关于ListView的优化!
2015-09-03 20:20
281 查看
转载自:http://blog.csdn.net/To_be_Designer/article/details/47985007
在上一篇博客中《Android UI设计——ListView控件和自定义Adapter(四) 》(链接)中我们通过一个实例来了解和练习了如何去自定义Adapter,本节我们将会继续以《Android
UI设计——ListView控件和自定义Adapter(四) 》中的例子来学习ListView在使用中是如何优化的,如果本节看着吃力的话,建议先查看上篇哦……
有时候我们在ListView中显示的数据非常多,虽然我们手机的屏幕有限,数据可以通过滚动的方式为我们显示。在上一节中我们在自定义的Adapter的getView方法中使用的是将数据一次性全部加载完成,以至于当我们打开我们应用程序时速度非常慢,因为大量的数据是一次性加载完成的,降低了数据的读取速度,增加占用的内存。那么这个时候我们就可以通过convertView来解决这个问题。
convertView是采用一种”缓存“的方式。数据加载时首先加载在手机屏幕上出现的View,当滑动手机屏幕时,会有View被划出屏幕,同时也会有新的View进入屏幕。此时convertView就将出屏的View保存下来作为下一个进入屏幕的新的View使用。
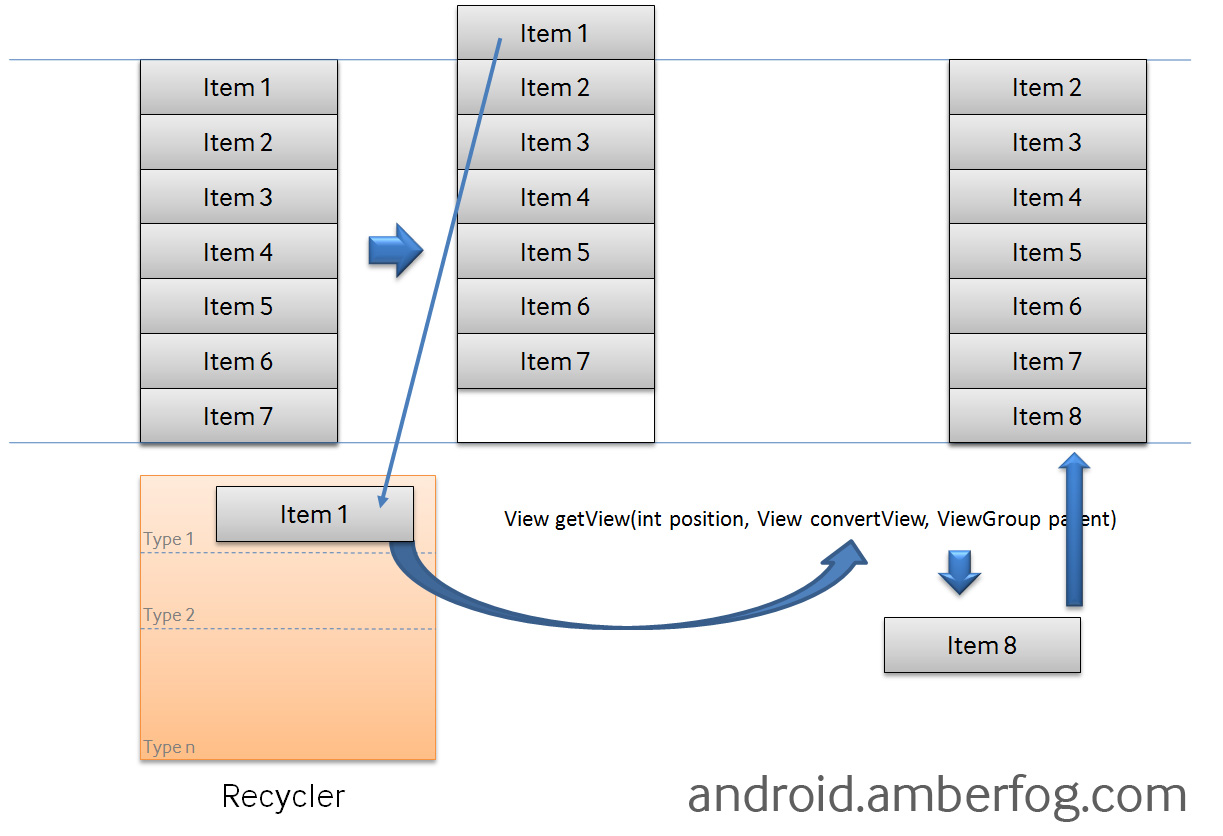
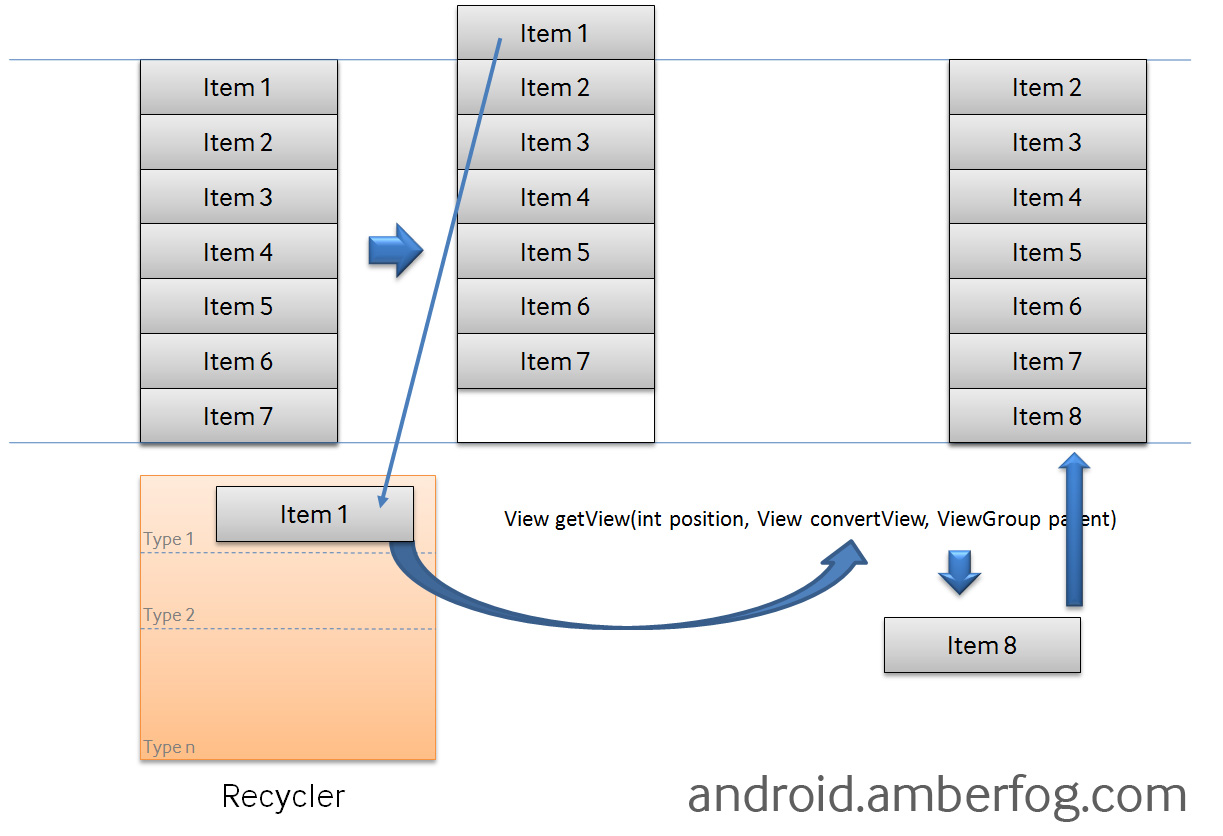
Android中有个叫做Recycler的构件,下图是他的工作原理:

1. ListView先请求一个type1视图(getView)然后请求其他可见的项目。convertView在getView中是空(null)的。
2. 当item1滚出屏幕,并且一个新的项目从屏幕低端上来时,ListView再请求一个type1视图。convertView此时不是空值了,它的值是item1。你只需设定新的数据然后返回convertView,不必重新创建一个视图。
(此处引用于 博客园 链接)
下面我们对我们上节的示例进行优化:
由于fingViewById是一个耗时间的操作,在convertView优化中,虽然将View进行了缓存,但还是判断convertView是否为空后还是需要对其布局和数据的映射,以至于消耗了时间和内存。此时我们可以通过ViewHolder来解决这个问题。
在自定义的Adapter中定义一个内部类ViewHolder,通过ViewHolder将显示在ListView中的数据通过findViewById获取到然后在接下来不为空的convertView直接获取ViewHolder的Tag即可。
看代码:
有时候会出现滚动变黑问题,解决方法是设置:cacheColorHint属性,将值设置为透明色。在ListView控件布局中设置:
如图所示的箭头指向的分隔线是可以设置的哦:

通过在ListView中添加如下语句:
在上一篇博客中《Android UI设计——ListView控件和自定义Adapter(四) 》(链接)中我们通过一个实例来了解和练习了如何去自定义Adapter,本节我们将会继续以《Android
UI设计——ListView控件和自定义Adapter(四) 》中的例子来学习ListView在使用中是如何优化的,如果本节看着吃力的话,建议先查看上篇哦……
convertView优化
有时候我们在ListView中显示的数据非常多,虽然我们手机的屏幕有限,数据可以通过滚动的方式为我们显示。在上一节中我们在自定义的Adapter的getView方法中使用的是将数据一次性全部加载完成,以至于当我们打开我们应用程序时速度非常慢,因为大量的数据是一次性加载完成的,降低了数据的读取速度,增加占用的内存。那么这个时候我们就可以通过convertView来解决这个问题。
解决原理
convertView是采用一种”缓存“的方式。数据加载时首先加载在手机屏幕上出现的View,当滑动手机屏幕时,会有View被划出屏幕,同时也会有新的View进入屏幕。此时convertView就将出屏的View保存下来作为下一个进入屏幕的新的View使用。 Android中有个叫做Recycler的构件,下图是他的工作原理:

1. ListView先请求一个type1视图(getView)然后请求其他可见的项目。convertView在getView中是空(null)的。
2. 当item1滚出屏幕,并且一个新的项目从屏幕低端上来时,ListView再请求一个type1视图。convertView此时不是空值了,它的值是item1。你只需设定新的数据然后返回convertView,不必重新创建一个视图。
(此处引用于 博客园 链接)
下面我们对我们上节的示例进行优化:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">StudentAdapter</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">BaseAdapter</span>{</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> List<Student> mData;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//定义数据。</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> LayoutInflater mInflater;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//定义Inflater,加载我们自定义的布局。</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*
定义构造器,在Activity创建对象Adapter的时候将数据data和Inflater传入自定义的Adapter中进行处理。
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-title" style="box-sizing: border-box;">StudentAdapter</span>(LayoutInflater inflater,List<Student> data){
mInflater = inflater;
mData = data;
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-title" style="box-sizing: border-box;">getCount</span>() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> mData.size();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> Object <span class="hljs-title" style="box-sizing: border-box;">getItem</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> position;
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">long</span> <span class="hljs-title" style="box-sizing: border-box;">getItemId</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> position;
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> View <span class="hljs-title" style="box-sizing: border-box;">getView</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position, View convertview, ViewGroup viewGroup) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-siz
4000
ing: border-box;">/*
这是上节中的代码,将全部数据加载到ListView中
*/</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获得ListView中的view</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// View viewStudent = mInflater.inflate(R.layout.item_simpleadapter,null);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获得学生对象</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Student student = mData.get(position);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// ImageView imagePhoto = (ImageView) viewStudent.findViewById(R.id.image_photo);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// TextView name = (TextView) viewStudent.findViewById(R.id.textview_name);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// TextView age = (TextView) viewStudent.findViewById(R.id.textview_age);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// TextView sex = (TextView) viewStudent.findViewById(R.id.textview_sex);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// TextView hobby = (TextView) viewStudent.findViewById(R.id.textview_hobby);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// imagePhoto.setImageResource(student.getImag());</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// name.setText(student.getName());</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// age.setText(student.getAge());</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// sex.setText(student.getSex());</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// hobby.setText(student.getHobby());</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*
convertview 优化
*/</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//判断convertview 是否为空,如果为空需要对其进行布局。</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(convertview == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>){
convertview = mInflater.inflate(R.layout.item_simpleadapter,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//不管是否为空,都需要加载数据。</span>
Student student = mData.get(position);
ImageView imagePhoto = (ImageView) convertview.findViewById(R.id.image_photo);
TextView name = (TextView) convertview.findViewById(R.id.textview_name);
TextView age = (TextView) convertview.findViewById(R.id.textview_age);
TextView sex = (TextView) convertview.findViewById(R.id.textview_sex);
TextView hobby = (TextView) convertview.findViewById(R.id.textview_hobby);
imagePhoto.setImageResource(student.getImag());
name.setText(student.getName());
age.setText(student.getAge());
sex.setText(student.getSex());
hobby.setText(student.getHobby());
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> convertview;
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li></ul>
ViewHolder优化
由于fingViewById是一个耗时间的操作,在convertView优化中,虽然将View进行了缓存,但还是判断convertView是否为空后还是需要对其布局和数据的映射,以至于消耗了时间和内存。此时我们可以通过ViewHolder来解决这个问题。 在自定义的Adapter中定义一个内部类ViewHolder,通过ViewHolder将显示在ListView中的数据通过findViewById获取到然后在接下来不为空的convertView直接获取ViewHolder的Tag即可。
看代码:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">StudentAdapter</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">BaseAdapter</span>{</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> List<Student> mData;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//定义数据。</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> LayoutInflater mInflater;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//定义Inflater,加载我们自定义的布局。</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*
定义构造器,在Activity创建对象Adapter的时候将数据data和Inflater传入自定义的Adapter中进行处理。
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-title" style="box-sizing: border-box;">StudentAdapter</span>(LayoutInflater inflater,List<Student> data){
mInflater = inflater;
mData = data;
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-title" style="box-sizing: border-box;">getCount</span>() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> mData.size();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> Object <span class="hljs-title" style="box-sizing: border-box;">getItem</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> position;
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">long</span> <span class="hljs-title" style="box-sizing: border-box;">getItemId</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> position;
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> View <span class="hljs-title" style="box-sizing: border-box;">getView</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position, View convertview, ViewGroup viewGroup) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建ViewHolder的对象。</span>
ViewHolder viewHolder = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获得Item位置上的数据。</span>
Student student = mData.get(position);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//convertview 优化</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(convertview == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>){
convertview = mInflater.inflate(R.layout.item_simpleadapter,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>);
viewHolder = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing:
d6ea
border-box;">new</span> ViewHolder();
viewHolder.imagePhoto = (ImageView) convertview.findViewById(R.id.image_photo);
viewHolder.name = (TextView) convertview.findViewById(R.id.textview_name);
viewHolder.age = (TextView) convertview.findViewById(R.id.textview_age);
viewHolder.sex = (TextView) convertview.findViewById(R.id.textview_sex);
viewHolder.hobby = (TextView) convertview.findViewById(R.id.textview_hobby);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//convertview为空时,ViewHolder将显示在ListView中的数据通过findViewById获取到。</span>
convertview.setTag(viewHolder);
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//convertview不为空时,直接获取ViewHolder的Tag即可。</span>
viewHolder = (ViewHolder) convertview.getTag();
}
viewHolder.imagePhoto.setImageResource(student.getImag());
viewHolder.name.setText(student.getName());
viewHolder.age.setText(student.getAge());
viewHolder.sex.setText(student.getSex());
viewHolder.hobby.setText(student.getHobby());
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> convertview;
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*
ViewHolder内部类
*/</span>
class ViewHolder{
TextView name;
TextView age;
TextView sex;
TextView hobby;
ImageView imagePhoto;
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li></ul>
滚动变黑问题优化
有时候会出现滚动变黑问题,解决方法是设置:cacheColorHint属性,将值设置为透明色。在ListView控件布局中设置:<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">android:cacheColorHint="#00000000"</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
设置分隔线
如图所示的箭头指向的分隔线是可以设置的哦:
通过在ListView中添加如下语句:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">android:divider="#f00000" android:dividerHeight="2dp"</code>
相关文章推荐
- listview优化
- ListView(一)通用的ViewHolder
- Android学习之 listview加载性能优化ViewHolder
- ListView适配器中ViewHolder的超级简洁写法
- android加载图片优化(三级缓存)
- ListView优化
- Android-ListView优化常见的三种方式
- ListView优化
- ListView动态加载数据 推荐
- 安卓控件 listView 的学习及优化 (ConvetView、viewHolder)
- 1.2ListView优化之Viewholder
- 1.1listView优化之convertView
- Android之listview万能适配器
- Android之listview优化+分类显示
- Andorid中几种简单又常见的ListView的优化方案!
- ListView和ViewHolder的结合使用
- 8.高级控件(二)之ListView优化
- android-----ListView上拉加载更多实现
- android-----带你一步一步优化ListView(三)
- android-----带你一步一步优化ListView(二)
