Android 手势检测实战 打造支持缩放平移的图片预览效果(下)
2015-09-01 18:10
681 查看
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/39480503,本文出自:【张鸿洋的博客】
上一篇已经带大家实现了自由的放大缩小图片,简单介绍了下Matrix;具体请参考:Android
手势检测实战 打造支持缩放平移的图片预览效果(上);本篇继续完善我们的ImageView~~
首先加入放大后的移动~~
我们在onTouchEvent里面,加上移动的代码,当然了,必须长或宽大于屏幕才可以移动~~~
[java] view
plaincopy
@Override
public boolean onTouch(View v, MotionEvent event)
{
mScaleGestureDetector.onTouchEvent(event);
float x = 0, y = 0;
// 拿到触摸点的个数
final int pointerCount = event.getPointerCount();
// 得到多个触摸点的x与y均值
for (int i = 0; i < pointerCount; i++)
{
x += event.getX(i);
y += event.getY(i);
}
x = x / pointerCount;
y = y / pointerCount;
/**
* 每当触摸点发生变化时,重置mLasX , mLastY
*/
if (pointerCount != lastPointerCount)
{
isCanDrag = false;
mLastX = x;
mLastY = y;
}
lastPointerCount = pointerCount;
switch (event.getAction())
{
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "ACTION_MOVE");
float dx = x - mLastX;
float dy = y - mLastY;
if (!isCanDrag)
{
isCanDrag = isCanDrag(dx, dy);
}
if (isCanDrag)
{
RectF rectF = getMatrixRectF();
if (getDrawable() != null)
{
isCheckLeftAndRight = isCheckTopAndBottom = true;
// 如果宽度小于屏幕宽度,则禁止左右移动
if (rectF.width() < getWidth())
{
dx = 0;
isCheckLeftAndRight = false;
}
// 如果高度小雨屏幕高度,则禁止上下移动
if (rectF.height() < getHeight())
{
dy = 0;
isCheckTopAndBottom = false;
}
mScaleMatrix.postTranslate(dx, dy);
checkMatrixBounds();
setImageMatrix(mScaleMatrix);
}
}
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "ACTION_UP");
lastPointerCount = 0;
break;
}
return true;
}
首先我们拿到触摸点的数量,然后求出多个触摸点的平均值,设置给我们的mLastX , mLastY , 然后在移动的时候,得到dx ,dy 进行范围检查以后,调用mScaleMatrix.postTranslate进行设置偏移量,当然了,设置完成以后,还需要再次校验一下,不能把图片移动的与屏幕边界出现白边,校验完成后,调用setImageMatrix.
这里:需要注意一下,我们没有复写ACTION_DOWM,是因为,ACTION_DOWN在多点触控的情况下,只要有一个手指按下状态,其他手指按下不会再次触发ACTION_DOWN,但是多个手指以后,触摸点的平均值会发生很大变化,所以我们没有用到ACTION_DOWN。每当触摸点的数量变化,我们就会跟新当前的mLastX,mLastY.
下面是上面用到的两个私有方法,一个用于检查边界,一个用于判断是否是拖动的操作:
[java] view
plaincopy
/**
* 移动时,进行边界判断,主要判断宽或高大于屏幕的
*/
private void checkMatrixBounds()
{
RectF rect = getMatrixRectF();
float deltaX = 0, deltaY = 0;
final float viewWidth = getWidth();
final float viewHeight = getHeight();
// 判断移动或缩放后,图片显示是否超出屏幕边界
if (rect.top > 0 && isCheckTopAndBottom)
{
deltaY = -rect.top;
}
if (rect.bottom < viewHeight && isCheckTopAndBottom)
{
deltaY = viewHeight - rect.bottom;
}
if (rect.left > 0 && isCheckLeftAndRight)
{
deltaX = -rect.left;
}
if (rect.right < viewWidth && isCheckLeftAndRight)
{
deltaX = viewWidth - rect.right;
}
mScaleMatrix.postTranslate(deltaX, deltaY);
}
/**
* 是否是推动行为
*
* @param dx
* @param dy
* @return
*/
private boolean isCanDrag(float dx, float dy)
{
return Math.sqrt((dx * dx) + (dy * dy)) >= mTouchSlop;
}
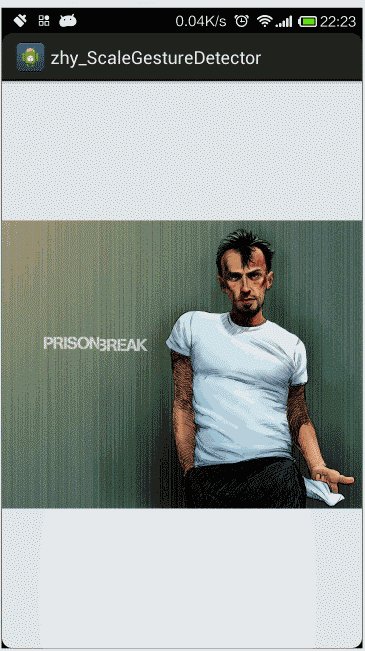
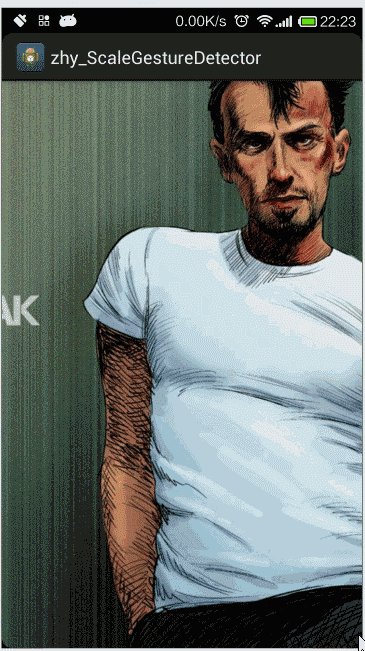
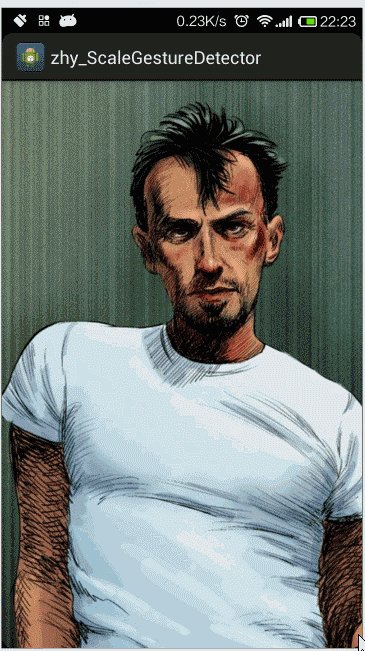
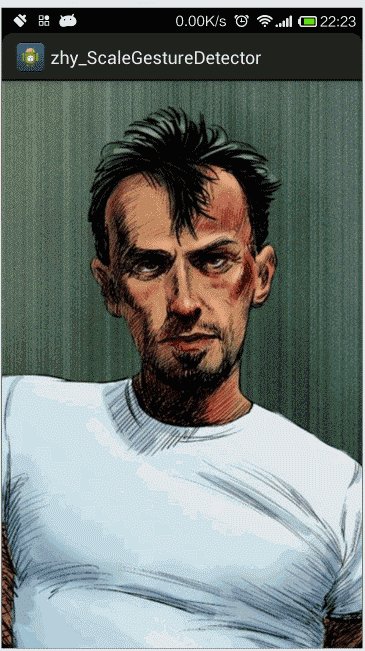
这样,我们就可以快乐的放大、缩小加移动了~~~
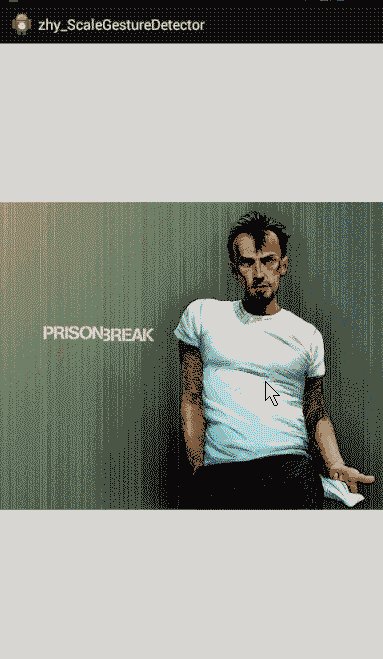
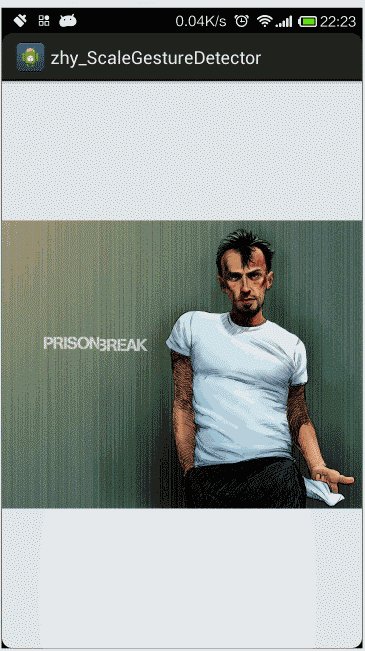
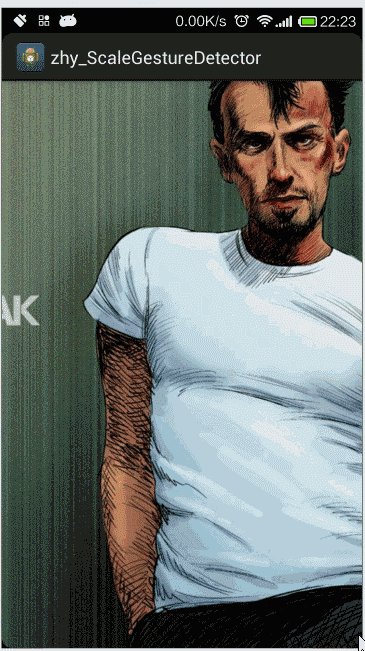
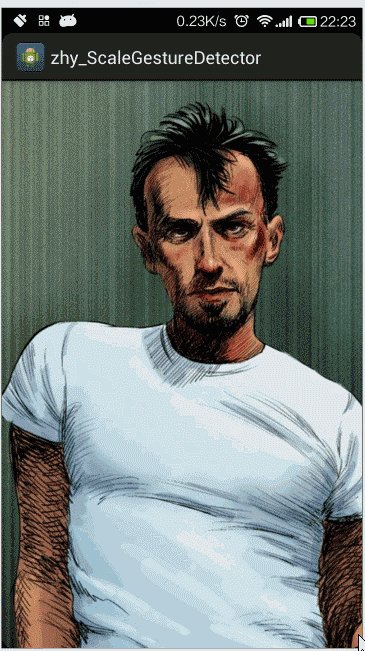
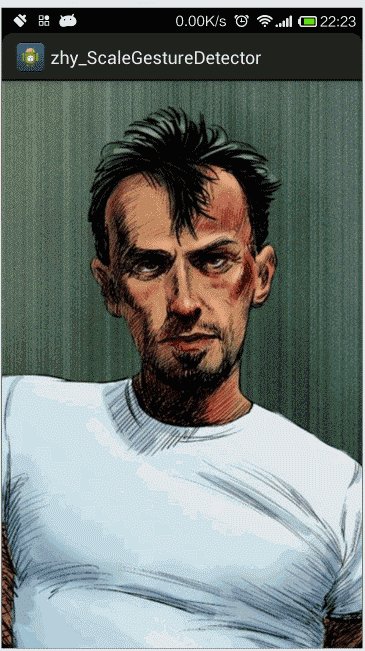
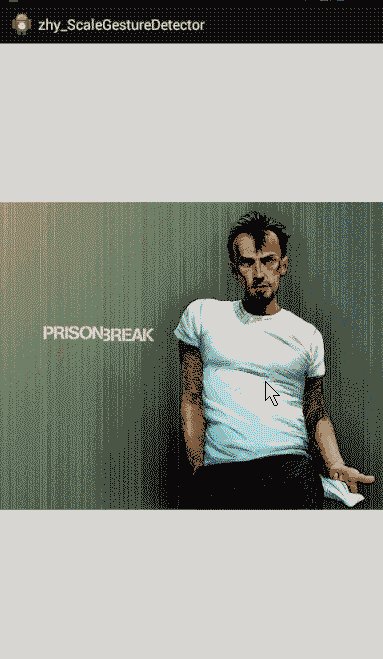
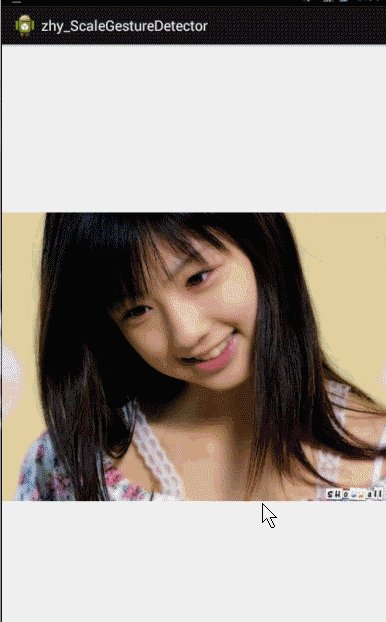
效果图:这次换个男人的图片,我们越狱的主角之一,TBug~

我们的缩放+移动搞定~~
谈到双击事件,我们的GestureDetector终于要登场了,这哥们可以捕获双击事件~~
因为GestureDetector设置监听器的话,方法一大串,而我们只需要onDoubleTap这个回调,所以我们准备使用它的一个内部类SimpleOnGestureListener,对接口的其他方法实现了空实现。
不过还有几个问题需要讨论下,才能开始我们的代码:
1、我们双击尺寸如何变化?
我是这样的,根据当前的缩放值,如果是小于2的,我们双击直接到变为原图的2倍;如果是2,4之间的,我们双击直接为原图的4倍;其他状态也就是4倍,双击后还原到最初的尺寸。
如果你觉得这样不合适,可以根据自己的爱好调整。
2、我们双击变化,需要一个动画~~比如我们上例的演示图,图片很大,全屏显示的时候initScale=0.5左后,如果双击后变为2,也就是瞬间大了四倍,没有一个过渡的效果的话,给用户的感觉会特别差。所以,我们准备使用postDelay执行一个Runnable,Runnable中再次根据的当然的缩放值继续执行。
首先我们在构造方法中,完成对GestureDetector的初始化,以及设置onDoubleTap监听
[java] view
plaincopy
public ZoomImageView(Context context, AttributeSet attrs)
{
super(context, attrs);
mScaleGestureDetector = new ScaleGestureDetector(context, this);
mGestureDetector = new GestureDetector(context,
new SimpleOnGestureListener()
{
@Override
public boolean onDoubleTap(MotionEvent e)
{
if (isAutoScale == true)
return true;
float x = e.getX();
float y = e.getY();
Log.e("DoubleTap", getScale() + " , " + initScale);
if (getScale() < SCALE_MID)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MID, x, y), 16);
isAutoScale = true;
} else if (getScale() >= SCALE_MID
&& getScale() < SCALE_MAX)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MAX, x, y), 16);
isAutoScale = true;
} else
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(initScale, x, y), 16);
isAutoScale = true;
}
return true;
}
});
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
super.setScaleType(ScaleType.MATRIX);
this.setOnTouchListener(this);
}
1、当双击的时候,首先判断是否正在自动缩放,如果在,直接retrun ;
2、然后就进入了我们的if,如果当然是scale小于2,则通过view.发送一个Runnable进行执行;其他类似;
下面看我们的Runnable的代码:
[java] view
plaincopy
/**
* 自动缩放的任务
*
* @author zhy
*
*/
private class AutoScaleRunnable implements Runnable
{
static final float BIGGER = 1.07f;
static final float SMALLER = 0.93f;
private float mTargetScale;
private float tmpScale;
/**
* 缩放的中心
*/
private float x;
private float y;
/**
* 传入目标缩放值,根据目标值与当前值,判断应该放大还是缩小
*
* @param targetScale
*/
public AutoScaleRunnable(float targetScale, float x, float y)
{
this.mTargetScale = targetScale;
this.x = x;
this.y = y;
if (getScale() < mTargetScale)
{
tmpScale = BIGGER;
} else
{
tmpScale = SMALLER;
}
}
@Override
public void run()
{
// 进行缩放
mScaleMatrix.postScale(tmpScale, tmpScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
final float currentScale = getScale();
//如果值在合法范围内,继续缩放
if (((tmpScale > 1f) && (currentScale < mTargetScale))
|| ((tmpScale < 1f) && (mTargetScale < currentScale)))
{
ZoomImageView.this.postDelayed(this, 16);
} else//设置为目标的缩放比例
{
final float deltaScale = mTargetScale / currentScale;
mScaleMatrix.postScale(deltaScale, deltaScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
isAutoScale = false;
}
}
}
代码写完了,我们依然需要把我们的event传给它,依然是在onTouch方法:
[java] view
plaincopy
@Override
public boolean onTouch(View v, MotionEvent event)
{
if (mGestureDetector.onTouchEvent(event))
return true;
好了,双击放大与缩小的功能就搞定了,下面测试下~~~
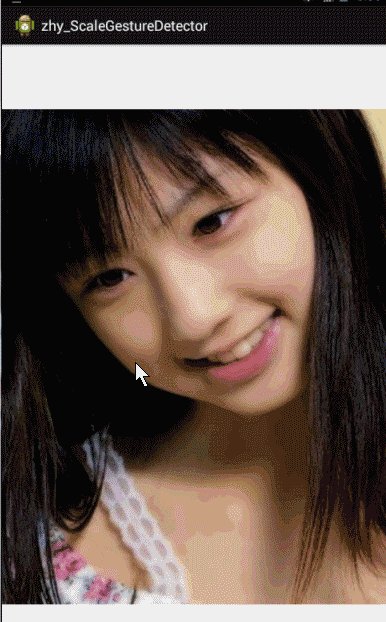
效果图,终于可以用模拟器了~~:

直接把我们的图片作为ViewPager的Item,可想而知,肯定有冲突~~
[java] view
plaincopy
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</android.support.v4.view.ViewPager>
</RelativeLayout>
[java] view
plaincopy
package com.zhy.zhy_scalegesturedetector02;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.zhy.view.ZoomImageView;
public class MainActivity extends Activity
{
private ViewPager mViewPager;
private int[] mImgs = new int[] { R.drawable.tbug, R.drawable.a,
R.drawable.xx };
private ImageView[] mImageViews = new ImageView[mImgs.length];
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.vp);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mViewPager.setAdapter(new PagerAdapter()
{
@Override
public Object instantiateItem(ViewGroup container, int position)
{
ZoomImageView imageView = new ZoomImageView(
getApplicationContext());
imageView.setImageResource(mImgs[position]);
container.addView(imageView);
mImageViews[position] = imageView;
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object)
{
container.removeView(mImageViews[position]);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return mImgs.length;
}
});
}
}
现在直接运行,发现ViewPager好着呢,但是我们的图片放大以后,移动和ViewPager冲突了,又不能移动了~。。。擦擦擦。。。
现在我们迅速的想一想,记得之前学习过事件分发机制,我们的ZoomImageView在ViewPager中,如果我们不想被拦截,那么如何做呢?
首先不想被拦截的条件是:我们的宽或高大于屏幕宽或高时,因为此时可以移动,我们不想被拦截。接下来,不想被拦截:
getParent().requestDisallowInterceptTouchEvent(true);
一行代码足以,如果你对事件分发中,不被拦截不清晰,可以参考:如何不被拦截 。
放在一起我们的代码就是:
[java] view
plaincopy
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}
break;
case MotionEvent.ACTION_MOVE:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}
~当宽或高大于屏幕宽或高时,拖动效果认为是移动图片,反之则让ViewPager去处理
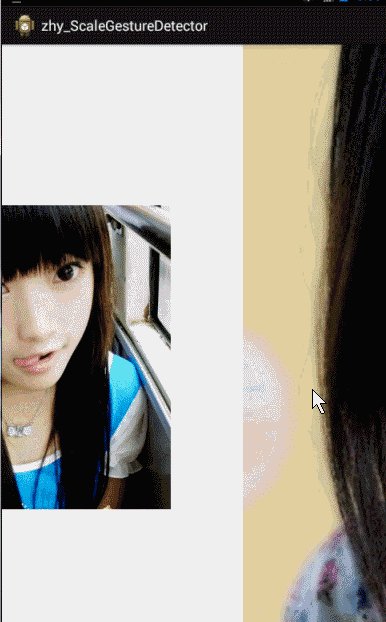
此时的效果:

ok,现在已经解决了和ViewPager的冲突,ps:尼玛不应该双击还能放大两次到4倍,,,,,好恶心。。。
可能有些用户还希望,当图片到达边界时,不能再拖动的时候,能够把事件给ViewPager
那就在ACTION_MOVE中,判断当前已经到达边界,且还在拉的时候,事件交给ViewPager
[java] view
plaincopy
if (isCanDrag)
{
if (getDrawable() != null)
{
if (getMatrixRectF().left == 0 && dx > 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
if (getMatrixRectF().right == getWidth() && dx < 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
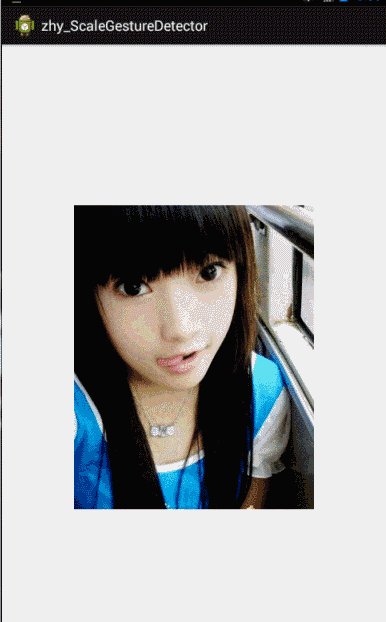
此时的效果:

好了,其实添加了这个之后,体验一般哈~~~
终于写完了,代码中可能存在BUG,发现问题,或者解决了发现的BUG时,希望可以直接在博客下面留言,也能够方便他人~~
到此,我们的Android 手势检测实战 打造支持缩放平移的图片预览效果 结束~~!
建议把双击放大到4倍的地方,注释掉一个If
[java] view
plaincopy
// else if (getScale() >= SCALE_MID
// && getScale() < SCALE_MAX)
// {
// ZoomImageView.this.postDelayed(
// new AutoScaleRunnable(SCALE_MAX, x, y), 16);
// isAutoScale = true;
// }
连续双击放大,感觉不爽,代码已经上传,我就不重传了,如果你也觉得不爽,可以自行注释。
单图版源码点击下载
ViewPager版源码下载
上一篇已经带大家实现了自由的放大缩小图片,简单介绍了下Matrix;具体请参考:Android
手势检测实战 打造支持缩放平移的图片预览效果(上);本篇继续完善我们的ImageView~~
首先加入放大后的移动~~
1、自由的进行移动
我们在onTouchEvent里面,加上移动的代码,当然了,必须长或宽大于屏幕才可以移动~~~[java] view
plaincopy
@Override
public boolean onTouch(View v, MotionEvent event)
{
mScaleGestureDetector.onTouchEvent(event);
float x = 0, y = 0;
// 拿到触摸点的个数
final int pointerCount = event.getPointerCount();
// 得到多个触摸点的x与y均值
for (int i = 0; i < pointerCount; i++)
{
x += event.getX(i);
y += event.getY(i);
}
x = x / pointerCount;
y = y / pointerCount;
/**
* 每当触摸点发生变化时,重置mLasX , mLastY
*/
if (pointerCount != lastPointerCount)
{
isCanDrag = false;
mLastX = x;
mLastY = y;
}
lastPointerCount = pointerCount;
switch (event.getAction())
{
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "ACTION_MOVE");
float dx = x - mLastX;
float dy = y - mLastY;
if (!isCanDrag)
{
isCanDrag = isCanDrag(dx, dy);
}
if (isCanDrag)
{
RectF rectF = getMatrixRectF();
if (getDrawable() != null)
{
isCheckLeftAndRight = isCheckTopAndBottom = true;
// 如果宽度小于屏幕宽度,则禁止左右移动
if (rectF.width() < getWidth())
{
dx = 0;
isCheckLeftAndRight = false;
}
// 如果高度小雨屏幕高度,则禁止上下移动
if (rectF.height() < getHeight())
{
dy = 0;
isCheckTopAndBottom = false;
}
mScaleMatrix.postTranslate(dx, dy);
checkMatrixBounds();
setImageMatrix(mScaleMatrix);
}
}
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
Log.e(TAG, "ACTION_UP");
lastPointerCount = 0;
break;
}
return true;
}
首先我们拿到触摸点的数量,然后求出多个触摸点的平均值,设置给我们的mLastX , mLastY , 然后在移动的时候,得到dx ,dy 进行范围检查以后,调用mScaleMatrix.postTranslate进行设置偏移量,当然了,设置完成以后,还需要再次校验一下,不能把图片移动的与屏幕边界出现白边,校验完成后,调用setImageMatrix.
这里:需要注意一下,我们没有复写ACTION_DOWM,是因为,ACTION_DOWN在多点触控的情况下,只要有一个手指按下状态,其他手指按下不会再次触发ACTION_DOWN,但是多个手指以后,触摸点的平均值会发生很大变化,所以我们没有用到ACTION_DOWN。每当触摸点的数量变化,我们就会跟新当前的mLastX,mLastY.
下面是上面用到的两个私有方法,一个用于检查边界,一个用于判断是否是拖动的操作:
[java] view
plaincopy
/**
* 移动时,进行边界判断,主要判断宽或高大于屏幕的
*/
private void checkMatrixBounds()
{
RectF rect = getMatrixRectF();
float deltaX = 0, deltaY = 0;
final float viewWidth = getWidth();
final float viewHeight = getHeight();
// 判断移动或缩放后,图片显示是否超出屏幕边界
if (rect.top > 0 && isCheckTopAndBottom)
{
deltaY = -rect.top;
}
if (rect.bottom < viewHeight && isCheckTopAndBottom)
{
deltaY = viewHeight - rect.bottom;
}
if (rect.left > 0 && isCheckLeftAndRight)
{
deltaX = -rect.left;
}
if (rect.right < viewWidth && isCheckLeftAndRight)
{
deltaX = viewWidth - rect.right;
}
mScaleMatrix.postTranslate(deltaX, deltaY);
}
/**
* 是否是推动行为
*
* @param dx
* @param dy
* @return
*/
private boolean isCanDrag(float dx, float dy)
{
return Math.sqrt((dx * dx) + (dy * dy)) >= mTouchSlop;
}
这样,我们就可以快乐的放大、缩小加移动了~~~
效果图:这次换个男人的图片,我们越狱的主角之一,TBug~

我们的缩放+移动搞定~~
2、双击放大与缩小
谈到双击事件,我们的GestureDetector终于要登场了,这哥们可以捕获双击事件~~
1、GestureDetector的使用
因为GestureDetector设置监听器的话,方法一大串,而我们只需要onDoubleTap这个回调,所以我们准备使用它的一个内部类SimpleOnGestureListener,对接口的其他方法实现了空实现。不过还有几个问题需要讨论下,才能开始我们的代码:
1、我们双击尺寸如何变化?
我是这样的,根据当前的缩放值,如果是小于2的,我们双击直接到变为原图的2倍;如果是2,4之间的,我们双击直接为原图的4倍;其他状态也就是4倍,双击后还原到最初的尺寸。
如果你觉得这样不合适,可以根据自己的爱好调整。
2、我们双击变化,需要一个动画~~比如我们上例的演示图,图片很大,全屏显示的时候initScale=0.5左后,如果双击后变为2,也就是瞬间大了四倍,没有一个过渡的效果的话,给用户的感觉会特别差。所以,我们准备使用postDelay执行一个Runnable,Runnable中再次根据的当然的缩放值继续执行。
首先我们在构造方法中,完成对GestureDetector的初始化,以及设置onDoubleTap监听
[java] view
plaincopy
public ZoomImageView(Context context, AttributeSet attrs)
{
super(context, attrs);
mScaleGestureDetector = new ScaleGestureDetector(context, this);
mGestureDetector = new GestureDetector(context,
new SimpleOnGestureListener()
{
@Override
public boolean onDoubleTap(MotionEvent e)
{
if (isAutoScale == true)
return true;
float x = e.getX();
float y = e.getY();
Log.e("DoubleTap", getScale() + " , " + initScale);
if (getScale() < SCALE_MID)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MID, x, y), 16);
isAutoScale = true;
} else if (getScale() >= SCALE_MID
&& getScale() < SCALE_MAX)
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(SCALE_MAX, x, y), 16);
isAutoScale = true;
} else
{
ZoomImageView.this.postDelayed(
new AutoScaleRunnable(initScale, x, y), 16);
isAutoScale = true;
}
return true;
}
});
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
super.setScaleType(ScaleType.MATRIX);
this.setOnTouchListener(this);
}
1、当双击的时候,首先判断是否正在自动缩放,如果在,直接retrun ;
2、然后就进入了我们的if,如果当然是scale小于2,则通过view.发送一个Runnable进行执行;其他类似;
下面看我们的Runnable的代码:
[java] view
plaincopy
/**
* 自动缩放的任务
*
* @author zhy
*
*/
private class AutoScaleRunnable implements Runnable
{
static final float BIGGER = 1.07f;
static final float SMALLER = 0.93f;
private float mTargetScale;
private float tmpScale;
/**
* 缩放的中心
*/
private float x;
private float y;
/**
* 传入目标缩放值,根据目标值与当前值,判断应该放大还是缩小
*
* @param targetScale
*/
public AutoScaleRunnable(float targetScale, float x, float y)
{
this.mTargetScale = targetScale;
this.x = x;
this.y = y;
if (getScale() < mTargetScale)
{
tmpScale = BIGGER;
} else
{
tmpScale = SMALLER;
}
}
@Override
public void run()
{
// 进行缩放
mScaleMatrix.postScale(tmpScale, tmpScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
final float currentScale = getScale();
//如果值在合法范围内,继续缩放
if (((tmpScale > 1f) && (currentScale < mTargetScale))
|| ((tmpScale < 1f) && (mTargetScale < currentScale)))
{
ZoomImageView.this.postDelayed(this, 16);
} else//设置为目标的缩放比例
{
final float deltaScale = mTargetScale / currentScale;
mScaleMatrix.postScale(deltaScale, deltaScale, x, y);
checkBorderAndCenterWhenScale();
setImageMatrix(mScaleMatrix);
isAutoScale = false;
}
}
}
代码写完了,我们依然需要把我们的event传给它,依然是在onTouch方法:
[java] view
plaincopy
@Override
public boolean onTouch(View v, MotionEvent event)
{
if (mGestureDetector.onTouchEvent(event))
return true;
好了,双击放大与缩小的功能就搞定了,下面测试下~~~
效果图,终于可以用模拟器了~~:

3、处理与ViewPager的冲突
直接把我们的图片作为ViewPager的Item,可想而知,肯定有冲突~~
1、布局文件
[java] viewplaincopy
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</android.support.v4.view.ViewPager>
</RelativeLayout>
2、Activity代码
[java] viewplaincopy
package com.zhy.zhy_scalegesturedetector02;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.zhy.view.ZoomImageView;
public class MainActivity extends Activity
{
private ViewPager mViewPager;
private int[] mImgs = new int[] { R.drawable.tbug, R.drawable.a,
R.drawable.xx };
private ImageView[] mImageViews = new ImageView[mImgs.length];
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.vp);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mViewPager.setAdapter(new PagerAdapter()
{
@Override
public Object instantiateItem(ViewGroup container, int position)
{
ZoomImageView imageView = new ZoomImageView(
getApplicationContext());
imageView.setImageResource(mImgs[position]);
container.addView(imageView);
mImageViews[position] = imageView;
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object)
{
container.removeView(mImageViews[position]);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return mImgs.length;
}
});
}
}
现在直接运行,发现ViewPager好着呢,但是我们的图片放大以后,移动和ViewPager冲突了,又不能移动了~。。。擦擦擦。。。
3、处理冲突
现在我们迅速的想一想,记得之前学习过事件分发机制,我们的ZoomImageView在ViewPager中,如果我们不想被拦截,那么如何做呢?首先不想被拦截的条件是:我们的宽或高大于屏幕宽或高时,因为此时可以移动,我们不想被拦截。接下来,不想被拦截:
getParent().requestDisallowInterceptTouchEvent(true);
一行代码足以,如果你对事件分发中,不被拦截不清晰,可以参考:如何不被拦截 。
放在一起我们的代码就是:
[java] view
plaincopy
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}
break;
case MotionEvent.ACTION_MOVE:
if (rectF.width() > getWidth() || rectF.height() > getHeight())
{
getParent().requestDisallowInterceptTouchEvent(true);
}
~当宽或高大于屏幕宽或高时,拖动效果认为是移动图片,反之则让ViewPager去处理
此时的效果:

ok,现在已经解决了和ViewPager的冲突,ps:尼玛不应该双击还能放大两次到4倍,,,,,好恶心。。。
4、到达边界事件交给ViewPager处理
可能有些用户还希望,当图片到达边界时,不能再拖动的时候,能够把事件给ViewPager那就在ACTION_MOVE中,判断当前已经到达边界,且还在拉的时候,事件交给ViewPager
[java] view
plaincopy
if (isCanDrag)
{
if (getDrawable() != null)
{
if (getMatrixRectF().left == 0 && dx > 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
if (getMatrixRectF().right == getWidth() && dx < 0)
{
getParent().requestDisallowInterceptTouchEvent(false);
}
此时的效果:

好了,其实添加了这个之后,体验一般哈~~~
终于写完了,代码中可能存在BUG,发现问题,或者解决了发现的BUG时,希望可以直接在博客下面留言,也能够方便他人~~
到此,我们的Android 手势检测实战 打造支持缩放平移的图片预览效果 结束~~!
建议把双击放大到4倍的地方,注释掉一个If
[java] view
plaincopy
// else if (getScale() >= SCALE_MID
// && getScale() < SCALE_MAX)
// {
// ZoomImageView.this.postDelayed(
// new AutoScaleRunnable(SCALE_MAX, x, y), 16);
// isAutoScale = true;
// }
连续双击放大,感觉不爽,代码已经上传,我就不重传了,如果你也觉得不爽,可以自行注释。
单图版源码点击下载
ViewPager版源码下载
相关文章推荐
- Android 手势检测实战 打造支持缩放平移的图片预览效果(上)
- android--View 的绘制流程
- Android拍照得到的照片旋转了90度
- 主动通知Android系统图库进行更新
- Android中dp sp和pt
- Android 自定义ViewGroup 实战篇 -> 实现FlowLayout
- android js 互调
- Android SQLite数据库学习
- Android 入门(3)
- android 开发Parcelable 怎么传值ArrayList
- Android用户界面优化-Android SlidingMenu菜单栏程序设计开发
- AndroidStudio插件GsonFormat快速实现JavaBean
- [转]ArcGIS Runtime SDK For Android 授权方法(去除水印)
- 属性资源与Android命名空间
- android 无法生成R文件的原因
- Android 屏幕适配方式
- 支持Android4.0以下webp的使用
- Android 屏幕旋转操作Demo
- android 实现滤镜效果
- android中保存一个ArrayList到SharedPreferences的方法
