DOM对象和内置对象(上)
2015-09-04 19:34
302 查看
前言
在第一篇博客《了解JavaScript》中已经介绍了DOM及DOM树里顶端对象window,还有它的一个子对象document。接下来会介绍它们的一些实用的对象和方法,如:1、alert()、prompt()和confirm()与用户交互。2、利用getElementById()选择页面元素。3、使用innerHTML()访问HTML内容。4、使用浏览器的history对象。5、通过navigator对象获得浏览器信息。6、利用Date对象操作日期和时间。7、利用Math对象简化计算。.1 与用户交互
在window对象的方法中,有一些是专门用于处理输入与输出信息时,从而实现页面与用户的交互。1.1 alert()
alert()在前面的博客中已经出现了很多次了,它主要向用户弹出一个信息对话框,但这种模态对话框只是显示一些消息和一个”确定“按钮。注意:术语”模态“意味着脚本暂时停止运行,页面与用户交互也被暂停,直到用户关闭对话框为止。alert()的用法如下范例:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
function showAlert(){
alert("Hello JavaScript");
}
</script>
</head>
<body>
<input type="button" value="ShowAlert" onclick="showAlert()"/>
</body>
</html>效果如下:
1.2 confirm()
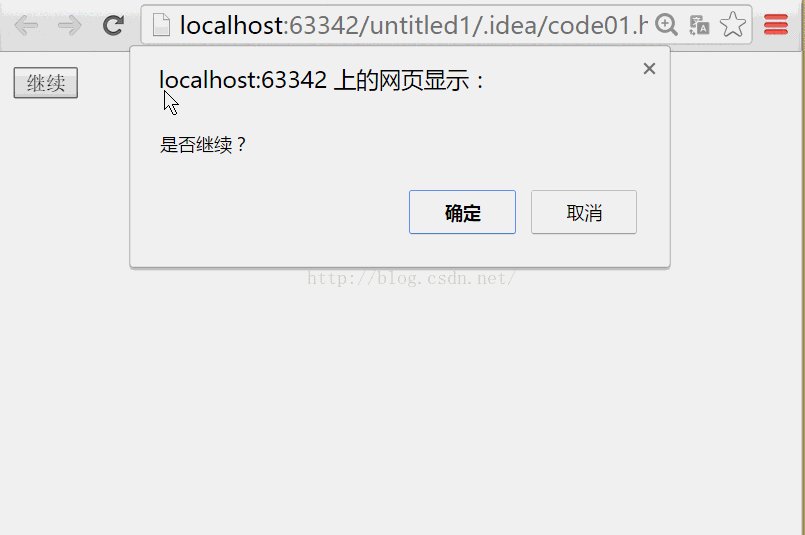
与alert()方法相同的是,confirm()也弹出一个模态对话框,向用户显示一些信息。不同的是,confirm()对话框为用户提供了一个选择,可以点击”确定“或”取消“按钮,而不只是一个”确定“按钮。点击任意一个按钮都会关闭对话框,让脚本继续执行,但根据哪个按钮被单机,confirm()方法返回不同的值。如以下范例:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
function showConfirm(){
return confirm("是否继续?");
}
</script>
</head>
<body>
<input type="button" value="继续" onclick="document.write(showConfirm())"/>
</body>
</html>以上代码通过点击按钮调用showConfirm()方法,返回了点击按钮的状态,点击”确定“返回true,点击”取消“返回false,并通过document.write()方法写入到页面中去。效果如下:
1.3 prompt()
prompt()是打开模态对话框的另一种方式,它允许用户输入信息。prompt()对话框的调用方式与confirm()是一样的。prompt()方法还可以有第二个可选参数,表示默认的输入内容,从而避免用户之间点击”确定“按钮而不输入任何内容。如以下范例:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
function showPrompt(){
return prompt("请输入姓名","null");
}
</script>
</head>
<body>
<input type="button" value="编辑" onclick="document.write(showPrompt())"/>
</body>
</html>效果如下:
.2 根据id选择元素
如果想从HTML页面里选择某个特定id的元素,我们只需要把相应元素的id作为参数来调用document对象的getElementById()方法,它就会返回特定id的页面元素所对应的DOM对象,如以下范例:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
function getInputId(id){
var inputId=document.getElementById(id);
return inputId.value+"</br>"+inputId.id+"</br>"+inputId.type+"</br>";
}
</script>
</head>
<body>
<input id="button_1" type="button" value="编辑" onclick="document.write(getInputId('button_1'))"/>
</body>
</html>以上代码通过document对象的getElementById()方法获取id为"button_1"的input对象,并通过自定义函数getInputId(id)获取input对象的value、id、type属性。(</br>是换行的意思)效果如下:
innerHTML属性
innerHTML属性对于很多DOM对象来说都是一个很好用的属性,可以读取或设置特定页面元素内部的HTML内容,如以下范例:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
function setInnerHTML(id){
document.getElementById(id).innerHTML="<p>改变了内容</p>";
}
function getInnerHTML(id){
var inputInner=document.getElementById(id).innerHTML;
return inputInner;
}
</script>
</head>
<body>
<div id="div_id">
<p>
DIV元素:是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。
DIV的起始标签和结束标签之间的所有内容都是用来构成这个块的,
其中所包含元素的特性由DIV标签的属性来控制,
或者是通过使用样式表格式化这个块来进行控制。
</p>
<h5>
DIV标签称为区隔标记。
作用:设定字、画、表格等的摆放位置。当你把文字、图象,
或其他的放在 DIV 中,它可称作为“DIV block”,
或“DIV element”或“CSS-layer”,或干脆叫“layer”。
而中文我们把它称作“层次”。
</h5>
</div>
<input id="button_1" type="button" value="编辑" onclick="setInnerHTML('div_id')"/>
<input id="button_2" type="button" value="显示" onclick="document.write(getInnerHTML('div_id'))"/>
</body>
</html>以上程序,我们设置了两个按钮,分别是”编辑“和”显示“。1、通过点击”编辑“按钮,调用setInnerHTML('div_id')方法,通过:document.getElementById(id).innerHTML="<p>改变了内容</p>";通过documen.getElementById(id)方法获取id为‘div_id’的div对象,再通过innerHTML设置选定元素的内容。2、通过点击“显示”按钮,调用getInnerHTML('div_id')方法,通过innerHTML获取<div>元素里的HTML内容。效果如下:
 -------------------------------------------------------------------------------------------------------------------------------------------------------转载请注明出处:http://blog.csdn.net/hai_qing_xu_kong/article/details/48210607情绪控
-------------------------------------------------------------------------------------------------------------------------------------------------------转载请注明出处:http://blog.csdn.net/hai_qing_xu_kong/article/details/48210607情绪控
相关文章推荐
- 数字游戏
- VS中修改解决方案/项目/类的名字
- VS2005 无法调试的一个解决方案
- Roman to Integer
- 第六周第五天
- [刷题]Min Stack
- javaSE基础编程——String的转换功能
- 10539 - Almost Prime Numbers
- 10个面向对象的开发原则
- XML解析之Jdom解析
- POJ 2135 Farm Tour(费用流)
- 关于Snaphu(待完善)
- html在不同浏览器里面实现背景音乐的播放
- CentOS查看CPU温度
- 初识 maven
- 人脸特征
- hdu 5204 Rikka with sequence yy题
- 泛型算法之快排
- Hibernate学习之面试问题汇总
- 海量数据处理(一)
