拥Bootstrap入怀——模态框(modal)篇
2015-09-04 20:45
826 查看
置顶文章:《纯CSS打造银色MacBook Air(完整版)》
上一篇:《CSS绘制Android Robot》
作者主页:myvin博主QQ:851399101(点击QQ和博主发起临时会话)
span{ color:red; }
写在前面
在该博文中,依旧结合自己做的那个山水网页来聊一下Bootstrap的使用,网页截图如下:
完整网页的效果和代码可以点击这里查看或者到CodePen上查看。我们再在这里重复一下这个网页要达到的几个主要效果,看过上一篇博文《拥Bootstrap入怀——tab标签页篇》的同学可以直接跳过这一段了:
导航栏的登陆、注册按钮点击后弹出登陆、注册
modal框,并且登陆、注册窗口可切换,菜单栏为响应式,'博主myvin的其他信息'弹出信息模态框
导航栏中的
山水选项可下拉,点击下拉中的
九寨沟``丽江``水帘洞会定位到相应的tab
幻灯片大屏轮播
tab标签页
上一篇《拥Bootstrap入怀——tab标签页篇》聊了tab标签,和点击跳转到相应的标签页,再之前中我们简单聊了聊大屏幻灯片轮播的相关内容,再再之前是导航栏的内容,今天我们聊最后一个部分模态框(modal),想先看一下模态框及其相关效果实现的可以点击这里查看。
信息模态框
首先要聊的是导航栏中的'博主myvin的其他信息'的模态框。一个最简单的模态框由头部、body和放在底部的按钮,静态模态框如下:
<div class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">模态框头部</h4> </div> <div class="modal-body"> <p>模态框主体部分</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
如果不想要动画效果(在这里是淡入淡出的效果),可以把class的fade去掉即可。
modal-header类的div是头部,我们可以在这里加上合适的头部,也就是标题;modal-body类的div是主体内容,按需加入适当内容;modal-footer类的div是底部,一般是加上'关闭窗口'、'保存'或类似的内容。
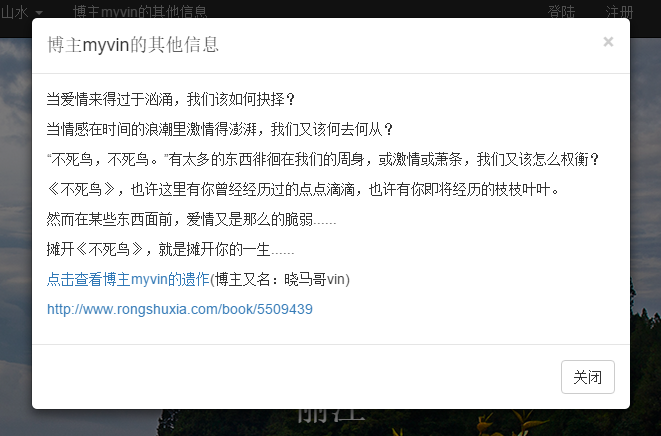
demo中的'博主myvin的其他信息'弹出的模态框是这样的:

要实现的模态框和上面的静态模态框很相似,只是title、body和下面的一个button,因为是一个关闭的button,所以保留一个dismiss的data,即
data-dismiss="modal",表示这是一个具有关闭的button。直接贴出code:
<div class="modal fade" id="about" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">博主myvin的其他信息</h4> </div> <div class="modal-body"> <p>当爱情来得过于汹涌,我们该如何抉择?</p><p>当情感在时间的浪潮里激情得澎湃,我们又该何去何从?</p><p>“不死鸟,不死鸟。”有太多的东西徘徊在我们的周身,或激情或萧条,我们又该怎么权衡?</p><p>《不死鸟》,也许这里有你曾经经历过的点点滴滴,也许有你即将经历的枝枝叶叶。</p><p>然而在某些东西面前,爱情又是那么的脆弱......</p><p>摊开《不死鸟》,就是摊开你的一生......</p><p><a href='http://www.rongshuxia.com/book/5509439' title='博主myvin的其他信息' target='_blank'>点击查看博主myvin的遗作</a>(博主又名:晓马哥vin)</p><p><a href='http://www.rongshuxia.com/book/5509439' title='博主myvin的其他信息' target='_blank'>http://www.rongshuxia.com/book/5509439</a></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div>
正如我们最开始说的,这是一个静态模态框,所以并没有实现点击弹出模态框的效果,所以我们接下来要做的就是添加一个点击'博主myvin的其他信息'就会弹出我们上面写出的模态框的效果。当然要实现也很简单。我们先看看我们很早之前写的导航栏的一段代码:
<li data-toggle="modal" data-target="#about"><a href="#" >博主myvin的其他信息</a></li>
我们写了一个有a的li,我们现在要做的就是点击这个li就能跳转到那个信息modal。因为我们写的那个modal设置了一个id=about,所以我们只要使li的target是这个modal就ok了,这里我们用data:
data-target="#about"
现在点击这个li就能正常淡入淡出的弹出一个modal了。
注册和登陆按钮
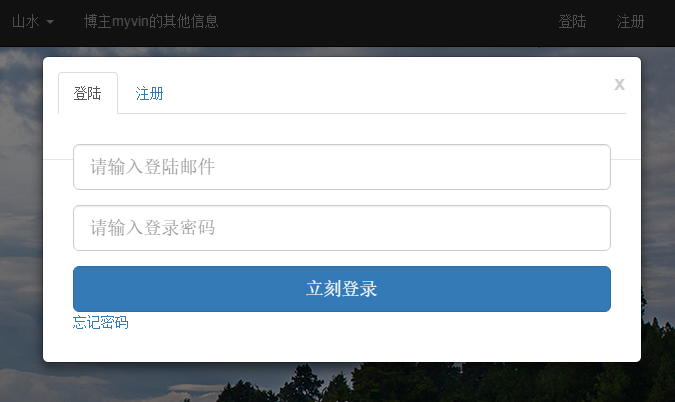
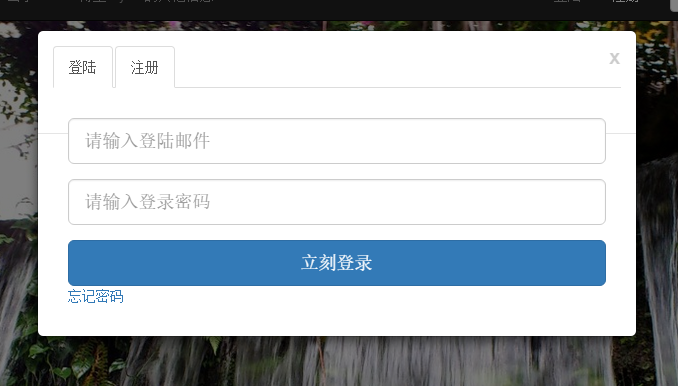
注册和登陆按钮其实也分别是一个modal,要实现的效果如下:
点击登陆或注册按钮,弹出modal,在modal顶部其实两个tab,分别点击注册或登陆按钮会分别切换到相应的tab,所以是一个tab和modal的组合。之前我们聊过tab,再结合上面说的modal,这个效果并不难做。
在这里我们省去了modal-header,只在modal-body中加入了两个tab,而tab是一个ul和一个tab-content组成,
所以code如下:
<div id="signin-signup-tab" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <button type="button" class="close" data-dismiss="modal" aria-label="Close">x</button> <ul class="nav nav-tabs" role="tablist"> <li id="signin-li"><a href="#signin-tab" role="tab" data-toggle="tab">登陆</a></li> <li id="signup-li"><a href="#signup-tab" role="tab" data-toggle="tab">注册</a></li> </ul> <div class="tab-content" id="signin-signup-tab"> <div class="tab-pane" id="signup-tab"> <form action="" class="form col-md-12 center-block"> <div class="form-group"> <input type="text" class="form-control input-lg" placeholder="请输入登陆邮件" title="邮箱正确格式:xxx@xxx.com"> </div> <div class="form-group"> <input id="password1" type="password" class="form-control input-lg" placeholder="请输入登陆密码"> </div> <div class="form-group"> <input id="password2" type="password" class="form-control input-lg" placeholder="请再次输入密码"> </div> <div class="form-group"> <input type="password" class="form-control input-lg" placeholder="请输入用户昵称"> </div> <div class="form-group"> <input type="password" class="form-control input-lg" placeholder="请输入验证码"> </div> <div class="form-group"> <button class="btn btn-primary btn-lg btn-block">注册</button> </div> </form> </div> <div class="tab-pane" id="signin-tab"> <form action="" class="form col-md-12 center-block"> <div class="form-group"> <input type="text" class="form-control input-lg" placeholder="请输入登陆邮件"> </div> <div class="form-group"> <input type="password" class="form-control input-lg" placeholder="请输入登录密码"> </div> <div class="form-group"> <button class="btn btn-primary btn-lg btn-block">立刻登录</button> <span><a href="newforgot.html">忘记密码</a></span> </div> </form> </div> </div> </div> <div class="modal-footer"> </div> </div> </div> </div>
同样我们需要在导航栏中的登陆/注册按钮处添加target:
<li data-toggle="modal" data-target="#signin-signup-tab" id="signin-button"><a href="#" >登陆</a></li> <li data-toggle="modal" data-target="#signin-signup-tab" id="signup-button"><a href="#" >注册</a></li>
但是这样写的话会有一个小问题:
在聊tab的时候,我们说过得给其中一个tab设置active类,因为初始化是有一个tab显示的,那么在这个登陆/注册modal中,如果我们给其中一个tab添加active类,比如我们给登陆的li和相应的tab-content添加active类,那么效果自然是这样的:
我们先点击登陆按钮,弹出的modal中的登陆tab显示;如果我们先点击注册按钮,那么还是登陆tab显示——因为我们只给注册添加了active,在tab中,有active的会首先显示。无论我们先点击哪个效果总是这样的:

如果我们给注册和登陆都添加上active类呢?效果是这样的:

因为都添加了active,所以两个tab都显示打开,因为登陆div在注册div上面,所以总是显示登陆tab。
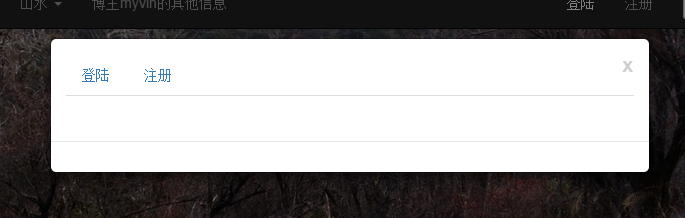
那如果我们两者都不添加active呢?那么效果是这个样子的:

显然,以上三种情况都不符合我们的实现效果。
这里说一个一个直接笨拙的方法,那就是点击哪个按钮就将active类添加到相应的按钮上,同时移除另一个按钮上的active类,js实现如下:
$('#signin-button').click(function(){
$('#signup-li').removeClass('active');
$('#signup-tab').removeClass('active');
$('#signin-li').addClass('active');
$('#signin-tab').addClass('active');
});
$('#signup-button').click(function(){
$('#signin-li').removeClass('active');
$('#signin-tab').removeClass('active');
$('#signup-li').addClass('active');
$('#signup-tab').addClass('active');
});这样一个基本的网页就算完成了。
小结
聊Bootstrap分了好几块,有兴趣的话可以翻翻前面相应的博文,同时关于Bootstrap的详细说明文档请登陆官网进行查看。最后,祝大家阅兵假期过得愉快。
转载请记得说明作者和出处哦-.-
作者:myvin
原文出处:http://www.cnblogs.com/myvin/p/4782314.html
下一篇:《JavaScript并非“按值传递”》
置顶文章:《纯CSS打造银色MacBook Air(完整版)》
相关文章推荐
- bootstrap 学习笔记之span div差别
- 20款响应式bootstrap后台模板源码下载
- 运用bootstrap框架写的后台模板
- Bootstrap typeahead使用问题记录及解决方案
- Bootstrap
- bootstrap图标收集
- Bootstrap学习:按钮下拉菜单
- Bootstrap学习:输入框组
- Bootstrap学习:导航元素
- Bootstrap学习:导航栏
- Bootstrap学习:面包屑导航
- Bootstrap学习:分页
- Bootstrap学习:标签
- Bootstrap学习:徽章
- Bootstrap学习:超大屏幕
- Bootstrap学习:页面标题
- Bootstrap学习:缩略图
- Bootstrap学习:警告
- Bootstrap学习:进度条
- Bootstrap学习:多媒体对象
