标提示特效代码
- jQuery横向擦除焦点图特效代码分享
- 基于jQuery+PHP+Mysql实现在线拍照和在线浏览照片
- jquery中表单 多选框的一种巧妙写法
- 去除谷歌浏览器和部分IE浏览器记住密码功能
- 实现Jquery触发一事件后,停留5秒,再接着触发下面的事件
- jQuery中filter(),not(),split()的用法
- jquery1.9radio checkbox操作
- jQuery选择器
- jQuery.reveal弹出层
