CSS3弹性盒模型
2015-09-06 22:51
751 查看
旧式的弹性盒子方法
1、在拥有盒子的盒子上加display:box; 或 inline-box 开启弹性盒模型
2、box-flex 分配空间,假如容器有a份,box-flex:2,那就占a分之2
3、分布方向 水平box-orient: horizontal; 垂直 box-orient:vertical;
4、定义显示顺序:box-ordinal-group
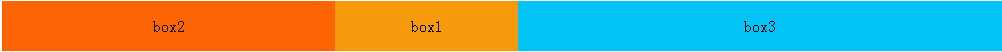
实例(没作兼容)

新式的弹性盒子方法
1、在拥有盒子的盒子上加display:flex; 开启弹性盒模型
2、flex-grow 分配空间,假如容器有a份,box-flex:2,那就占a分之2
3、分布方向 水平flex-direction: row; 垂直 flex-direction:column;
4、定义显示顺序:order
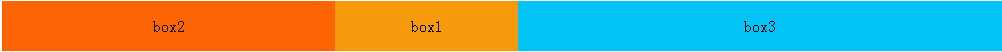
实例(没作兼容)-与上面效果相同,只是写法不一样
注意
display:box; 是在属性值加兼容如 display:-webkit-box;
1、在拥有盒子的盒子上加display:box; 或 inline-box 开启弹性盒模型
2、box-flex 分配空间,假如容器有a份,box-flex:2,那就占a分之2
3、分布方向 水平box-orient: horizontal; 垂直 box-orient:vertical;
4、定义显示顺序:box-ordinal-group
实例(没作兼容)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>旧弹性盒模型</title>
<style type="text/css">
.content{
width: 1000px;
display:-webkit-box;
}
.content div {
height: 50px;
line-height: 50px;
text-align: center;
}
#box1 {
background: #F69A0B;
-webkit-box-flex:1;
-webkit-box-ordinal-group:2;
}
#box2 {
background: #FE6403;
-webkit-box-flex:2;
-webkit-box-ordinal-group:1;
}
#box3 {
background: #02C3F5;
-webkit-box-flex:3;
-webkit-box-ordinal-group:3;
}
</style>
</head>
<body>
<div class="content">
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
</div>
</body>
</html>
新式的弹性盒子方法
1、在拥有盒子的盒子上加display:flex; 开启弹性盒模型
2、flex-grow 分配空间,假如容器有a份,box-flex:2,那就占a分之2
3、分布方向 水平flex-direction: row; 垂直 flex-direction:column;
4、定义显示顺序:order
实例(没作兼容)-与上面效果相同,只是写法不一样
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>新弹性盒模型</title>
<style type="text/css">
.content {
width: 1000px;
height: 500px;
display: -webkit-flex;
}
.content div {
height: 50px;
line-height: 50px;
text-align: center;
}
#box1 {
background: #F69A0B;
-webkit-flex: 1;
-webkit-flex-grow: 1;
-webkit-order: 2;
}
#box2 {
background: #FE6403;
-webkit-flex: 2;
-webkit-flex-grow: 2;
-webkit-order: 1;
}
#box3 {
background: #02C3F5;
-webkit-flex: 3;
-webkit-flex-grow: 3;
-webkit-order: 3;
}
</style>
</head>
<body>
<div class="content">
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
</div>
</body>
</html>注意
display:box; 是在属性值加兼容如 display:-webkit-box;
相关文章推荐
- HTML+CSS入门
- css中背景 字体 文体属性练习
- css制作三角形,下拉框三角形
- [持续更新]CSS3学习笔记(一)伪类选择器&自定义字体&背景图片
- 关于CSS浮动与绝对定位的个人感悟,看完这篇文章能得到很多相关问题的解释
- CSS,给我们不一样的体验
- CSS3:3D转换
- CSS从图标集里截取某一图标
- 浅谈css中的position
- 使用CSS3配合IE滤镜实现渐变和投影的效果
- 举例详解CSS中position属性的使用
- 如何配置一个软件系统的总体样式(用qss文件)
- css 多个不定数量提交按钮居中显示,纯css解决
- POI实战-java开发excel详解之样式
- checkbox大小调整 样式设置
- css中table tr:nth-child(even)改变tr背景颜色: IE7,8无效
- @media css样式
- CSS文本属性(下)
- css
- WPF03(样式)
