CSS绘制三角形
2015-08-31 10:10
381 查看
无论在网页,还是在各种app里,小三角都十分常见。比如微信、qq聊天气泡两端的小三角,还是提醒框边上的箭头三角等等。
Html5中添加了canvas元素,功能强大,可以绘制各式图形。不过有些时候,这种装饰形的小三角,用CSS绘制起来,会更加方便。
是一条有宽度的直线?一个长矩形?
实践出真知,show you the code。
上面是html。
下面是css。

当一个border没有相邻的边框时,它是一个矩形。
下面稍微更改一些css样式。

可以看到,当border有相邻时,它并不是一个矩形。此时为一个矩形。
1. 下底:div外边框的边长
2. 上底:div内容的边长。
3. 高:border的宽度。
也就是说,border会受到来自邻居边框的挤压。
效果为:

border变成了三角形。
距离答案已经很近了。我们只需要把其他三个边框的颜色继承父元素,视野中就会出现一个三角形。

注意:只需要设置三个边框:主边框(让我们这么称呼他),需要将其挤压的两个相邻边框。想要哪个方向的三角形,改变方向就可以了。



一个绘画气泡做例子吧。

Html5中添加了canvas元素,功能强大,可以绘制各式图形。不过有些时候,这种装饰形的小三角,用CSS绘制起来,会更加方便。
一、原理:border的真面目。
CSS中的border属性,大家对它不能再熟悉更多,但是它真正的形状是什么呢?是一条有宽度的直线?一个长矩形?
实践出真知,show you the code。
<div></div>
上面是html。
下面是css。
div{
height: 100px;
width: 100px;
background-color: #3366cc;
border-top:20px solid #444;
}
当一个border没有相邻的边框时,它是一个矩形。
下面稍微更改一些css样式。
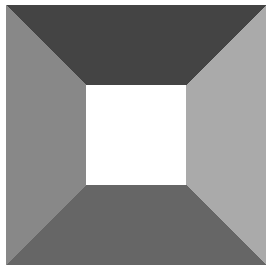
div{
width:100px;
height: 100px;
border-top: 80px solid #444;
border-bottom: 80px solid #666;
border-left: 80px solid #888;
border-right: 80px solid #aaa;
}
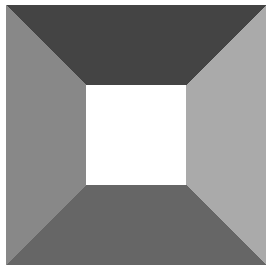
可以看到,当border有相邻时,它并不是一个矩形。此时为一个矩形。
1. 下底:div外边框的边长
2. 上底:div内容的边长。
3. 高:border的宽度。
也就是说,border会受到来自邻居边框的挤压。
二、画三角。
当上底为0的时候,也就是内容的边长为0时,border就变成了一个三角形。------
<div></div>
------
div{
width:0px;
height:0px;
border-top: 80px solid #444;
border-bottom: 80px solid #666;
border-left: 80px solid #888;
border-right: 80px solid #aaa;
}效果为:

border变成了三角形。
距离答案已经很近了。我们只需要把其他三个边框的颜色继承父元素,视野中就会出现一个三角形。
div{
width:0px;
height:0px;
border-top: 80px solid transparent;
border-bottom: 80px solid transparent;
border-left: 80px solid #3366cc;
}
注意:只需要设置三个边框:主边框(让我们这么称呼他),需要将其挤压的两个相邻边框。想要哪个方向的三角形,改变方向就可以了。
三、到此为止了吗?
这个是非常灵活的,我们可以通过控制主边框,以及挤压边框的宽度,来任意控制三角形的形状。div{
width:0px;
height:0px;
border-top: 80px solid transparent;
border-bottom: 80px solid #3366cc;
border-left: 80px solid #3366cc;
border-right: 80px solid transparent;
}
div{
width:0px;
height:0px;
border-top: 50px solid transparent;
border-bottom:50px solid #3366cc;
border-left:100px solid #3366cc;
border-right: 100px solid transparent;
}
div{
width:0px;
height:0px;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
border-left:100px solid #3366cc;
}
四、实际应用
三角最好的出场位置,是在为元素上( :after,:before),便于定位,灵活方便。一个绘画气泡做例子吧。
div{
position: relative;
width:200px;
height:50px;
border-radius:3px ;
background-color: #3366cc;
}
div:before{
position: absolute;
right: -14px;
top: 3px;
content:"";
border-left: 7px solid #3366cc;
border-right: 7px solid transparent;
border-top: 5px solid #3366cc;
border-bottom:5px solid transparent;
}
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
- css类选择器的使用方法详解
- css文本框与按钮美化效果代码
- 解决ie动态修改link样式,import css不刷新的问题
- 用css filter做鼠标滑过图片效果
