Android Fragment——概要介绍
2015-08-28 10:29
501 查看
一个Fragment代表一个行为或Activity中用户界面的一部分。你能够在一个Activity中组合使用多个Fragment来创建一个多面板的用户界面,并且可以在多个Activity中重用同一个Fragment。你可以把一个Frament想象成一个Activity的模块,它有自己的生命周期,接受它们自己的输入事件,并且能够在Activity运行时进行添加或删除(这有些像“子Activity”,你能够在不同的Activity中重用)。
Frament必须嵌入到一个Activity中,并且Fragment的生命周期直接受到这个Activity生命周期的影响。例如,当Activity被终止时,这个Activity中的所有的Fragment也会被终止,当Activity被销毁时,这个Activity中的所有的Fragment也会被销毁。但是,当一个Activity正在运行时(也就是在Activity的恢复态时),你可以独立的维护每个Fragment,如添加或删除它们。在执行这样一个Fragment事务时,你也能够把它添加到被Activity管理的回退堆栈中——在Activity中,每个回退堆栈的入口是一个发生Fragment事务的记录。通过按回退按钮,回退堆栈允许用户返回一个Fragment事务(向后导航)。
当你添加一个Fragment作为Activity布局的一部分时,它生活在内部的Activity的ViewGroup的层次树中,并且Fragment定义了自己的View布局。你能够在通过在Activity布局文件中声明Fragment的方法把一个Fragment插入到你的Activity中,或者通过代码把Fragment添加到一个既存的ViewGroup中。但是Fragment作为Activity布局的一部分不是必须的,你也可以使用没有自己界面的Fragment,让它作为Activity的不可见的工作器。
Android在Android3.0中引入了Fragment,主要用于支持在大屏幕上进行更多的动态和灵活的UI设计,如平板电脑。因为平板电脑的屏幕比手持设备要大,因此有更多的空间用于UI组件的组合和互换。Fragment允许不需要你来管理对View层树的复杂管理的设计方式。通过把一个Activity的布局分解成不同的Fragment,你就能够在运行时编辑Activity的外观,并且在被Activity管理的回退堆栈中保留这些改变。
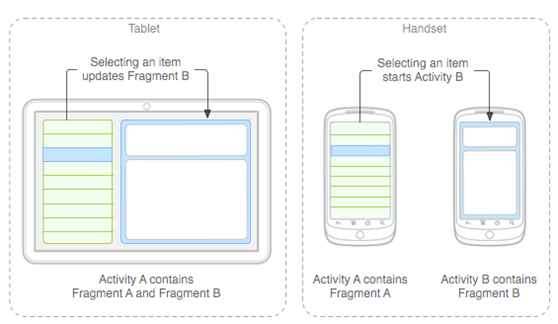
例如,一个新闻相关的应用在左侧能够使用一个Fragment来显示文章列表,在右侧使用另一个Fragment来显示一篇文章---这两个Fragment并列的显示在同一个Activity中,并且每个Fragment有它自己的生命周期回调方法和处理它们自己的用户输入事件的集合。这样,就不会使用一个Activity来选择文章,而在另一个Activity中阅读文章,用户可以像下图1介绍的那样(平板电脑布局),能够在同一个Activity中选择并预读文章。

图1 在平板电脑中怎样把Fragment定义的两个UI模块组合到一个Activity,而在手持设备中又是如何分开例子。
你应该把每个Fragment设计成一个模块和可复用的Activity组件。这是因为每个Fragment定义了它们自己的布局和拥有它们自己生命周期的行为,你能够在多个Activity中包含一个Fragment,因此你应该把它设计成可复用的,并且要避免一个Fragment到另一个Fragment直接操作。这尤其重要,因为一个模块化的Fragment允许你针对不同的屏幕尺寸来改变你的Fragment组合。当正在设计的应用程序要同时支持平板电脑和手持设备时,你能够在不同的布局配置中重用Fragment,借此来优化基于有效的屏幕空间的用户体验。例如,在手持设备上,当在同一个Activity中不能同时填充多个Fragment时,就需要分别给这些Fragment提供单独的UI面板。
例如,继续使用关于新闻的应用作为例子,在平板电脑上运行时,Activity A中能够被嵌入两个Fragment,而在手持设备的屏幕上,没有足够的空间来包含这两个Fragment,因此Activity A仅包含了针对文章列表的Fragment,并且当用户选择一篇文章时,它启动Activity B,它包含了第二个用于阅读文章的Fragment。这样,就像上图1说明的那样,应用程序通过使用不同的组合重用Fragment来支持平板电脑和手持设备。
关于用不同的Fragment组合来设计程序以适应不同的屏幕配置,请看支持平板电脑和手持设备(Supporting Tablets and Handsets)。
Frament必须嵌入到一个Activity中,并且Fragment的生命周期直接受到这个Activity生命周期的影响。例如,当Activity被终止时,这个Activity中的所有的Fragment也会被终止,当Activity被销毁时,这个Activity中的所有的Fragment也会被销毁。但是,当一个Activity正在运行时(也就是在Activity的恢复态时),你可以独立的维护每个Fragment,如添加或删除它们。在执行这样一个Fragment事务时,你也能够把它添加到被Activity管理的回退堆栈中——在Activity中,每个回退堆栈的入口是一个发生Fragment事务的记录。通过按回退按钮,回退堆栈允许用户返回一个Fragment事务(向后导航)。
当你添加一个Fragment作为Activity布局的一部分时,它生活在内部的Activity的ViewGroup的层次树中,并且Fragment定义了自己的View布局。你能够在通过在Activity布局文件中声明Fragment的方法把一个Fragment插入到你的Activity中,或者通过代码把Fragment添加到一个既存的ViewGroup中。但是Fragment作为Activity布局的一部分不是必须的,你也可以使用没有自己界面的Fragment,让它作为Activity的不可见的工作器。
Android在Android3.0中引入了Fragment,主要用于支持在大屏幕上进行更多的动态和灵活的UI设计,如平板电脑。因为平板电脑的屏幕比手持设备要大,因此有更多的空间用于UI组件的组合和互换。Fragment允许不需要你来管理对View层树的复杂管理的设计方式。通过把一个Activity的布局分解成不同的Fragment,你就能够在运行时编辑Activity的外观,并且在被Activity管理的回退堆栈中保留这些改变。
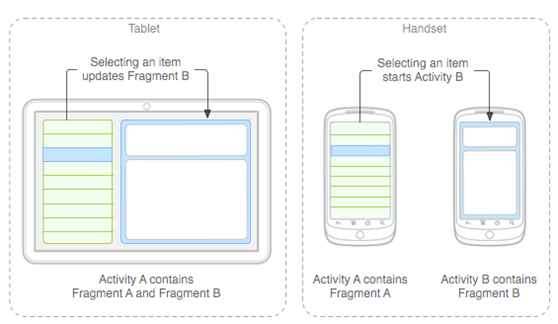
例如,一个新闻相关的应用在左侧能够使用一个Fragment来显示文章列表,在右侧使用另一个Fragment来显示一篇文章---这两个Fragment并列的显示在同一个Activity中,并且每个Fragment有它自己的生命周期回调方法和处理它们自己的用户输入事件的集合。这样,就不会使用一个Activity来选择文章,而在另一个Activity中阅读文章,用户可以像下图1介绍的那样(平板电脑布局),能够在同一个Activity中选择并预读文章。

图1 在平板电脑中怎样把Fragment定义的两个UI模块组合到一个Activity,而在手持设备中又是如何分开例子。
你应该把每个Fragment设计成一个模块和可复用的Activity组件。这是因为每个Fragment定义了它们自己的布局和拥有它们自己生命周期的行为,你能够在多个Activity中包含一个Fragment,因此你应该把它设计成可复用的,并且要避免一个Fragment到另一个Fragment直接操作。这尤其重要,因为一个模块化的Fragment允许你针对不同的屏幕尺寸来改变你的Fragment组合。当正在设计的应用程序要同时支持平板电脑和手持设备时,你能够在不同的布局配置中重用Fragment,借此来优化基于有效的屏幕空间的用户体验。例如,在手持设备上,当在同一个Activity中不能同时填充多个Fragment时,就需要分别给这些Fragment提供单独的UI面板。
例如,继续使用关于新闻的应用作为例子,在平板电脑上运行时,Activity A中能够被嵌入两个Fragment,而在手持设备的屏幕上,没有足够的空间来包含这两个Fragment,因此Activity A仅包含了针对文章列表的Fragment,并且当用户选择一篇文章时,它启动Activity B,它包含了第二个用于阅读文章的Fragment。这样,就像上图1说明的那样,应用程序通过使用不同的组合重用Fragment来支持平板电脑和手持设备。
关于用不同的Fragment组合来设计程序以适应不同的屏幕配置,请看支持平板电脑和手持设备(Supporting Tablets and Handsets)。
相关文章推荐
- 从Eclispe转Android Studio需要知道的快捷键(AS如何修改快捷键)
- 转-android图片降低图片大小保持图片清晰的方法
- Idea、AndroidStudio快捷键整理
- How to read Android crash log and stack trace
- Android各种访问权限Permission详解
- Android SDK体系简析
- Android中级篇之百度地图SDK v3.5.0-Hello BaiduMap[图解第一次运行百度地图]
- 解决Android Studio更新SDK下载慢的问题
- 基于AndroidPN的消息推送应用
- Android界面布局学习总结
- [Android]简单的在线翻译应用
- Android 之 Activity全屏
- Android读取src下的文件
- Android Studio导入项目的几种方法
- Android ADB命令大全
- android.view.WindowLeaked: Activity com.xty.activity.ActivityMainPage has leaked window com.android.
- Android 项目开发
- android有时候利用view进行多个传值
- 为什么要加 android.intent.category.DEFAULT
- Android socket 编程实例
